目次
borderとは

borderとは、ボーダー(枠線)のスタイル(線の種類)、太さ、色を指定し表示するプロパティのことです。
サイトの見出しのデザインや文章の囲み、ボタンデザインなどさまざまな用途でborderプロパティは利用できます。
borderプロパティでまとめて記述する方法

borderプロパティの記述方法は次の通りです。
■HTML
<タグ名 style=”border : スタイル 太さ 色 ;”>
■CSS
タグ名 {
border: スタイル 太さ 色 ;
}
スタイル、太さ、色をスペースで区切り、指定する値を記述します。
borderの種類

では、次にborderの「スタイル、太さ、色」の指定方法を解説します。
borderのスタイル(style)
borderのスタイルの種類は次の10通りあります。
- none:ボーダーが表示されません
- hidden:ボーダーが表示されません。ボーダーが重なり合う場合(表のセルなど)はhiddenが優先されます。
- solid:1本線で表示
- double:2本線で表示
- groove:立体的にくぼんだ線で表示
- ridge:立体的に隆起した線で表示
- inset:内側全体がくぼんだ線で表示(上と左のボーダーが暗く、下と右のボーダーが明るく表示)
- outset:内側全体が隆起した線で表示(上と左のボーダーが明るく、下と右のボーダーが暗く表示)
- dashed:破線で表示
- dotted:点線で表示
それぞれの表示のされ方は、「borderの記述方法」で確認します。
borderの太さ
borderの太さは、pxなどの数値で指定する方法と、キーワードで指定する方法があります。
キーワードは次の3つです。
- thin(細い)
- medium(標準)
- thick(太い)
borderの色
borderの色は、次の4通りあります。
- カラーコード(#ffffffなど)
- カラーネーム(whiteなど)
- RGB(rgb(255, 255, 255)など)
- RGBA(rgba(255, 255, 255, 0.8)など)
色の指定については、次の記事の「background-colorで色を指定する方法」で説明しています。
わからない人は参考にしてみてください!
【関連記事】
▶【5分でわかる】HTMLでbackground-colorの使い方まとめ
borderを個別で記述する方法

borderを個別で記述する方法は、次の通りです。
- border-style:ボーダーのスタイルを指定
- border-width:ボーダーの太さを指定
- border-color:ボーダーのスタイルを指定
- border-top:ボーダーを上側に表示
- border-bottom:ボーダーを下側に表示
- border-left:ボーダーを左側に表示
- border-right:ボーダーを右側に表示
表示やスタイルシートへの記述方法は「borderの記述方法」で見ていきましょう。
borderの記述方法【表示サンプルあり】

