目次
背景色を変更する

背景色はbodyタグにbgcolor属性を指定することで変更可能です。
<body bgcolor="#F7823F"></body>
ただし、HTML5でこの指定方法は非推奨になっています。
背景色を指定する場合は、CSSで指定しましょう。
背景色をCSSで指定する
背景色をCSSで指定するには「background-colorプロパティ」を使用します。
background-color: 値;
色を指定するにはカラーコードやカラーネームを使いましょう。
カラーコードは、16進数で「#fff(白)」や「#000(黒)」といったように指定します。
カラーコードは覚える必要はなく、Googleなどで調べると色に対応したカラーコードが見つかるでしょう。
もしくは、以下のようなサイトで気に入った色を使うのもよいですね。
カラーネームは、そのままの意味で「red」や「blue」といった色の名前で指定する方法です。
色の名前で記述するので、ソースコードをパッと見てどんな配色にしているのかがわかりやすいといったメリットがあります。
カラーネームも次のようなサイトで調べて使うとよいでしょう。

カラーコード、カラーネーム以外にも「rgb(a)」「hsl(a)」で指定も可能です。
rgb(a)は、red, green, blueの三原色を混ぜてできる加法混合方式です。
red, green, blueそれぞれの色を0〜255の値を指定することで、ひとつのが決まります。
rgbの後のaは「アルファ(Alpha)」の略で色の透過度を0.1〜1.0で指定できます。
一方、hsl(a)は色相(hue)、彩度(saturation)、輝度(lightness)の3要素で色を指定する方法です。
色相0~360°の角度の値で指定し、彩度と輝度は0~100%の割合で指定します。
hsl(a)のaもrgbaと同じく色の透過度を指定可能です。
背景色の指定で覚えておきたい範囲について
Webページ全体の背景色を指定するのであれば、body要素にbackground-colorプロパティを指定すればOKです。
そうではなく、ある一定の範囲の背景色を指定したい場合は、任意の要素にbackground-colorプロパティで色を指定しましょう。
<body>
<div class="red"></div>
<div class="blue"></div>
</body>
■CSS
.red {
height: 300px;
background-color: red;
}
.blue {
height: 300px;
background-color: blue;
}
背景色を全体に指定する

背景色を画面全体に指定したい場合は、bodyタグにbackground-colorプロパティを指定すればOKでした。
ここでは、CSS以外での指定方法について紹介します。
「bodyタグに直接指定」と「headタグ内にstyleで指定」する方法です。
bodyタグにbackground-colorプロパティを直接指定するには、次のように記述します。
<body style="background-color:red;">
headタグ内にstyleで指定するには、次のように記述します。
<head>
.
.
.
body {
background-color: red;
}
</head>
記述する場所がheadタグ内なだけで、基本的な記述方法はCSSと同じです。
どれも背景全体の色が変更できたはずです。
背景色を一部に指定する

背景色を全体ではなく一部だけに指定したい場合はどうすればよいでしょうか。
ひとつは前述したように、任意の要素にbackground-colorプロパティを指定します。
しかし、例えば画像のように同じ要素内で左右異なる色を指定したい場合もあるかもしれません。

このように背景色を指定するには、次のように記述します。
<div class="background-green">
<div class="background-orange">
</div>
</div>
■CSS
.background-green {
position: relative;
width: 300px;
height: 300px;
background: #56C500;
}
.background-orange {
position: absolute;
top: 0;
bottom: 0;
width: 150px;
background: #FF6701;
}
イメージとしては、緑の正方形を作り、その左側にオレンジを被せる感じです。
少し指定が複雑ですが、覚えておくとページアレンジが効くのでオススメの方法です。
背景色をグラデーションにする

