HTMLで表を作成する場合、複数のタグを組み合わせて使用する必要があるため、プログラミングを始めたばかりの方にはイマイチ理解出来ていないという方もいらっしゃるかと思います。
本記事では、HTMLでの表作成の方法をステップ毎に分かりやすく解説していきたいと思います。
目次
HTMLで表を作成する際の基本的な考え方

HTMLで表を作成する場合「table」タグを使用します。
「table」「tr」「th」「td」の4つのタグを利用して、任意の表形式を組み上げていきます。
テーブルによって「行」や「列」の数は異なりますが、基本的な使い方を把握しておけば自由にカスタマイズすることが可能です。
表を作成する際の考え方を順番に確認していきましょう。
HTMLで表を作成する手順1: 表示したい行数を決める

まずは表に対して「行」を何行表示するか決定しましょう。
行の指定には「tr」タグを使用します。
例えば3行の表を作成したい場合は、下記のサンプルのようになります。
<table> <tr></tr> <tr></tr> <tr></tr> </table>
HTMLで表を作成する手順2: 見出しの位置を決める

次に見出しの位置を決めていきましょう。
HTMLの表作成では見出しとして「th」タグを使用します。
1行目を見出しに設定
1行目を見出しとしたい場合には、下記のサンプルのようになります。
<table> <tr><th>見出し1</th><th>見出し2</th><th>見出し3</th></tr> <tr></tr> <tr></tr> </table>
thタグを指定した数だけ見出しの列が作成されます。
1列目を見出しに設定
表の左端に見出しを持ってきたい場合には、下記のサンプルのように記述することで実現可能です。
<table> <tr><th>見出し1</th><td></td></tr> <tr><th>見出し2</th><td></td></tr> <tr><th>見出し3</th><td></td></tr> </table>
各行の最初にthタグを設置することにより、1列目を見出しとして設定することが可能です。
HTMLで表を作成する手順3: データ部分を作成

上述のサンプルで登場していますが、データ部分には「td」タグを使用します。
表示したい列数分、tdタグをtrタグの内部に記述していきます。
各行に指定するtdタグは同数で設定するのが一般的です。
各行で列数を変更することも可能ですが、レイアウトが崩れるため、後述するセル結合以外での利用は一般的ではありません。