ここではborderの記述方法と、表示のされ方をサンプルコードで確認してみます。
border styleの記述方法と表示
ここでは、borderのstyleごとにどのように表示されるのか見ていきましょう。
表示は次のサンプルコードで確認します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのborderタグを学ぼう</title>
<style>
.border {
width: 200px;
padding: 10px;
margin: 20px;
}
.border-solid {
border: 3px solid #ff6347;
}
.border-double {
border: 3px double #0000ff;
}
.border-groove {
border: 10px groove #ffa500;
}
.border-ridge {
border: 10px ridge #008000;
}
.border-inset {
border: 10px inset #ffd700;
}
.border-outset {
border: 10px outset #ff1493;
}
.border-dashed {
border: 5px dashed #00bfff;
}
.border-dotted {
border: 5px dotted #dc143c;
}
</style>
</head>
<body>
<div class="border border-solid">1本線で表示します</div>
<div class="border border-double">2本線で表示します</div>
<div class="border border-groove">立体的にくぼんだ線で表示します</div>
<div class="border border-ridge">立体的に隆起した線で表示します</div>
<div class="border border-inset">内側全体がくぼんだ線で表示します</div>
<div class="border border-outset">内側全体が隆起した線で表示します</div>
<div class="border border-dashed">破線で表示します</div>
<div class="border border-dotted">点線で表示</div>
</body>
</html>
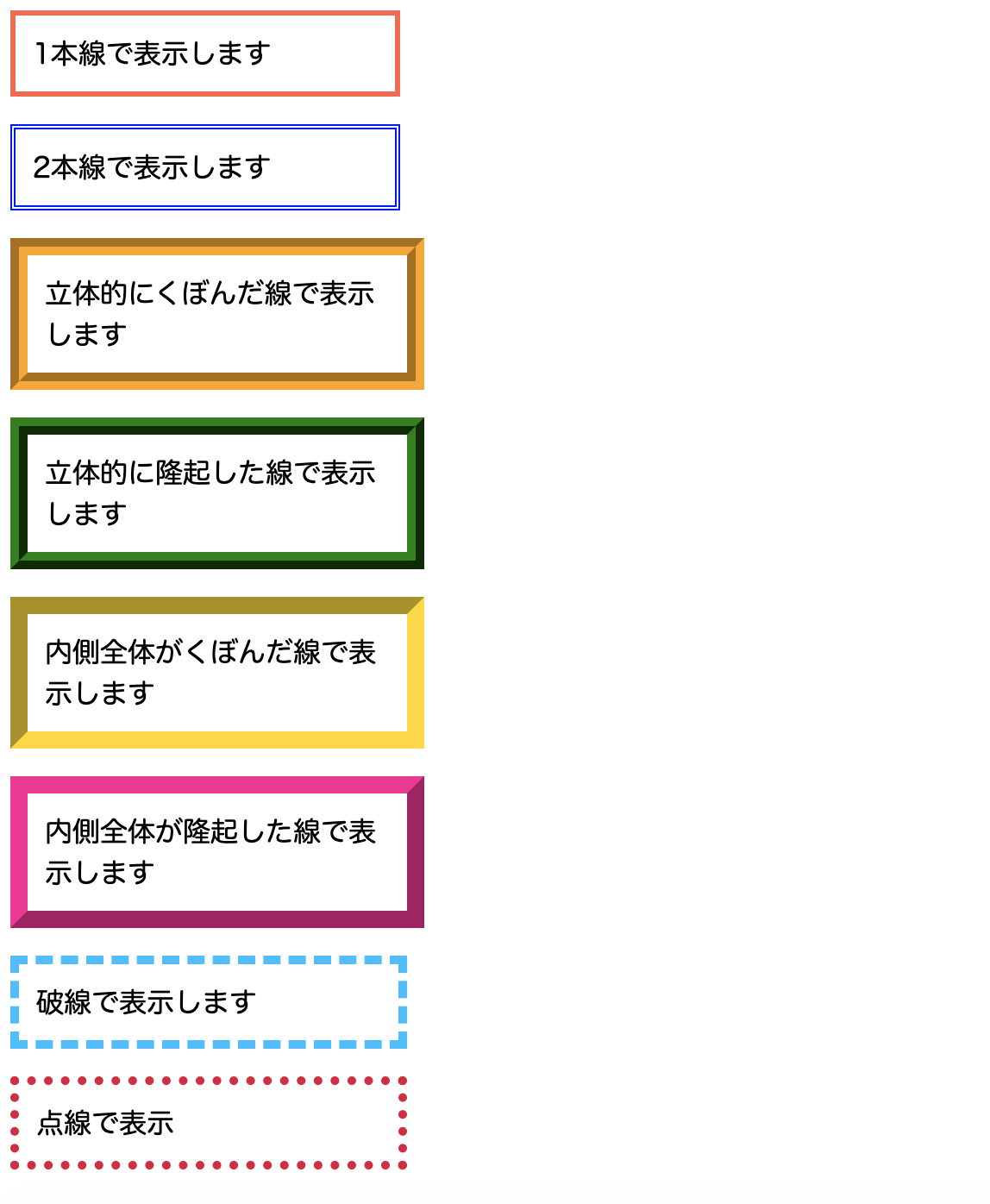
■表示結果