背景色がグラデーションになっているサイトは、一気におしゃれ度が増して洗練されたサイトに近づきますよね。
一見難しそうに見えるグラデーションですが、実装はそんなに難しくありません。
背景色をグラデーションにするには、background プロパティに「linear-gradient」の値を指定しましょう。
linear-gradient()関数は2つ以上の色を指定し、連続的な直線の変化から構成される画像を生成する関数のことです。
そのため、グラデーション以外にもさまざまな画像を作ることができます。
linear-gradientは次のように記述します。
background: linear-gradient(角度や方向, 開始色, 終了色);
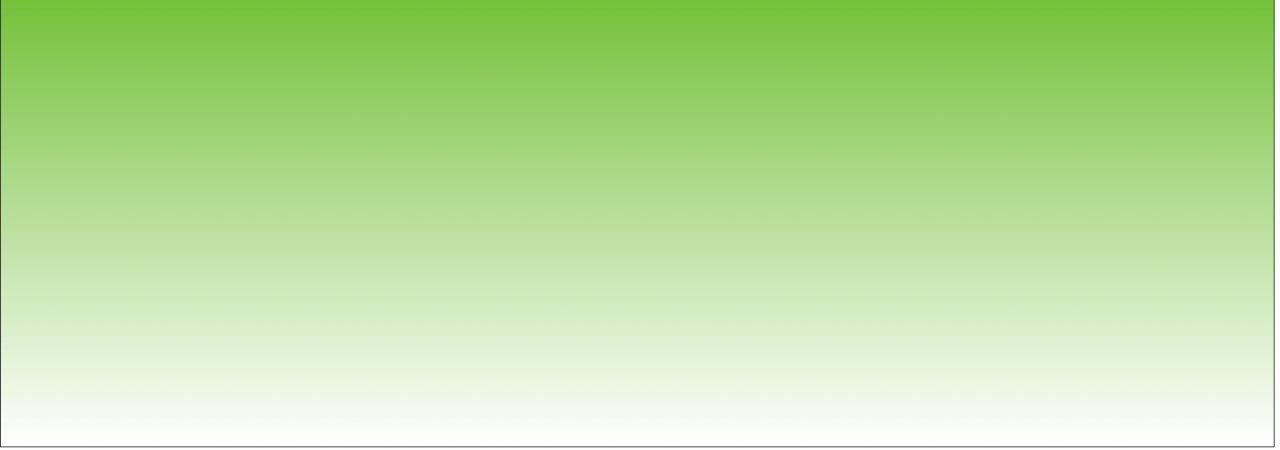
サンプルコードで表示を確認してみましょう。
<div class="gradient"></div>
■CSS
.gradient {
background:linear-gradient(#56C500, #fff);
height: 500px;
border: 1px solid #333;
}

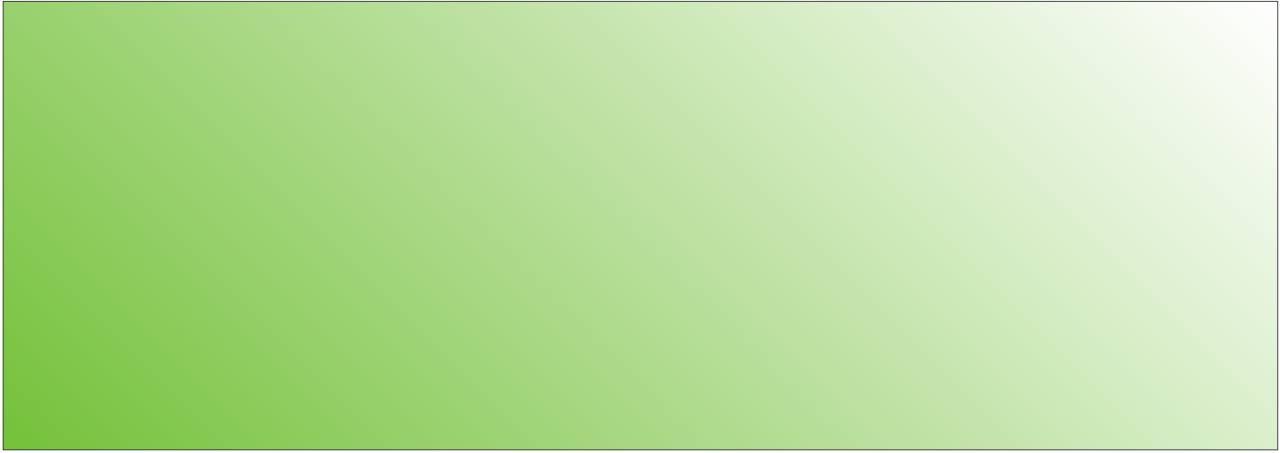
角度も指定することでグラデーションのかかり方を変えることも可能です。
.gradient {
background:linear-gradient(45deg, #56C500, #fff);
height: 500px;
border: 1px solid #333;
}

グラデーションの色を2色以上に増やすこともできます。また、グラデーションを開始する位置も指定可能です。
.gradient {
background:linear-gradient(#66ACFC, #56C500 30%, #fff);
height: 500px;
border: 1px solid #333;
}
また、linear-gradientではなく「radial-gradient」を使うと円形のグラデーションになります。
.gradient {
background:radial-gradient(#fff, #56C500);
height: 500px;
border: 1px solid #333;
}
文字の背景色を変更する

ここまでページ全体や要素の背景色を見てきましたが、文字(テキスト)の背景色も変更可能です。
変更したい文字要素にbackground-colorプロパティを指定しましょう。
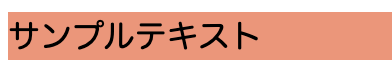
サンプルコードで確認してみます。
<p>サンプルテキスト</p>
■CSS
p {
background-color: #F89174;
}

colorプロパティは文字色を指定するプロパティなので、背景色を変えたい場合はbackground-colorプロパティを使ってください。
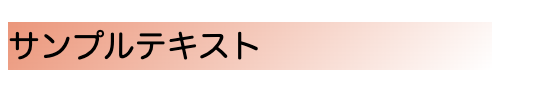
文字の背景色であってもグラデーションをかけることは可能です。
■CSS
p {
background:linear-gradient(-45deg, #fff, #F89174);
}

