htmlにはhiddenという属性がありますが、この属性にはいろいろな使い方があります。
今回はこのhiddenについて解説をしていきますので、使い方をしっかりとマスターしましょう。

hiddenは直訳すると「隠された」という意味です。htmlではhiddenを使用することで、色々なものを隠すことが出来ます。
使い方としてメジャーなのはフォームで使用する<input type=”hidden”>やCSSの指定でよく見かける”overflow=hidden”でしょう。
hiddenは時として使用することで危険性を有することもありますが、使い方によっては色々な見せ方が出来るため、htmlの幅が広がります。

hiddenにはいくつかの使い方があります。
ここではhiddenの異なる使い方について二つ紹介していきたいと思います。
まず一つ目はフォームでのhiddenについてです。
次のコードを見てください。
<body> <form action="" method="post"> <div> <p>name:<input type="text" id="name" name="name" value=""></p> <p>age:<input type="number" id="age" name="age" value=""></p> <input type="hidden" id="id" name="id" value="1234"> <input type="submit" value="送信する"> </div> </form> </body>
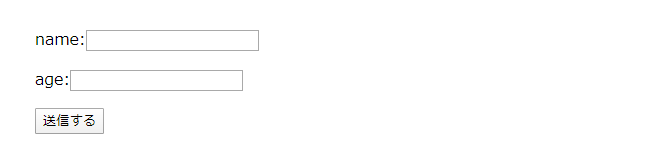
これは名前と年齢を入力できるようにしてある簡単なフォームです。
これをブラウザで表示させると次のように見えます。

上の画像に<input type=”hidden” id=”id” name=”id” value=”1234″>の部分が表示されていないことにお気づきでしょうか。
では次はソースコードを見てみましょう。

ソースコードにはしっかりと記述されていることがわかります。
結果として、フォームではhiddenを属性に持つ部品はHTML上には表示されず値だけ保持できるということが確認できました。
この特徴から、フォームでhidden属性を利用すればフォームに入力させず何かしらの値を送信することが出来ます。
では二つ目に移りましょう。
二つ目はCSSにおけるhidden属性です。
次のコードを見てください。
<style>
.hidden_box label {
padding: 15px;
border: solid 1px red;
cursor :pointer;
}
.hidden_box input {
display: none;
}
.hidden_box .hidden_show {
height: 0;
padding: 0;
overflow: hidden;
}
.hidden_box input:checked ~ .hidden_show {
padding: 10px 0;
height: auto;
}
</style>
<body style="padding: 20px;">
<div class="hidden_box">
<label for="label1">クリックして表示</label>
<input type="checkbox" id="label1"/>
<div class="hidden_show">
<!--非表示ここから-->
<p>hidden sample</p>
<!--ここまで-->
</div>
</div>
</body>
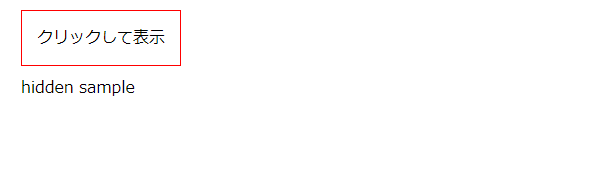
表示結果

このコードは、CSSでoverflowにhiddenを使用した切り替えボタンの例です。
具体的には以下のような構造となっています。
- 1. input(checkbox)をCSSの”display: none”で非表示にする
- 2. labelタグでinput全体をネストすることで元々inputがあった領域を全てクリック対象とする
- 3. 隠す対象となる部分をCSSで各種指定する。
- 4. inputにチェックが入ったらCSSを適用させるようにCSSで設定する。
3の各種設定は以下の通りとなっています。
overflow: hidden:はみ出した部分を隠す
height: 0:高さをなくすことで内容物全てがはみ出すように設定
4のチェックボックスにチェックを入れた時のCSS説明は以下の通りです。
height: auto:高さゼロのdivに高さを持たせる。
こうすることでチェックボックスのチェックが外れたら隠したいdivタグの高さをゼロに、チェックボックスにチェックが入ったら該当divタグに高さを持たせるという感じで切り替えが可能です。
CSSでhiddenを使えばこういったことも簡単に実装できるようになります。

ここまでhiddenの使い方について解説してきました。
恐らくこれで基本的な使い方は理解していただけたと思いますので、ここからはhiddenを使う場合に注意すべき点について簡単に説明していきます。
hidden使用時に注意すべき点とは主にフォームにhiddenを使う場合を指しますが、先にも説明した通りhiddenはソースコードでは値そのものが丸見えとなります。
ですからこの値には重要な情報は決して入れてはいけません。
恐らくフォームの情報をそのまま使う方はいないと思いますが、HTMLを学習されている方は必ず覚えておいてください。
フォームの情報には個人の重要な情報が多く含まれているケースが非常に多いため、この情報が漏れてしまうと多大な損害を被ってしまうことも多々あります。
メールアドレスや年齢程度ならなんともありませんが、アカウントのidやpasswordなどが漏れてしまうと盗用が発生することも考えられますのでフォームでは細心の注意が必要です。
まとめ
いかがでしたか?
今回はhtmlのhiddenについて使い方や注意をまとめて解説をしてみました。
hiddenを使うケースは限られてきますが、切り替えボタンなどリッチコンテンツではよく見かけます。
こういった応用と小技をいくつも使うことでデザインに幅を持たせることが可能となりますので、この記事を読んで理解し応用できるようにマスターしてみてください。










