HTMLで画像を中央に表示することで、Webサイト上での存在感を強めたいことはありますよね。
本記事では、HTMLで画像を中央に表示する方法をいくつかのパターンでご紹介していきたいと思います。
目次
HTMLで画像を中央に表示する方法

HTMLで画像を中央に表示する方法としては、「インライン要素」の中央揃えと「ブロック要素」の中央揃え、2種類の方法を利用することが可能です。
ちなみにHTMLで画像を表示する際に利用される「imgタグ」は、インライン要素に属します。
しかし、imgタグ自体をブロック要素に変換して中央揃えする方法も一般的ですので、合わせて理解しておきましょう。
インライン要素に対する中央揃え
まずimgタグのようなインライン要素を中央揃えするためには、外側をブロック要素で囲い「text-align」プロパティで中央揃えする方法が一般的です。
<div style="text-align: center"> <img src="画像のパス"> </div>
ブロック要素に対する中央揃え
ブロック要素に対する中央揃えでは「margin」プロパティを利用します。
上述したようにimgタグはインライン要素ですので、ブロック要素に変換するために「display: block」を使用します。
<img src="画像のパス" style="display: block; margin: auto;">
HTMLで画像を中央に表示するサンプル

では実際にHTMLで画像を中央に表示するサンプルコードを確認していきましょう。
上記の説明では、シンプルにするためHTMLタグに直接スタイルを記述していましたが、HTML5から推奨されている通り、デザイン部分は外部CSSファイルに分けて記述していきたいと思います。
text-alignプロパティを使用した画像の中央揃え
まずはtext-alignプロパティを使用した画像の中央揃えのサンプルを確認してみましょう。
今回はimgタグの親要素としてdivタグを使用していますが、他のブロック要素(pタグなど)でも同様に中央揃えを行うことが可能です。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Image Center Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="class1"> <img src="img/sample1.jpg"> </div> </body> </html>
style.css
.class1 {
text-align: center;
}
サンプルコードをブラウザ上で表示した結果が下記の通りです。

marginプロパティを使用した画像の中央揃え
次にmarginプロパティを使用した画像の中央揃えを行うサンプルコードです。

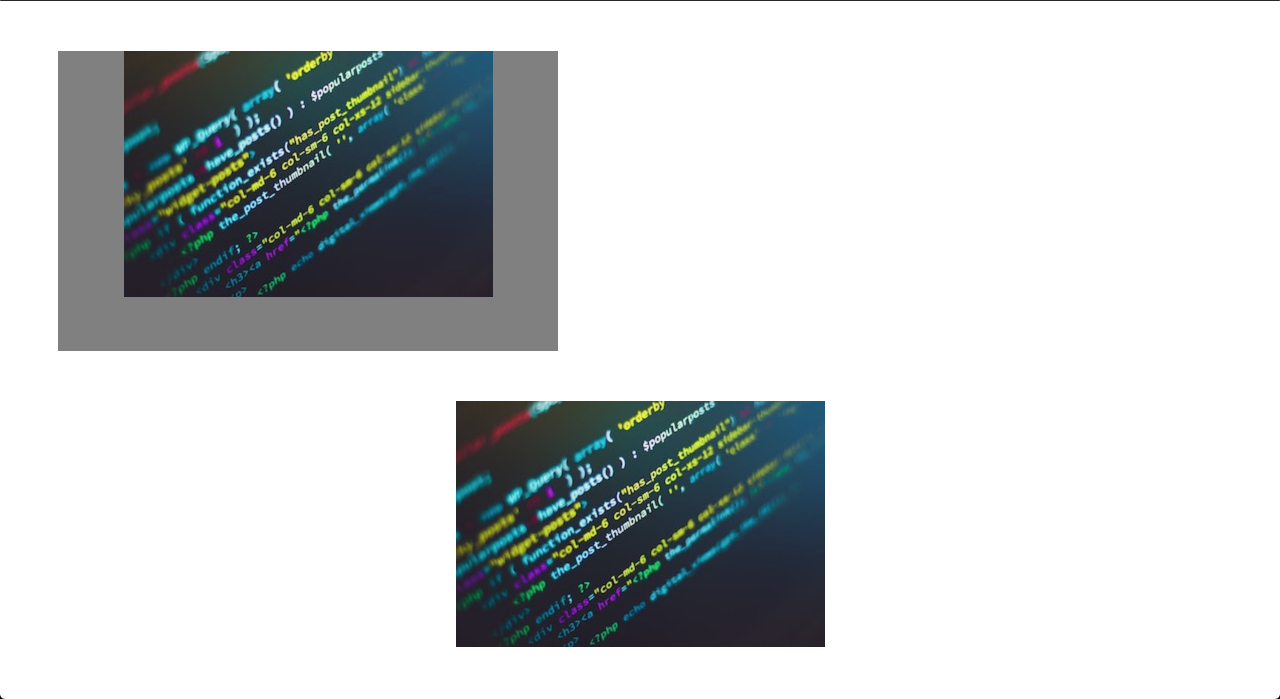
サンプルでは、親要素無しと親要素有りのimgタグを用意してmarginプロパティで中央揃えを実施しています。
表示内容がどのように変わっているか確認してみてください。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Image Center Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="class1"> <img src="img/sample1.jpg" class="class2"> </div> <img src="img/sample1.jpg" class="class3"> </body> </html>
style.css
.class1 {
margin: 50px;
width: 500px;
height: 300px;
background-color: gray;
}
.class2 {
display: block;
margin: auto;
}
.class3 {
display: block;
margin: auto;
}
サンプルコードをブラウザ上で表示した結果が下記の通りです。

