HTMLにおいて<hr>は線を引くためのタグです。
また、ただ単純に線を引けるだけでなく、太さを変えたりデザイン性を持たせたりと、CSSと組み合わせることで見せ方にも変化を付けることが出来ます。
今回はこの<hr>について、出来る限り具体的にわかりやすく解説していきたいと思います。
<hr>とは

最初にも簡単に説明しましたが、<hr>とは「horizontal rule(水平方向の罫線)」の略で、HTMLコーディングにおいてはこのタグを使うことで画面に水平線を引くことが出来ます。
対応しているブラウザは幅広く、レガシーブラウザ(言い方は悪いですが、古いバージョンのブラウザのこと)でも表示させることが可能です。
タグの分類としてはブロックレベル要素に分類されます。
記述は以下のようにします。
< hr 属性="値" />
<hr>で使える属性

属性とは「size」や「width」といったタグの効果を変化させるものですが、<hr>で使える属性には以下のものがあります。
- size:水平線の太さをピクセル単位で変更することが出来る
- width:水平線の長さをピクセル単位またはパーセンテージで変更することが出来る
- align:水平方向の表示位置を、左寄席/中央配置/右寄せの中から指定することが出来る
- noshade:立体的な3D陰影をつけず、シンプルなラインで表示させることが出来る。
見た目のサンプルは以下の通りです。
size
<hr size="10">
![]()
width
<hr width="100">
![]()
align
左寄せ
<hr align="left">
![]()
中央配置
<hr align="center">
![]()
右寄せ
<hr align="right">
![]()
noshade
<hr width="200" size="10" noshade="">

CSSでデザインを変更する

hrのラインデザインはCSSでも変更することが可能です。
CSSを使用することで、hrのstyleに直接記述する方法では出来なかったことも出来るようになります。
例えば二重線や点線などが代表的です。
これはCSSで「border」を使用することで可能となるのですが、まずborderについて少し説明しておきます。
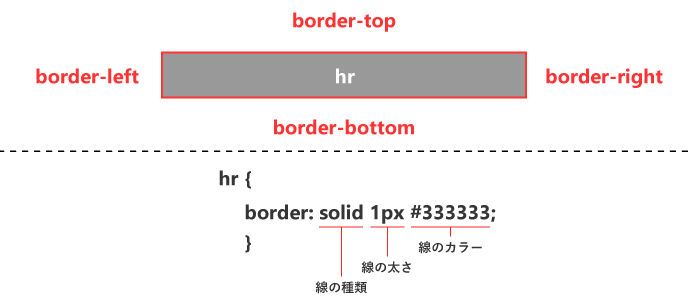
以下の図を見てください。

CSSを利用する場合には、「hr { }」の中に各種指定したい属性を記述します。
今回の例で言うと、borderを指定することとなりますが、boderは上下左右それぞれの指定が可能です。
boderだけでも指定は可能ですが、borderのみで指定すると、上下左右全ての線に対して同一の指定となります。
またborderの指定方法ですが、”border-color”や”border-style”で指定しても良いのですが、一行で複数の指定をしてしまった方が何かとわかりやすいため、上記図のような指定方法が良いかもしれません。
上の図では1番目に線の種類、2番目に線の太さ、そして3番目に線のカラーが記述されていますが、特に順番は決まっていないため使いやすい順番を決めて記述してください。
では実際のコードで見てみましょう。
二重線
<style>
hr {
border: none;
border-top: solid 1px red;
border-bottom: solid 1px red;
}
</style>
<body>
<div>
<hr size="6">
</div>
</body>
CSSで二重線を引くだけなら”border-top”か”border-bottom”に”dotted”を指定するだけでも良いのですが、それだと二重線の幅が指定できません。
線幅を指定したいのなら、上記コードのように記述する必要があります。
若干解説を入れると、まず”border: none;”で全ての線の情報を消去します。
こうすることで、上下左右全ての枠線が消えます。
それから新たに”border-top”と”border-bottom”にそれぞれ指定したい値を記述します。
CSSは上にある行から順に適用されるため、このように記述することで一旦打ち消した枠線に新たに上書きすることが可能となります。
線幅はCSSでは記述できないため、直接<hr>タブに記述することで解決します。
デザイン的にはあまり無い使い方かもしれませんが、この方法であれば上下で別のラインデザインにすることも出来るので、ぜひ活用してみてください。
ラインデザインを考える

hrにはこの他にも指定できる属性があります。
単純に見えて突き詰めると意外にも出来るデザインの幅は広いので、色々試行錯誤してみましょう。
ここではラインデザインについていくつかご紹介していきます。
<style>
hr {
border: none;
border-top: 3px double #333;
color: #333;
overflow: visible;
text-align: center;
height: 5px;
}
hr:after {
background: #fff;
content: '§';
padding: 0 4px;
position: relative;
top: -13px;
}
</style>
<body>
<div>
<hr>
</div>
</body>
表示結果
![]()
上記コードでは、hrに「after」を使用していますが、afterを使って指定することでhrのCSS適用後に処理される適用内容となります。
“content”は、文字列を指定することができるため、ここにマークの様な記号を記述するとこのようにおしゃれなラインデザインを作ることが可能です。
<style>
hr {
border-top: 1px solid #bbb;
border-bottom: 1px solid #fff;
}
</style>
<body>
<div>
<hr>
</div>
</body>
上のコードは、hrのラインを立体的に見せる場合に有効となるCSSです。
<style>
hr {
border-width: 0 0 8px;
border-style: solid;
border-image: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 2 1"><circle fill="hsla(0, 0%, 65%, 1.0)" cx="1" cy="0.5" r="0.5"/></svg>') 0 0 100% repeat;
width: 216px;
}
</style>
<body>
<div>
<hr>
</div>
</body>
表示結果
![]()
まとめ
いかがでしたか?
今回はhrについてデザイン例を載せながら解説してみました。
hrといっても単純に水平線を引くだけではなく、デザインと工夫次第ではWebサイトを華やかに見せることが可能となります。
こういった基本形の応用がどれくらい出来るか、またこういった技術をどの程度理解しているかでWebデザイナーの質は変わってきます。
この記事を読んでしっかりと色々な技術を理解し、より多彩なデザインが出来るように訓練してみましょう。