ちなみにthタグに関しては使用しなくても問題ありません。
データだけを表形式で表示したい場合には、「table」「tr」「td」タグのみでテーブルを作成します。
ここまでの説明をサンプルコードで掲載すると下記のようになります。
index.html
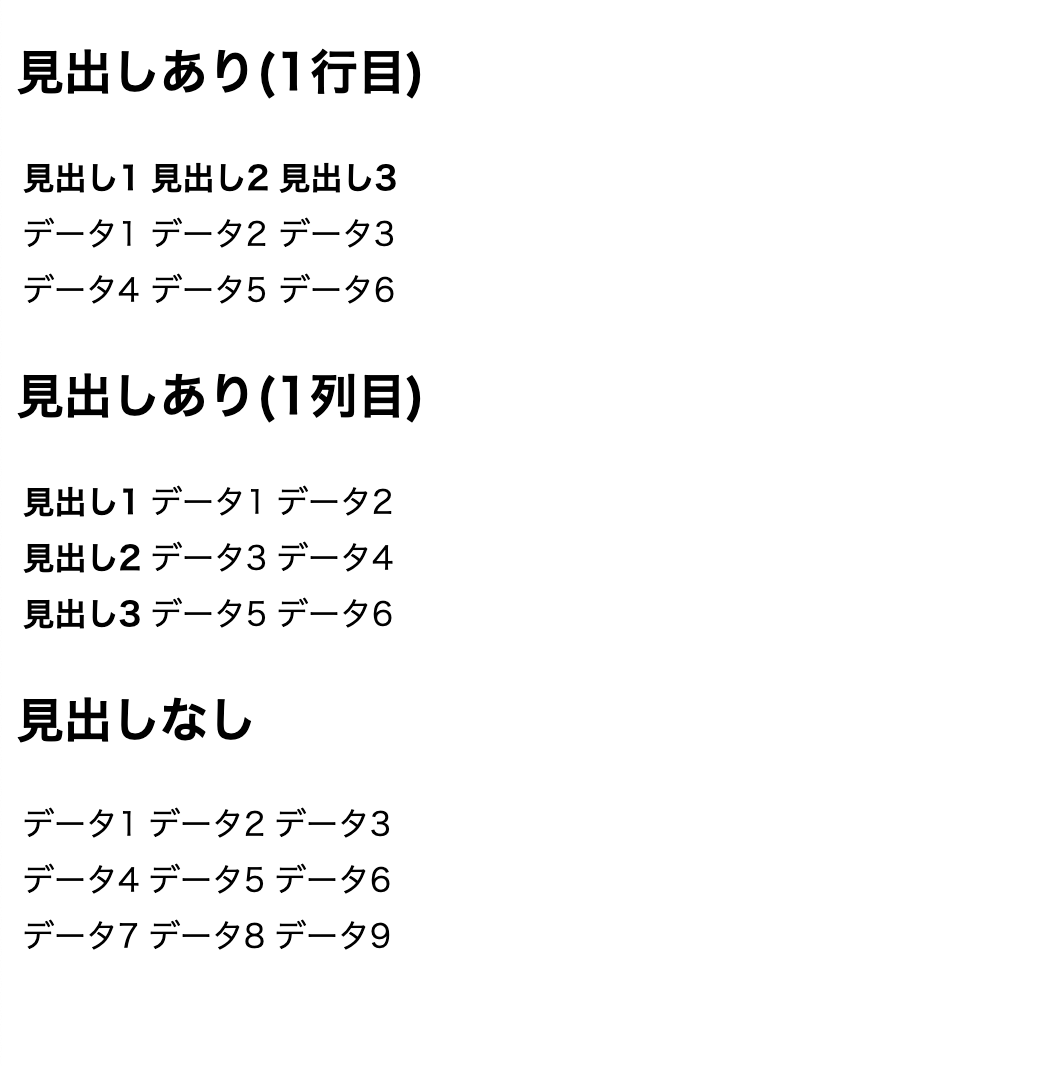
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Table Create Sample</title> </head> <body> <h2>見出しあり(1行目)</h2> <table> <tr><th>見出し1</th><th>見出し2</th><th>見出し3</th></tr> <tr><td>データ1</td><td>データ2</td><td>データ3</td></tr> <tr><td>データ4</td><td>データ5</td><td>データ6</td></tr> </table> <h2>見出しあり(1列目)</h2> <table> <tr><th>見出し1</th><td>データ1</td><td>データ2</td></tr> <tr><th>見出し2</th><td>データ3</td><td>データ4</td></tr> <tr><th>見出し3</th><td>データ5</td><td>データ6</td></tr> </table> <h2>見出しなし</h2> <table> <tr><td>データ1</td><td>データ2</td><td>データ3</td></tr> <tr><td>データ4</td><td>データ5</td><td>データ6</td></tr> <tr><td>データ7</td><td>データ8</td><td>データ9</td></tr> </table> </body> </html>
ブラウザでは下記のように表示されます。


tableタグは属性を指定しない場合、枠線は表示されません。
またthタグに設定した値は太字・中央寄せで表示される特徴があります。
HTMLで表を作成する応用編: セル同士の結合

セル同士を結合させることで変則的な表を作成することも可能です。
セルを横に繋げる場合「colspan属性」、セルを縦に繋げる場合「rowspan」属性を指定します。
属性に対する値には、結合したいセルの数を指定します。

