目次
特殊文字とは

特殊文字とは、HTMLを記述する場合に使う記号(<> や ” など)や、©や&などの特別な文字のことをいいます。
一般的には、英字、数字、カナ、かな、漢字以外の文字コードが当てはまります。
特殊文字の書き方

特殊文字の書き方には「数値文字参照(文字参照)」と「文字実体参照(実体参照)」の2種類があります。
それぞれの特徴を簡単に説明しますね。
数値文字参照(文字参照)
数値文字参照は、10進数または16進数で該当の特殊文字をISO 10646の文字番号で指定する方法のことです。
例えば、次のコードは「©」を意味しています。
©
※自動変換回避のため(;)を外しています。
文字実体参照(実体参照)
文字実体参照は、特定の文字列によって該当の特殊文字を指定する方法のことです。
次のコードも先ほどと同じく「©」を意味しています。
©
こちらは「copy」と書かれているので、直感的にどの特殊文字を意味しているのかがわかりやすいと思います。
そのため、一般的に特殊文字は文字実体参照で表現されることが多いです。
ただし、特殊文字の中には数値文字参照でしか表現できないものもある(「♪」など)ため、その場合は数値文字参照で記述します。
それぞれの特徴はわかったかと思います。
では、サンプルコードで表示を確認してみましょう。
<body> <p>数値文字参照:©</p> // ; が必要です <p>文字実体参照:©</p> </body>

