HTML要素にはdisabled属性を持つものが存在し、画面上には要素が表示されている状態で有効・無効を切り替えることが可能です。
本記事では、HTMLでのdisabled属性の基本的な設定方法からJavascriptを用いた有効化・無効化の方法まで詳しく解説していきたいと思います。
目次
HTML要素のdisabeled属性とは

HTML要素で利用可能なdisabled属性は、対象の要素を非活性にすることが出来る属性です。
あくまで非表示にするのではなく、ブラウザ上には表示した状態で非活性とする属性となります。
disabled属性が利用可能なHTML要素とは
disabled要素が頻繁に利用されるHTML要素としては、「input」タグと「button」タグの存在が挙げられます。
「input」タグで「type=”text”」にdisabled属性を付与した場合、入力項目が非活性となり、文字入力が出来ない状態となります。
「button」タグの場合には、ボタンが非活性となり、クリックしても反応しない状態になります。
HTML要素にdisabled属性を設定する方法

HTML要素でdisabled属性を設定する方法は非常に簡潔で、HTMLタグに対して「disabled」を記述するだけです。
実際に「input」タグと「button」タグに対して、disabled属性付与前後のブラウザ表示を確認してみましょう。
inputタグにdisabled属性を設定してみよう
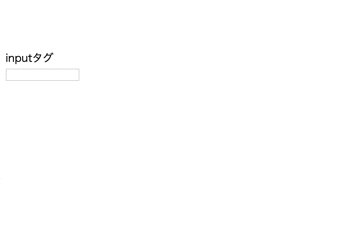
まずinputタグにdisabled属性を付与していない状態から確認していきましょう。
disabled属性なし
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>disabled Sample</title> </head> <body> <div>inputタグ</div> <input type="text"> </body> </html>
ブラウザで表示した結果が下記GIFで、テキストボックスをクリックすると文字入力可能な状態となります。

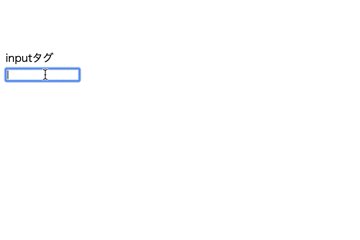
次にdisabled属性を付与してブラウザに表示してみます。
disabled属性付与
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>disabled Sample</title> </head> <body> <div>inputタグ</div> <input type="text" disabled> </body> </html>
サンプルコードを実行した結果が下記のGIFで、テキストボックスをクリックしても入力状態に切り替わりません。

次にbuttonタグでdisabled属性有無による挙動の違いを確認してみましょう。
buttonタグのサンプルでは、GIFを観た際にボタンがクリックされているかを分かりやすくするためJavascriptでブラウザ上のテキストを変更する処理を記述しています。
disabled属性なし
まずはdisabled属性なしの挙動を確認していきます。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>disabled Sample</title> <script type="text/javascript" src="sample.js"></script> </head> <body> <div class="button-text">buttonタグ</div> <button type="button" onclick="change()">テキスト変更</button> </body> </html>
sample.js
function change() {
var elements = document.getElementsByClassName("button-text");
elements[0].innerHTML = "テキストが変更されました!";
}
サンプルコードを実行した結果が下記のGIFとなります。

disabled属性付与
次にdisabled属性を付与したサンプルコードを確認してみましょう。
「sample.js」に関しては上記と変わらず、「index.html」のみ下記の通りdisabled属性を追加しています。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>disabled Sample</title> <script type="text/javascript" src="sample.js"></script> </head> <body> <div class="button-text">buttonタグ</div> <button type="button" onclick="change()" disabled>テキスト変更</button> </body> </html>
サンプルコードを実行した結果が下記のGIFで、ボタンが非活性状態となりクリック出来ないことをご確認頂けます。

