目次
フォントサイズを指定するには?

HTMLでフォントサイズを指定するには、次の3通りあります。
- fontタグを使う
- bigタグ/smallタグを使う
- font-sizeプロパティを使う
ひとつずつ解説します。
1.fontタグを使う
fontタグにsize属性を指定することで文字の大きさを変更できます。
size属性で指定する大きさは、1〜7の絶対値か-2〜+2の相対値と決まっています。デフォルトサイズは3です。
記述方法は次の通りです。
<font size="5">フォントサイズを調整します</font>
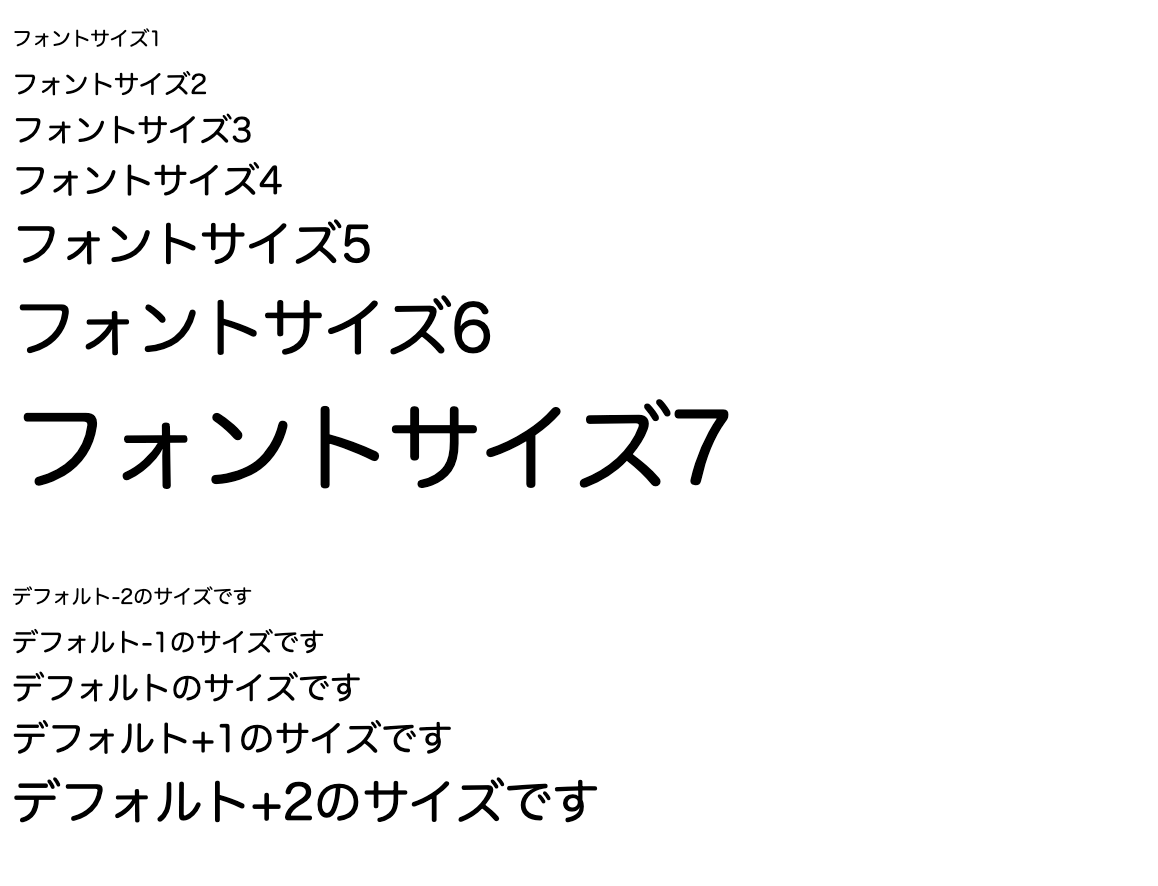
フォントサイズを比較してみると、次の画像のようになります。

2.bigタグ/smallタグを使う
bigタグ、smallタグを指定することでも文字の大きさを変更できます。
<p><big>大きめのサイズ</big></p> <p>普通のサイズ</p> <p><small>小さめのサイズ</small></p>
■表示結果

bigタグとsmallタグでは、文字をデフォルトサイズより一回り大きくするか、一回り小さくできます。
簡単に文字サイズを変えられるものの、管理しやすい方法とは言えないので多用はおすすめしません。
3.font-sizeプロパティを使う
CSSでfont-sizeプロパティを指定することでも文字の大きさを変更できます。
フォントサイズの変更は、一般的にCSSのfont-sizeプロパティを指定することが多いので覚えておくとよいでしょう。
font-size: 16px;
フォントサイズの指定には、pxやemなどさまざまな指定方法があります。
詳しくは後ほど解説します。
短期集中でWebエンジニアになるならこちら
フォントサイズのデフォルトは?

