目次
onclick属性とは?

onclick属性とは、ユーザが要素をクリックした際に起動する処理を指定するイベント属性です。
ボタンをクリックした際にメッセージボックスを表示させたり、別のテージに飛ばすといった処理が可能になります。
onclick属性とJavaScriptを一緒に使うことで、より複雑な処理を設定できます。
Javascripでできることや詳しい説明は、次の記事で解説していますのでよければ参考にしてください。
onclick属性の使い方・書き方

onclick属性の基本的な使い方を見ていきましょう。
サンプルではdivタグでボタンを作成し、onclick属性を指定します。
クリックするとメッセージボックスの表示イベントが発生します。
■HTML
<div id="text-button" onclick="clickDisplayAlert()">Click</div>
<script>
function clickDisplayAlert() {
alert("ボタンがクリックされました!");
}
</script>
■CSS
#text-button {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
padding: 10px;
}
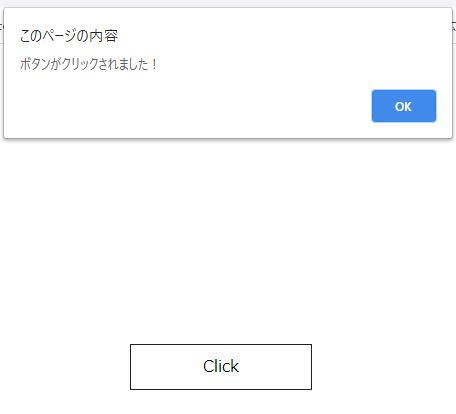
■表示結果

onclick属性には関数の複数指定も可能
onclick属性は、複数の関数を指定して同時に実行することもできます。
記述方法は次の通りで、「;(セミコロン)」で関数を区切ります。
<タグ onclick="functionA(); functionB()"></div>
サンプルコードでボタンをクリックした際に、次の2つの処理が動くことを確認してみましょう。
- メッセージボックスを表示
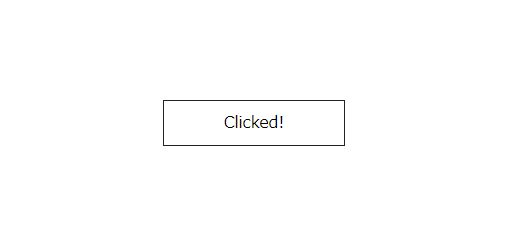
- ボタンの「Click」が「Clicked!」に変化
■HTML
<div id="text-button" onclick="clickDisplayAlert()">Click</div>
<script>
function clickDisplayAlert() {
alert("ボタンがクリックされました!");
}
function clickTextRewrite() {
document.getElementById("text-button").textContent="Clicked!";
}
</script>
■CSS
#text-button {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
padding: 10px;
}
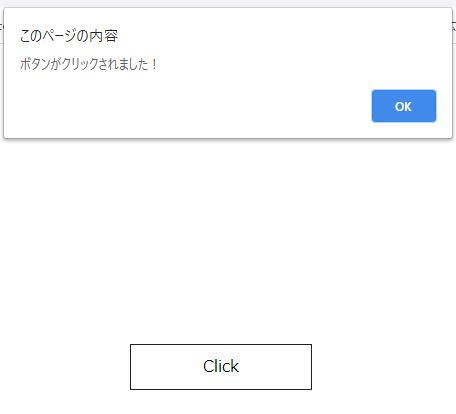
■表示結果