特殊文字一覧

特殊文字は、上記で紹介したもの以外にも様々なものが存在します。
ここでは、特殊文字をカテゴリごとにまとめて一覧にしました。
実際に使用する際に参考にしてください。
図形(三角形)
| 数値文字参照 | 文字実体参照 | 表示 | 説明 |
|---|---|---|---|
| ▲ | ▲ | 上向き正三角形(黒) | |
| △ | △ | △ | 上向き正三角形(白) |
| ▴ | ▴ | ▴ | 上向き小正三角形(黒) |
| ▵ | ▵ | ▵ | 上向き小正三角形(白) |
| ▶ | ▶ | 右向き正三角形(黒) | |
| ▷ | ▷ | 右向き正三角形(白) | |
| ▸ | ▸ | ▸ | 右向き小正三角形(黒) |
| ▹ | ▹ | ▹ | 右向き小正三角形(白) |
| ► | ► | 右向き三角形(黒) | |
| ▻ | ▻ | 右向き三角形(白) | |
| ▼ | ▼ | 下向き正三角形(黒) | |
| ▽ | ▽ | ▽ | 下向き正三角形(白) |
| ▾ | ▾ | ▾ | 下向き小正三角形(黒) |
| ▿ | ▿ | ▿ | 下向き小正三角形(白) |
| ◀ | ◀ | 左向き正三角形(黒) | |
| ◁ | ◁ | 左向き正三角形(白) | |
| ◂ | ◂ | ◂ | 左向き小正三角形(黒) |
| ◃ | ◃ | ◃ | 左向き小正三角形(白) |
| ◄ | ◄ | 左向き三角形(黒) | |
| ◅ | ◅ | 左向き三角形(白) | |
| ◢ | ◢ | 右下直角三角形(黒) | |
| ◣ | ◣ | 左下直角三角形(黒) | |
| ◤ | ◤ | 左上直角三角形(黒) | |
| ◥ | ◥ | 右上直角三角形(黒) | |
| ◸ | ◸ | ◸ | 左上直角三角形(白) |
| ◹ | ◹ | ◹ | 右上直角三角形(白) |
| ◺ | ◺ | ◺ | 左下直角三角形(白) |
| ⊿ | ⊿ | 右下直角三角形(白) |
※自動変換回避のため(;)を外しています。
図形(丸・円)
| 数値文字参照 | 文字実体参照 | 表示 | 説明 |
|---|---|---|---|
| ○ | ○ | 白丸 | |
| ◌ | ◌ | 白丸(点線) | |
| ● | ● | 黒丸 | |
| ◎ | ◎ | 二重丸 | |
| ◉ | ◉ | 蛇の目 | |
| ⦿ | ⦿ | ⦿ | 蛇の目、丸中黒 |
| ◐ | ◐ | 左半黒丸 | |
| ◑ | ◑ | 右半黒丸 | |
| ◒ | ◒ | 下半黒丸 | |
| ◓ | ◓ | 上半黒丸 | |
| ◍ | ◍ | 縦線丸 | |
| ◔ | ◔ | 右上1/4の黒丸 | |
| ◕ | ◕ | 右下3/4の黒丸 | |
| ◖ | ◖ | 左半円 | |
| ◗ | ◗ | 右半円 | |
| • | • • | • | ビュレット |
| ◦ | ◦ | 白ビュレット |
※自動変換回避のため(;)を外しています。
矢印
| 数値文字参照 | 文字実体参照 | 表示 | 説明 |
|---|---|---|---|
| ← | ← | ← | 左向き矢印 |
| ↑ | ↑ | ↑ | 上向き矢印 |
| → | → | → | 右向き矢印 |
| ↓ | ↓ | ↓ | 下向き矢印 |
| ↔ | ↔ | ↔ | 左右向き矢印 |
| ↕ | ↕ | ↕ | 上下向き矢印 |
| ↖ | ↖ | ↖ | 左上向き矢印 |
| ↗ | ↗ | ↗ | 右上向き矢印 |
| ↘ | ↘ | ↘ | 右下向き矢印 |
| ↙ | ↙ | ↙ | 左下向き矢印 |
| ↰ | ↰ | ↰ | 上から左向き矢印 |
| ↱ | ↱ | ↱ | 上から右向き矢印 |
| ↲ | ↲ | ↲ | 下から左向き矢印 |
| ↳ | ↳ | ↳ | 下から右向き矢印 |
| ↵ | ↵ | ↵ | Enterキー・改行 |
| ↶ | ↶ | ↶ | 上半円の反時計回り矢印 |
| ↷ | ↷ | ↷ | 上半円の時計回り矢印 |
| ↺ | ↺ | ↺ | 開いた円の反時計回り矢印 |
| ↺ | ↻ | ↻ | 開いた円の時計回り矢印 |
| ⇄ | ⇄ | ⇄ | 右向き矢印+左向き矢印 |
| ⇅ | ⇅ | ⇅ | 上向き矢印+下向き矢印 |
| ⇆ | ⇆ | ⇆ | 左向き矢印+右向き矢印 |
| ⇵ | ⇵ | ⇵ | 下向き矢印+上向き矢印 |
| ⇇ | ⇇ | ⇇ | ペアの左向き矢印 |
| ⇈ | ⇈ | ⇈ | ペアの上向き矢印 |
| ⇉ | ⇉ | ⇉ | ペアの右向き矢印 |
| ⇊ | &ddarr | ⇊ | ペアの下向き矢印 |
| ⇐ | ⇐ | ⇐ | 左二重線矢印 |
| ⇑ | ⇑ | ⇑ | 上二重線矢印 |