フォントサイズのデフォルトはブラウザにもよりますが、概ね16pxと言われています。
フォントサイズを指定しないでHTMLファイルに文字を記述し、表示されたサイズがデフォルトです。
多くのブラウザでは、htmlとbodyタグのデフォルトのフォントサイズは「100%」になっています。
ブラウザのデフォルトフォントサイズと各単位の関係性を表すと、次のようになります。
100% = 1em = 1rem = 16px = 12pt
相対値もあるのでイコールではありませんが、だいたい上記のような関係になります。
フォントサイズの指定方法

フォントサイズで指定できる単位にはさまざまなものがありますが、ここでは次の5つについて解説します。
- px
- %
- em
- rem
- vw
ひとつずつ解説します。
px
pxは、古くから使われている文字サイズの単位で、画面の色情報を持つ最小単位でもあります。
フォントサイズの指定で頻繁に用いられ、どのデバイスやブラウザで表示しても固定のサイズで表示されます。
そのため、レスポンシブ対応をした場合に文字のサイズの変更が都度必要です。
今後はより一層レスポンシブ対応したWebサイトが増えていくため、pxを使う機会は少なくなるかもしれません。
%
%は、親要素に対して1文字を何%で表示させるかを指定する単位です。
例えば、親要素のフォントサイズを32pxに設定している場合、子要素で50%を指定するとフォントサイズは16pxになります。
%は相対値で、基準(親要素)のフォントサイズが変わると、同じ「50%」でもそのサイズは可変します。
親要素を指定していない場合は、フォントサイズが16pxとなるのでその値に応じてフォントサイズを変更します。
em
em(エム)は、%と同じように親要素のフォントサイズの相対的な長さの単位です。
親要素のフォントサイズが16pxなら、1emは16px、2emは32pxといったようになります。
元々は印刷業界で用いられている単位でした。
親要素のフォントサイズが基準になるので、HTML構造が単純であれば管理しやすいですが、複雑になるほど管理が難しくなります。
rem
rem(レム)は、CSS3から新たに導入された単位で常にルート要素を基準にした単位です。
「root em」の略で、基準はルート(html要素)のフォントサイズになります。
ルート基準なのでレスポンシブ画面にも対応でき、emよりも全体のフォントサイズを一括で管理しやすい特徴があります。
html要素のフォントサイズが16pxであれば、どの要素であっても0.5remは8px、2remは32pxといったサイズに調整可能です。
vw
vw(viewport width)は、viewport(ビューポート)の横幅に応じて変動する単位です。
似たような単位にvh(viewport height)があります。
viewportはユーザーが見る画面の範囲を指します。

vwは画面の横幅を100として、その割合でフォントサイズを指定できます。
1vwであれば画面サイズの1/100のサイズ、10であれば画面サイズの1/10のサイズといった感じです。
vwから派生した単位に「vmax」と「vmin」もあります。
vmax・vminは、スマートフォンやiPadなどで画面を縦や横にした場合の画面変化に対応可能です。
vmaxはviewportが大きい画面(横向き)の値を100としてフォントサイズを計算します。
一方で、vminはviewportが小さい画面(縦向き)の値を100としてフォントサイズを計算します。
短期集中でWebエンジニアになるならこちら
フォントサイズの最大値・最小値を指定