onclick属性で引数を渡す
onclick属性で任意の引数を渡したい場合は、次のように記述します。
<タグ onclick="functionA(引数)"></div>
次のサンプルコードは引数に数字を設定し、値によって表示する文言を制御しています。
■HTML
<div id="text-button1" onclick="clickDisplayAlert(1)">Click1</div>
<div id="text-button2" onclick="clickDisplayAlert(2)">Click2</div>
<script>
function clickDisplayAlert(num) {
if (num === 1) {
alert("1のボタンがクリックされました。");
} else {
alert("2のボタンがクリックされました。");
}
}
</script>
■CSS
div {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
padding: 10px;
}
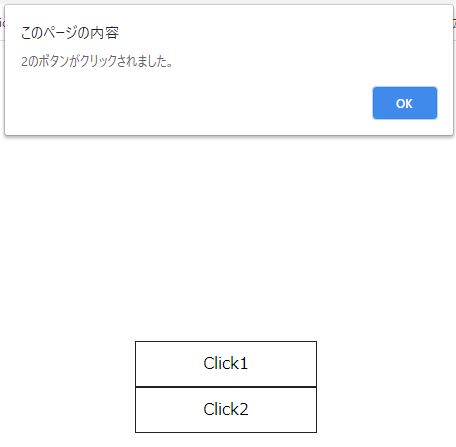
■表示結果

onclick属性の引数にthisを使う
onclick属性に指定した関数の引数に「this」を指定すると、戻り値の取得ができます。
thisは基本的にクリック対象の要素自身になります。
例えば、以下のサンプルコードでthisはボタン(div要素)になります。
■HTML
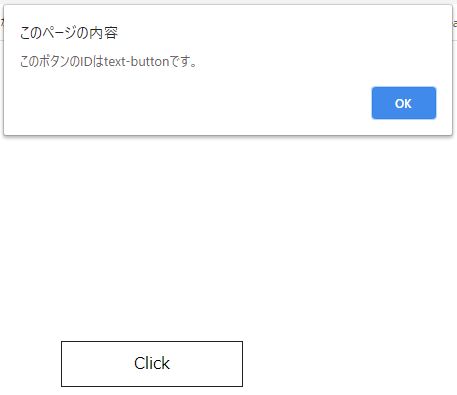
<div id="text-button" onclick="clickDisplayAlert(this.id)">Click</div>
<script>
function clickDisplayAlert(id) {
alert("このボタンのIDは" + id + "です。");
}
</script>
■CSS
#text-button {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
padding: 10px;
}
■表示結果

thisを用いると、要素を動的に変化させるなどの応用を効かせられます。
onclick属性にlocation.hrefを指定してリンクを飛ばす
onclick属性にlocation.hrefを指定すると、リンクを飛ばすことも可能です。
<タグ onclick="location.href='遷移先のURL'"></div>
次のサンプルコードは、ボタンをクリックするとポテパンスタイルに飛ぶようになっています。
■HTML
<div id="text-button" onclick="location.href='https://style.potepan.com/'">Click</div>
■CSS
#text-button {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
padding: 10px;
}
onclick属性にreturnを指定しイベントを中断させる
onclick属性に「retuen false」を指定すると、イベントを中断できます。
例えば、次のサンプルコードのように、画面遷移はせずにJavascriptだけを動作させられます。
■HTML
<a href="https://style.potepan.com/" onclick="clickDisplayAlert();return false">リンク</a>
<script>
function clickDisplayAlert() {
alert("このリンクは画面遷移しません!");
}
</script>
■CSS
#text-button {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
padding: 10px;
}
HTMLを学んでWebエンジニアを目指そう

Webエンジニアは、Webブラウザで利用できるサービスを作るエンジニアです。
Webブラウザとは、スマホやパソコンなどのwebブラウザから利用できるwebサービスやアプリなどのことをいいます。
HTMLとCSSを取得することで、Webエンジニアやフロントエンジニアへの就職や転職が可能です。
このブログを運営するプログラミングスクールのポテパンキャンプでは、実践的なカリキュラムと現役エンジニアからのレビュー、そしてポートフォリオ添削や模擬面談などの面談転職サポートにより、最短距離でWebエンジニアを目指すことができます。
Webエンジニアへの転職を考えている方は、是非一度無料カウンセリングへお申込みください。
まとめ

onclick属性の使い方について解説しました。
onclick属性は、要素を動的に変化させるためJavascript、jQueryの知識も必要になります。
ぜひこの記事と合わせて、Javascriptについても勉強してみてください。
また当メディアを運営しているポテパンではHTMLにおける解説動画も公開しております。
わかりやすく解説しておりますので是非ご覧ください!