背景色の範囲を指定する

背景の適用範囲を指定するには「background-clipプロパティ」を使用します。
background-clipプロパティで指定できる値は、以下の通りです。
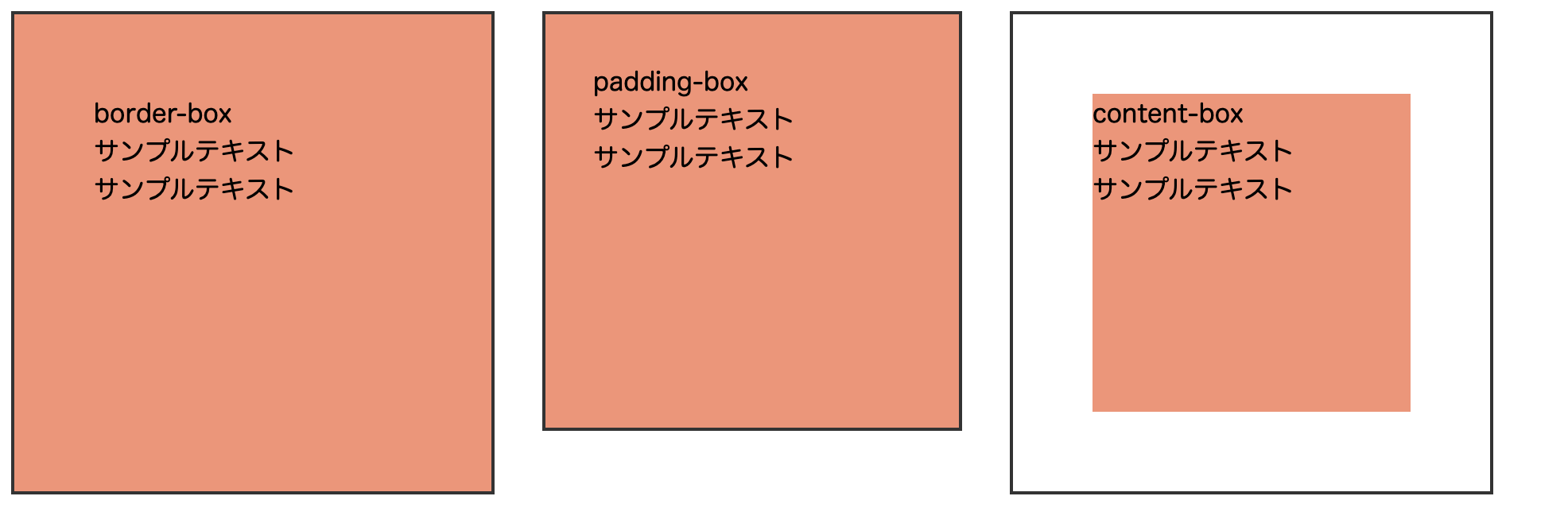
- border-box:要素の境界ボックスの内部のみ背景を表示
- padding-box :要素のパディングボック の内部のみ背景を表示
- content-box :要素のコンテンツボックスの内部のみ背景を表示
これらの値はカンマ区切りで複数指定もできます。
サンプルコードで確認してみましょう。
<div class="border-box">
border-box<br>
サンプルテキスト<br>
サンプルテキスト<br>
</div>
<div class="padding-box">
padding-box<br>
サンプルテキスト<br>
サンプルテキスト<br>
</div>
<div class="content-box">
content-box<br>
サンプルテキスト<br>
サンプルテキスト<br>
</div>
■CSS
.border-box {
width: 200px;
height: 200px;
background-color: #F89174;
background-clip: border-box;
padding: 50px;
border: 2px solid #333;
}
.padding-box {
width: 200px;
height: 200px;
background-color: #F89174;
background-clip: padding-box;
padding: 30px;
border: 2px solid #333;
}
.content-box {
width: 200px;
height: 200px;
background-color: #F89174;
background-clip: content-box;
padding: 50px;
border: 2px solid #333;
}

それぞれ表示範囲が異なるのがわかります。
HTMLを学んでWebエンジニアを目指そう

Webエンジニアは、Webブラウザで利用できるサービスを作るエンジニアです。
Webブラウザとは、スマホやパソコンなどのwebブラウザから利用できるwebサービスやアプリなどのことをいいます。
HTMLとCSSを取得することで、Webエンジニアやフロントエンジニアへの就職や転職が可能です。
このブログを運営するプログラミングスクールのポテパンキャンプでは、実践的なカリキュラムと現役エンジニアからのレビュー、そしてポートフォリオ添削や模擬面談などの面談転職サポートにより、最短距離でWebエンジニアを目指すことができます。
Webエンジニアへの転職を考えている方は、是非一度無料カウンセリングへお申込みください。
また当メディアを運営しているポテパンではHTMLにおける解説動画も公開しております。
わかりやすく解説しておりますので是非ご覧ください!













HTMLカラーコード: WEB色見本 原色大辞典