ここでは、画面サイズに合わせてフォントサイズの最大値・最小値を設定してみましょう。
- 画面サイズが横幅760px未満の場合は、フォントサイズを16pxにする(最小値)
- 画面サイズが横幅1200px以上の場合は、フォントサイズを32pxにする(最大値)
- 760~1200pxの間はフォントサイズを変化させる
サンプルコードで確認してみましょう。
■HTML
<p>フォントサイズを変化させます!</p>
■CSS
p {
margin: 16px 0;
text-align: center;
font-size: 16px;
}
@media (min-width: 760px) {
p {
font-size: calc(16px + ((1vw - 7.6px)*(16/4.4)));
}
}
@media (min-width: 1200px) {
p {
font-size: 32px;
}
}
ひとつずつ解説します。
まず、p{}の部分が760px未満の場合のフォントサイズ16pxを設定しています。
p {
margin: 16px 0;
text-align: center;
font-size: 16px;
}
次に、@media (min-width: 1200px) {}の部分が、1200px以上の場合のフォントサイズ32pxを設定しています。
@media (min-width: 1200px) {
p {
font-size: 32px;
}
}
ここまでは簡単なフォントと画面幅の設定です。
最後に、「760~1200pxの間はフォントサイズを変化させる」の部分を@media (min-width: 760px) {}の部分で設定しています。
@media (min-width: 760px) {
p {
font-size: calc(16px + ((1vw - 7.6px)*(16/4.4)));
}
}
CSS内で計算できるcalc()を使ってフォントサイズを計算します。
ひとつずつ数字をみていきましょう。
①16px
この16pxは最小値の16pxです。
②1vw – 7.6px
最小値を設定したい横幅の1%を計算しています。
760px未満からフォントサイズを16pxにしたいので、100/760 = 7.6pxです。
③16/4.4
ここでは、「フォントサイズの最大値と最小値の差(32px-16px)」を「最大値を設定したい横幅の1%と最小値を設定したい横幅の1%の差((100/1200) – (100/760))」で割って計算しています。
少し複雑なので計算を間違えないように値を設定しましょう。
このコードをブラウザで確認すると、ブラウザ幅を変更した際にフォントサイズが変化するはずです。
短期集中でWebエンジニアになるならこちら
フォントサイズを小さくする

フォントサイズを小さくするには、前述した通り次の3通りあります。
- fontタグを使う
- smallタグを使う
- font-sizeプロパティを使う
おすすめの方法は、font-sizeプロパティで指定する方法です。
classやidで一括管理ができ、好きな箇所でフォントサイズを小さくできることが理由になります。
「1箇所だけ一回り小さくしたい」場合などは、smallタグを使った方法でもよいでしょう。
fontタグは、HTML5で廃止予定にあるため使用はおすすめしません。
フォントサイズが変わらないときの対処法
フォントサイズを変更しているはずなのに、変わりません…
どこかで記述が誤っている可能性があります。ひとつずつ確認してみましょう。
フォントサイズが変わらないときは、主に次の理由が考えられます。
- フォントサイズの記述ミス
- 他の箇所とフォントサイズの指定が重複している
ひとつずつ確認してみます。
1.フォントサイズの記述ミス
「自分はミスしていない」と思っている時こそ、シンプルに記述ミスをしていることがあります。
- 「font-size」のスペルはあっているか
- コロン(:)とセミコロン(;)を間違えていないか
- 閉じかっこはついているか
- id、class名は正しいか
見つけるのには苦労することもありますが、もう一度確認してみましょう。
記述ミスを防ぐには、文法をチェックしてくれるバリデーションツールを使うのもおすすめです。
例えば、「Dirty Markup」は文法チェックだけでなく、コードを見やすく整形して表示してくれます。
とても便利なサイトなので、ぜひ一度使ってみてください。
短期集中でWebエンジニアになるならこちら
2.他の箇所とフォントサイズの指定が重複している
複数の箇所でフォントサイズを指定していると、思ったサイズで表示されない場合もあります。
CSSは基本的に下の行に書かれているものを優先して適用します。
例えば、次のように記述した場合、フォントサイズは24pxが適用されます。
■HTML
<p class="fz24px">フォントサイズを変化させます!</p>
■CSS
p {
font-size: 8px;
}
.fz24px {
font-size: 24px;
}
例外的に、ID内の要素に対してフォントサイズを指定した場合は、記述位置に関係なく優先されます。
■HTML
<p id="fz24px">フォントサイズを変化させます!</p>
■CSS
#fz24px {
font-size: 24px;
}
p {
font-size: 8px;
}
HTMLを学んでWebエンジニアを目指そう

Webエンジニアは、Webブラウザで利用できるサービスを作るエンジニアです。
Webブラウザとは、スマホやパソコンなどのwebブラウザから利用できるwebサービスやアプリなどのことをいいます。
HTMLとCSSを取得することで、Webエンジニアやフロントエンジニアへの就職や転職が可能です。
このブログを運営するプログラミングスクールのポテパンキャンプでは、実践的なカリキュラムと現役エンジニアからのレビュー、そしてポートフォリオ添削や模擬面談などの面談転職サポートにより、最短距離でWebエンジニアを目指すことができます。
Webエンジニアへの転職を考えている方は、是非一度無料カウンセリングへお申込みください。
まとめ

HTMLのフォントサイズについて解説しました。
フォントサイズにはさまざまな指定方法がありますが、今後はよりレスポンシブ対応のサイトが増えるので相対値の指定方法をしっかり覚える必要があります。
ぜひこの記事を参考に、フォントサイズの指定方法を学んでください!
短期集中でWebエンジニアになるならこちら