今回はセル結合のサンプルと同時に、より表っぽく見えるように少しデザインを加えました。
index.html
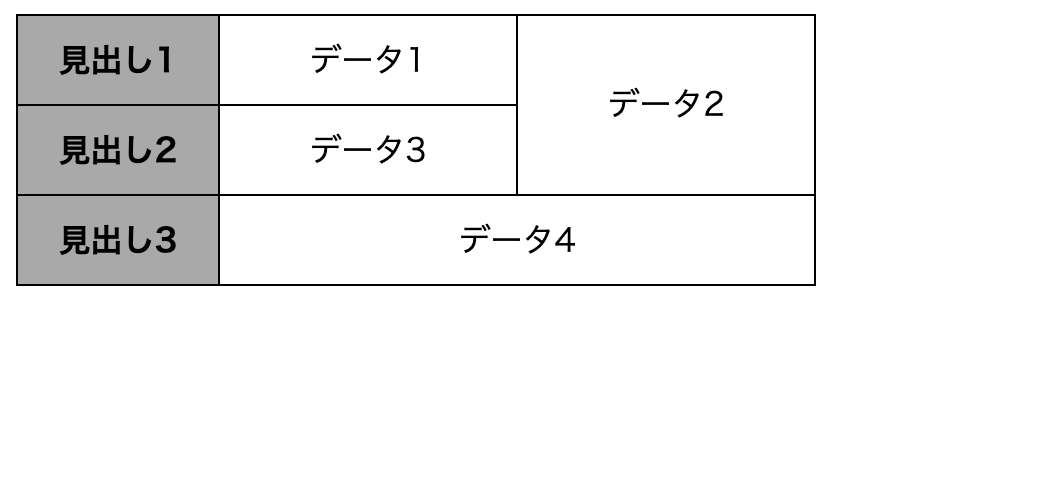
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Table Create Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <table> <tr><th>見出し1</th><td>データ1</td><td rowspan="2">データ2</td></tr> <tr><th>見出し2</th><td>データ3</td></tr> <tr><th>見出し3</th><td colspan="2">データ4</td></tr> </table> </body> </html>
style.css
table, tr, th, td {
border: 1px solid;
border-collapse: collapse;
}
table {
width: 400px;
}
th{
width: 150px;
background-color: darkgrey;
padding: 10px;
}
td {
width: 250px;
text-align: center;
}
ブラウザでは下記のように表示されます。

CSS部分についての簡単な解説
セル結合のサンプルで設定した、デザイン部分のCSSコードについて簡単に解説していきます。
枠線を指定
tableタグは、デザイン指定を行わない場合、枠線が表示されないため、一見すると表のように見えません
そこでCSS側で枠線を表示する処理を加えました。
borderプロパティで枠線自体の設定は可能ですが、各タグに枠線が設定されることによりデフォルトでは2重線のように表示されてしまいます。
そこで隣接するボーダーを重ねるために「border-collapse:collapse」を指定してあげることで、1重の枠線で表を囲ったように見せています。
table, tr, th, td {
border: 1px solid;
border-collapse: collapse;
}
テーブルと各セルの幅指定
テーブルとセルの幅指定にはwidthプロパティを使用しています。
今回の場合、全体を400ピクセルで指定し、画面左側に表示される見出しは150ピクセル、データ用のセルは250ピクセルに固定しました。
table {
width: 400px;
}
th{
width: 150px;
}
td {
width: 250px;
}
セル内テキストの余白を調整
デフォルトの表示では、セル内のテキストが枠線から近すぎるように感じたため、10ピクセル分隙間を開けるように設定しています。
thタグに記述したpaddingプロパティが役割を担います。
また、テキストを中央揃えにしたかったため、データ用セルには「text-align:center」を指定して中央揃えするようにしました。

見出しを分かりやすくするように、background-colorプロパティで背景色をダークグレイに指定しています。
th{
background-color: darkgrey;
padding: 10px;
}
td {
text-align: center;
}
さいごに: HTMLでの表作成は順を追って確認すれば仕組みは簡単

本記事では、HTMLでの表作成の手順について各ステップを分解して細かくご紹介してみました。
初心者の方の中には、いきなりWebサイトの複雑なテーブルタグを分解して混乱している方も多いようですので、確実にステップを踏んで理解していきましょう。
今回ご紹介した内容を元に、ご自身でもいくつかの表をHTMLで作成してみてください。











tableタグに関しては、表の大枠を定義するものです。
1つの表を作成するためには必ず<table>と</table>を定義する必要があります。