HTMLでWebページを作成する際、商品の比較や一覧表示として表(テーブル)を利用したいといった要望は頻繁に挙がります。
本記事では、HTMLで表を作る方法から基本的な使い方、簡単なデザインのやり方までを網羅的にご紹介していきたいと思います。
目次
HTMLで表の作り方とは?

HTMLで表を作る際、「table」タグを使用します。
正確にいうと「table」「tr」「th」「td」の4つのタグを組み合わせて表を作成していきます。
tableタグ
tableタグの役割としては、表の基本となる大枠を構成するために使用されます。
後述する「tr」「th」「td」タグの組み合わせ方によって、様々な形式の表を作成することが可能です。
trタグ
trタグの役割としては、表の行を定義するために使用されます。
「table row」タグの略称です。
trタグがtableタグの中にいくつ定義されているかによって、表の行数が確定します。
<table> <tr></tr> <tr></tr> <tr></tr> </table>
上記の例では3行の表が表示されます。
thタグ
thタグの役割としては、表の見出しを定義するために使用されます。
「table header」タグの略称です。
<table> <tr><th>見出し1</th><th>見出し2</th><th>見出し3</th></tr> <tr><td></td><td></td><td></td></tr> </table>
上記の例では、2行の表が作成され、1行目に3列の見出しが表示されます。
tdタグ
tdタグの役割としては、表の中に実際のデータを設定するために使用されます。
「table data」タグの略称です。
表の目的によって、テキストだけでなく、数値や画像といった様々なデータが設定されます。
<table> <tr><th>見出し1</th><th>見出し2</th><th>見出し3</th></tr> <tr><td>テキスト</td><td>数値</td><td>画像</td></tr> </table>
HTMLでの表作成をサンプルコードで確認しよう

では実際にHTMLでの表作成をサンプルコードで確認してみましょう。
属性指定なしのシンプルな表サンプル
まずは属性を一切指定せずに、シンプルな表を作成して基本的な使い方を確認していきたいと思います。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Table Sample</title>
</head>
<body>
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>地域</th>
</tr>
<tr>
<td>山田 太郎</td>
<td>23</td>
<td>東京都</td>
</tr>
<tr>
<td>山田 花子</td>
<td>20</td>
<td>大阪府</td>
</tr>
</table>
</body>
</html>
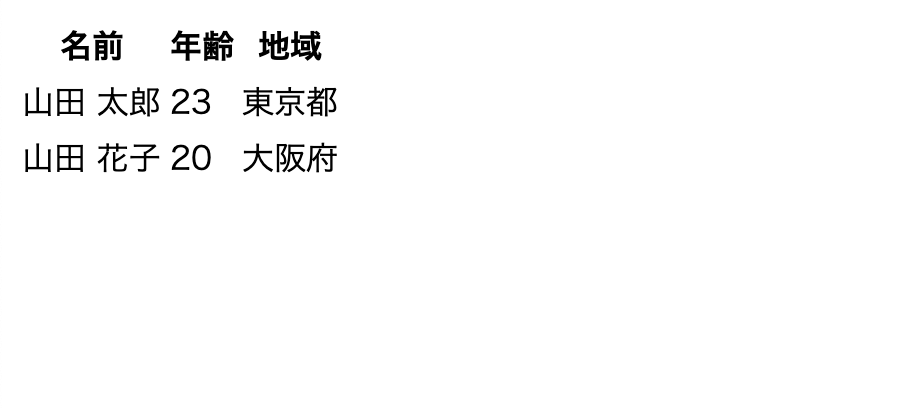
ブラウザで表示した結果が下記の通りです。

属性を指定しない場合、一見表には見えないようなデザインで表示されていますね。
属性指定ありのシンプルな表サンプル
次に、よくWebサイトで見られるような表の形式になるよう、タグに属性を加えて修正してみましょう。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Table Sample</title>
</head>
<body>
<table border="1px" width="300px">
<tr>
<th>名前</th>
<th>年齢</th>
<th>地域</th>
</tr>
<tr>
<td>山田 太郎</td>
<td>23</td>
<td>東京都</td>
</tr>
<tr>
<td>山田 花子</td>
<td>20</td>
<td rowspan="2">大阪府</td>
</tr>
<tr>
<td>田中 一</td>
<td>30</td>
</tr>
</table>
</body>
</html>
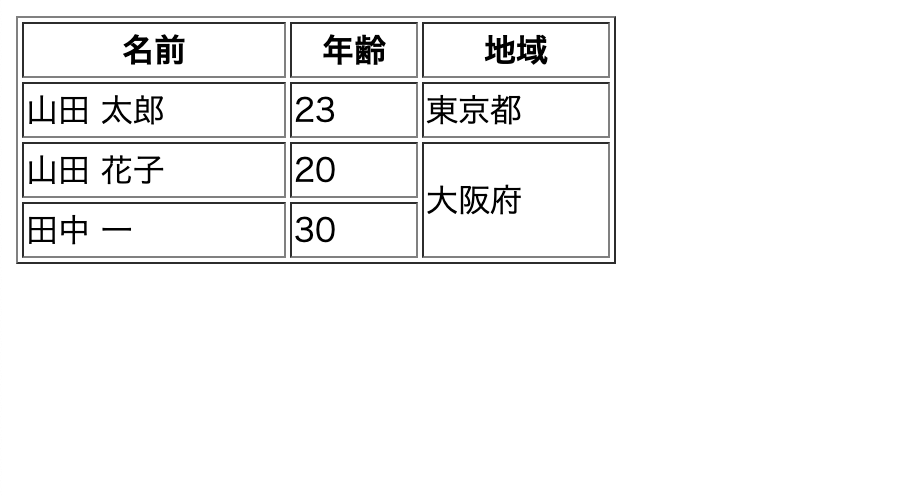
ブラウザで表示した結果が下記の通りです。