このように親要素を起点として中央揃えが行われることは意識しておいてください。
親要素の指定をしない場合には、画面幅での中央揃えとなります。
短期集中でWebエンジニアになるならこちら
HTMLで画像を上下左右中央揃えする方法

HTMLで画像を、ある領域内の中央に設定したい場合もあると思います。
上記では横方向での中央揃えの方法についてご紹介してきましたが、ここでは上下方向も含めた中央揃えをサンプルでご紹介していきます。
上下左右中央揃えの方法
HTMLで上下左右中央揃えの設定方法についてご紹介しておきたいと思います。
いくつか方法はありますが、簡単に実装出来るのは「display: flex」を使用する方法でしょう。
display:flex
display:flexを使用して上下左右中央揃えを実施する際のコードは下記のようになります。
<div style="background: grey; display: flex; align-items: center; width: 500px; height: 500px; justify-content: center;"> <img src="画像のパス"> </div>
親要素に対して横幅や高さを決定し、「display:flex」を適用します。
「align-items: center」で縦方向、「justify-content: center」で横方向を中央揃えすれば、親要素の領域内で子要素に当たる画像が真ん中に表示されます。
上下左右中央揃えのサンプル
では実際に上記の上下左右中央揃えのサンプルコードをブラウザで確認してみましょう。
他のサンプル同様、スタイルに関しては外部CSSファイルに記述し直しています。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Image Center Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="class1"> <img src="img/sample1.jpg"> </div> </body> </html>
style.css
.class1 {
background-color: gray;
display: flex;
width: 500px;
height: 500px;
align-items: center;
justify-content: center;
}
サンプルコードをブラウザ上で表示した結果が下記の通りです。

指定した領域の真ん中に、画像が表示されていることをご確認頂けます。
HTMLを学んでWebエンジニアを目指そう

Webエンジニアは、Webブラウザで利用できるサービスを作るエンジニアです。
Webブラウザとは、スマホやパソコンなどのwebブラウザから利用できるwebサービスやアプリなどのことをいいます。
HTMLとCSSを取得することで、Webエンジニアやフロントエンジニアへの就職や転職が可能です。
このブログを運営するプログラミングスクールのポテパンキャンプでは、実践的なカリキュラムと現役エンジニアからのレビュー、そしてポートフォリオ添削や模擬面談などの面談転職サポートにより、最短距離でWebエンジニアを目指すことができます。
Webエンジニアへの転職を考えている方は、是非一度無料カウンセリングへお申込みください。
さいごに:HTMLで画像を中央に表示してユーザーへの印象を強くしよう

本記事では、HTMLで画像を中央に表示する方法をいくつかのパターンでご紹介してきました。
画像を中央におくことで存在感が強まり、ユーザーに濃い印象を与えることが可能となります。
うまくご自身が作成するWebサイトに取り組んで、ユーザーがより使いやすく・分かりやすいサイトデザインの構築に挑戦してみてください。
また当メディアを運営しているポテパンではHTMLにおける解説動画も公開しております。
わかりやすく解説しておりますので是非ご覧ください!











marginプロパティは「auto」と指定することで左右両方の幅を自動取得するため、結果的に中央揃えとなります。