短期集中でWebエンジニアになるならこちら
HTML要素に設定されたdisabled属性の有効化・無効化をJavascriptで切り替えよう

HTML要素に設定されたdisabled属性の有効化・無効化をJavascriptで切り替える方法についてご紹介していきたいと思います。
今回はWebサイトでよく見かける「広告メールを受け取る」のチェックボックスを用意し、チェックを入れたユーザーに対してのみメールアドレス入力用のテキストボックスを有効化化させるサンプルコードを作成してみます。
Javascriptでdisabled属性の有効化・無効化を切り替える
では、まず今回使用するサンプルコードを掲載していきます。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>disabled Sample</title> <script type="text/javascript" src="sample.js"></script> </head> <body> <div>メールアドレス</div> <input type="text" id="mailAdress" disabled><br> <input type="checkbox" id="checkBox1" value="" onchange="change()"><span>広告メールを受け取る</span> </body> </html>
sample.js
function change() {
var element;
if(document.getElementById("checkBox1").checked) {
element = document.getElementById("mailAdress");
element.disabled = false;
}else {
element = document.getElementById("mailAdress");
element.disabled = true;
}
}
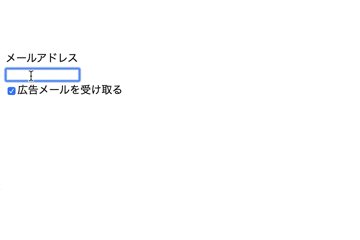
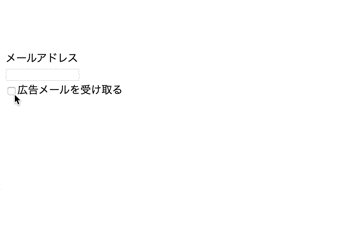
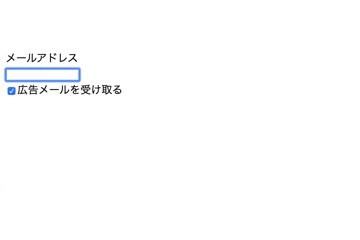
サンプルコードを実行した結果が下記のGIFとなります。

サンプルコード解説
今回のサンプルコードでは「id=”checkBox1″」の「onchange」メソッドでチェックボックスがクリックされる度にJavascript側の処理で判定を行っています。
Javascriptのif文でチェックボックスにチェックが入った状態かを確認するのが下記のコードです。
document.getElementById("checkBox1").checked
チェックが入っている場合「true」、入っていない場合には「false」と判定されます。
実際にHTML要素にdisabeld属性を設定しているのが下記のコードです。
element = document.getElementById("mailAdress");
element.disabled = true;
disabled属性を設定したいHTMLタグのid属性を「getElementById」メソッドで取得し、取得した要素に対し「disabled=ture」と宣言すればHTML要素にdisabled属性が付与されます。
反対にdisabled属性を解除したい場合には「disabled=false」と宣言すれば解除可能です。
HTMLを学んでWebエンジニアを目指そう

Webエンジニアは、Webブラウザで利用できるサービスを作るエンジニアです。
Webブラウザとは、スマホやパソコンなどのwebブラウザから利用できるwebサービスやアプリなどのことをいいます。
HTMLとCSSを取得することで、Webエンジニアやフロントエンジニアへの就職や転職が可能です。
このブログを運営するプログラミングスクールのポテパンキャンプでは、実践的なカリキュラムと現役エンジニアからのレビュー、そしてポートフォリオ添削や模擬面談などの面談転職サポートにより、最短距離でWebエンジニアを目指すことができます。
Webエンジニアへの転職を考えている方は、是非一度無料カウンセリングへお申込みください。
さいごに:HTML要素のdisabled属性をJavascriptで切り替る処理は実務では必須知識

本記事では、HTML要素のdisabled属性について、要素への設定方法からJavascriptでの有効化・無効化の方法についてご紹介してきました。
本文中のサンプルでご紹介したように、Webサイトにおいて入力項目の有効化・無効化をdisabeld属性で設定するのは頻出処理の1つです。
今回ご紹介した内容を参考に、様々なHTML要素でのdisabled属性の切り替え処理を試してみてください。
短期集中でWebエンジニアになるならこちら
また当メディアを運営しているポテパンではHTMLにおける解説動画も公開しております。
わかりやすく解説しておりますので是非ご覧ください!