tableタグにborder属性を指定し、枠線を表示させています。
また、tdタグのrowspan属性を使用してセルを結合するサンプルも合わせて取り入れています。
HTML5基準に沿って表のデザインを変更してみよう

HTML5基準では、デザインに関する記述は外部CSSファイルとして記述することが推奨されています。
実際に上述したサンプルをCSSに切り分けてコーディングするとどのような書き方になるのか確認していきましょう。
CSSファイルにデザイン処理を記述するサンプルコード
外部CSSファイルとして「style.css」ファイルを定義して、デザイン部分の切り出しを行ったサンプルが下記のコードです。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Table Sample</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>地域</th>
</tr>
<tr>
<td>山田 太郎</td>
<td>23</td>
<td>東京都</td>
</tr>
<tr>
<td>山田 花子</td>
<td>20</td>
<td rowspan="2">大阪府</td>
</tr>
<tr>
<td>田中 一</td>
<td>30</td>
</tr>
</table>
</body>
</html>
style.css
table {
width: 300px;
border: 1px solid;
}
tr, th, td{
border: 1px solid;
}
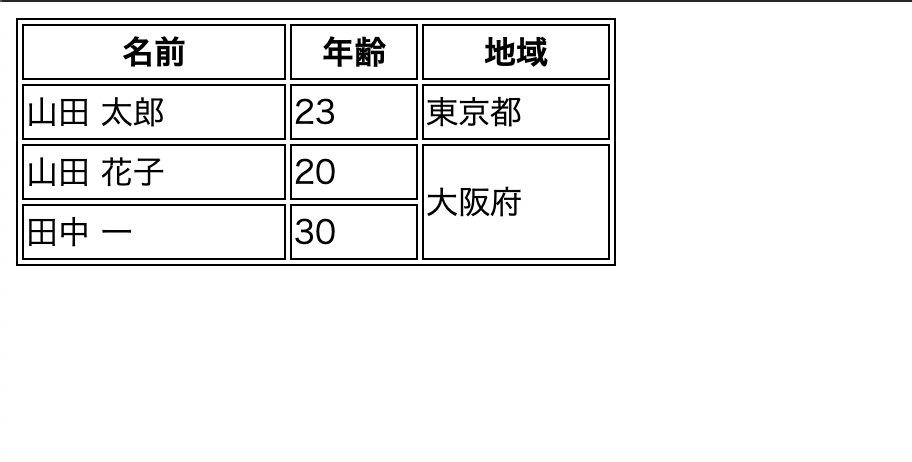
ブラウザで表示した結果が下記の通りです。

HTMLタグの属性で指定した場合と同じように表示されていることをご確認頂けます。
td属性に指定したrowspan属性に関しては、CSSで置き換えるのは一般的ではないため、上述のサンプルと同様の記述としています。

今回はCSSファイルにHTMLタグを直接指定してデザインを記述していますが、特定のHTMLタグにデザインを施したい場合にはid属性やclass属性を定義してデザインを実装してください。
さいごに:HTMLで表(テーブル)作成処理は頻出処理の1つ

本記事では、HTMLで表(テーブル)を表示する方法と基本的な使い方についてご紹介してきました。
今回ご紹介した内容は基本中の基本となる部分で、ここからデザインを追加したり、表示する内容をデータベースから取得するなど、実務では様々な応用技術を組み合わせてWebサイトに表示する表を作成していきます。
まずは今回ご紹介した基本を抑えて頂き、HTMLで表を表示する方法の根幹知識を身につけ、各種応用技術と組み合わせて様々な表に関する処理を実装出来るように、挑戦していきましょう。











rowspan属性では縦方向にセルを結合することが可能です。
colspan属性を使用すれば横方向にセルを結合することも可能です。