| ⇒ | ⇒ | ⇒ | 右二重線矢印 |
| ⇓ | ⇓ | ⇓ | 下二重線矢印 |
| ⇔ | ⇔ | ⇔ | 左右二重線矢印 |
| ⇕ | ⇕ | ⇕ | 上下向き二重矢印 |
| ⇖ | ⇖ | ⇖ | 左上向き二重矢印 |
| ⇗ | ⇗ | ⇗ | 右上向き二重矢印 |
| ⇘ | ⇘ | ⇘ | 右下向き二重矢印 |
| ⇙ | ⇙ | ⇙ | 左下向き二重矢印 |
| ⇚ | ⇚ | ⇚ | 左向き三重矢印 |
| ⇛ | ⇛ | ⇛ | 右向き三重矢印 |
| ⇤ | ⇤ | ⇤ | 左タブ |
| ⇥ | ⇥ | ⇥ | 右タブ |
| ⇝ | ⇝ | ⇝ | ジグザグ右向き矢印 |
※自動変換回避のため(;)を外しています。
括弧(カッコ)
| 数値文字参照 | 文字実体参照 | 表示 | 説明 |
|---|---|---|---|
| ( | ( | ( | 左カッコ |
| ) | ) | ) | 右カッコ |
| [ | [ | [ | 左ブラケット |
| \ | ] | ] | 右ブラケット |
| { | { | { | 左ブレース |
| } | } | } | 右ブレース |
| ‘ | ' | ‘ | アポストロフィ(始) |
| ’ | ' | ’ | アポストロフィ(終) |
| “ | " | “ | 二重引用符、ダブルクォーテーション(始) |
| ” | " | ” | 二重引用符、ダブルクォーテーション(終) |
| « | « | « | 左角引用符 |
| » | » | » | 右角引用符 |
| 〈 | 〈 | 左山カッコ | |
| 〉 | 〉 | 右山カッコ | |
| 《 | 《 | 左二重山カッコ | |
| 》 | 》 | 右二重山カッコ | |
| 「 | 「 | 左鉤括弧(かぎかっこ) | |
| 」 | 」 | 右鉤括弧(かぎかっこ) | |
| 『 | 『 | 左二重二重鉤括弧(かぎかっこ) | |
| 』 | 』 | 右二重鉤括弧(かぎかっこ) | |
| 【 | 【 | 左隅付き括弧・墨付き括弧(すみつきかっこ) | |
| 】 | 】 | 右隅付き括弧・墨付き括弧(すみつきかっこ) | |
| 〔 | 〔 | 左亀甲括弧(きっこうかっこ)・亀の子括弧(かめのこかっこ) | |
| 〕 | 〕 | 右亀甲括弧(きっこうかっこ)・亀の子括弧(かめのこかっこ) | |
| 〚 | 〚 | ||
| 〛 | 〛 | ||
| 〝 | 〝 | ||
| 〟 | 〟 | ||
| 〖 | 〖 | 左白抜き括弧 | |
| 〗 | 〗 | 右白抜き括弧 | |
| 〘 | 〘 | 左二重亀甲括弧(きっこうかっこ) | |
| 〙 | 〙 | 右二重亀甲括弧(きっこうかっこ) |
※自動変換回避のため(;)を外しています。
その他よく使う記号・空白・改行
| 数値文字参照 | 文字実体参照 | 表示 | 説明 |
|---|---|---|---|
| & | & | & | アンパサンド、アンド |
| © | © | © | コピーライト |
| < | < | < | 不等号(より小さい) |
| > | > | > | 不等号(より大きい) |
|   | | 改行しない半角スペース | |
|   |   | nと同じ幅のスペース | |
|   |   | mと同じ幅のスペース | |
| 
 | 改行 | ||
| 	 | タブ |
特殊文字を簡単に変換する
使いたい特殊文字を一覧から探すのは、時間がかかるし少し面倒ですよね。
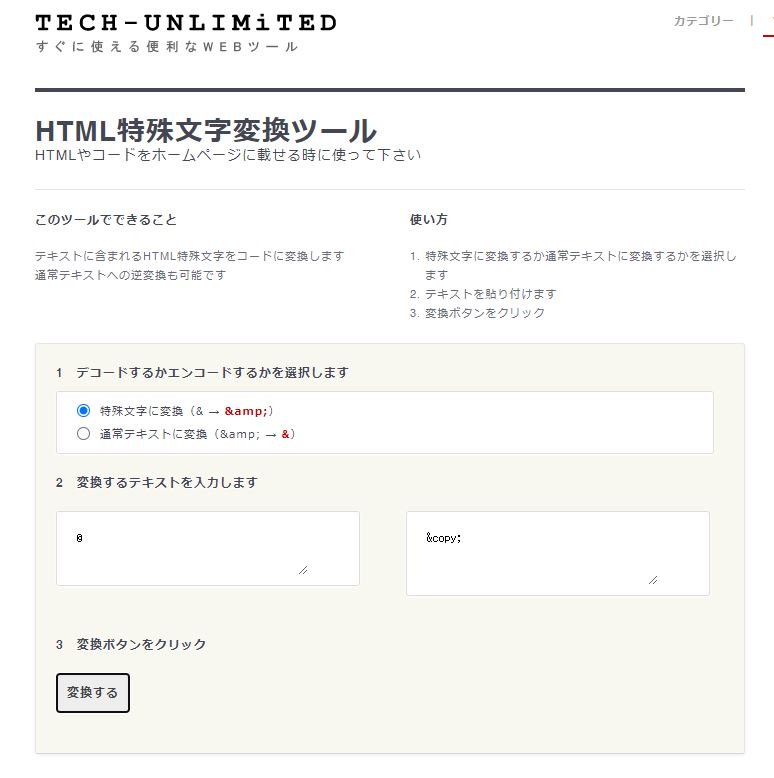
そんなときは特殊文字を簡単に変換してくれるツールを使うと便利です。
例えば、以下のサイトは使いたい特殊文字を入力すると、対応する文字実体参照がわかります。
逆に、文字実体参照を入力すれば特殊文字を表示してくれます。
https://tech-unlimited.com/escape.html

特殊文字のエスケープとは

エスケープとは、HTML上で特殊文字を表示すさせるための文字変換の方法のことです。
例えば、プログラムコードでも使われる「<」や「>」などを、<や>で表現します。
「なんでエスケープで表現するの?」と思う方もいるかもしれません。
これらの記号をエスケープなしでプログラムに取り込んでしまうと、バグの原因になる可能性があるのです。
また、クロスサイトスクリプティング(XSS)などのサイバー攻撃の標的になってしまう場合もあります。
まとめ

HTMLの特殊文字について解説しました。
&や©など、HTML作成をする際によく使用する特殊文字は、数値文字参照や文字実体参照を覚えておくと便利です。
また、使いたい特殊文字があればぜひこの記事を参考にしてください!