それぞれ指定したスタイルで表示されているのがわかります。
double(二重線)を指定する場合は「3px」以上で指定しないと二重線にならないので注意しましょう。
「groove」や「ridge」の場合もある程度の太さで指定しないと、スタイルがきれいに表示されません。
次に、borderを個別で指定して表示する方法も見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのborderタグを学ぼう</title>
<style>
.border {
width: 250px;
padding: 10px;
margin: 20px;
border-style: dotted;
border-width: medium;
border-color: #008b8b;
}
</style>
</head>
<body>
<div class="border">
borderを個別設定で指定しました<br>
border-style: dotted;<br>
border-width: medium;<br>
border-color: #008b8b;
</div>
</body>
</html>
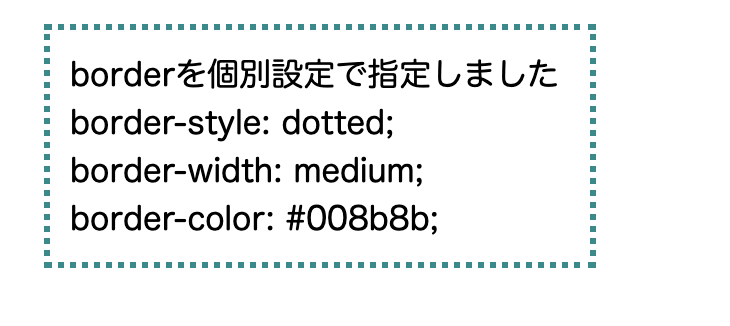
■表示結果

borderを上下左右に表示
borderを上下左右で指定した場合の表示も確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのborderタグを学ぼう</title>
<style>
.border {
width: 250px;
padding: 10px;
margin: 20px;
}
.border-top {
border-top: 3px solid #ff6347;
}
.border-bottom {
border-bottom: 3px solid #ff6347;
}
.border-left {
border-left: 3px solid #ff6347;
}
.border-right {
border-right: 3px solid #ff6347;
}
</style>
</head>
<body>
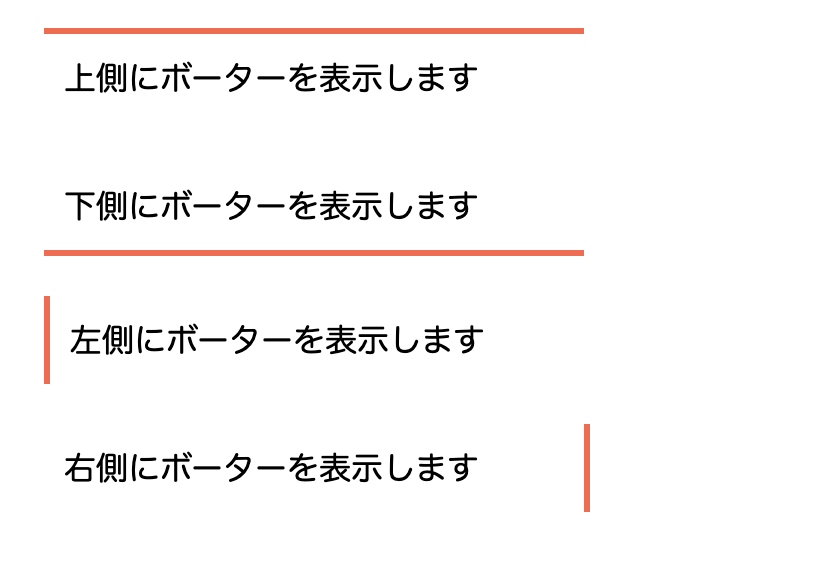
<div class="border border-top">上側にボーターを表示します</div>
<div class="border border-bottom">下側にボーターを表示します</div>
<div class="border border-left">左側にボーターを表示します</div>
<div class="border border-right">右側にボーターを表示します</div>
</body>
</html>
■表示結果

borderプロパティを使ったアレンジ

borderプロパティは、使い方によってはおしゃれなデザインにアレンジすることも可能です。
参考までに、borderプロパティを使ったアレンジサンプルを紹介します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>HTMLのborderタグを学ぼう</title>
<style>
.border-arrange1 {
width: 480px;
padding: 10px;
margin: 20px;
font-size: 26px;
border-left: 10px solid #ff6347;
border-bottom: 2px solid #ff6347;
background-color: #eee;
}
.border-arrange2 {
position: relative;
width: 500px;
padding: 10px;
margin: 20px;
font-size: 26px;
border: 10px solid #ffd700;
background-color: #ffffe0;
}
.border-arrange2:after {
position: absolute;
content: '';
top: 100%;
left: 20px;
border: 30px solid transparent;
border-top: 30px solid #ffd700;
width: 0;
height: 0;
}
.border-arrange3 {
padding: 10px;
margin: 20px;
font-size: 20px;
}
.border-arrange3 img {
width: 200px;
height: 200px;
border-radius: 50%;
border: 5px solid #ff6347;
}
</style>
</head>
<body>
<div class="border-arrange1">
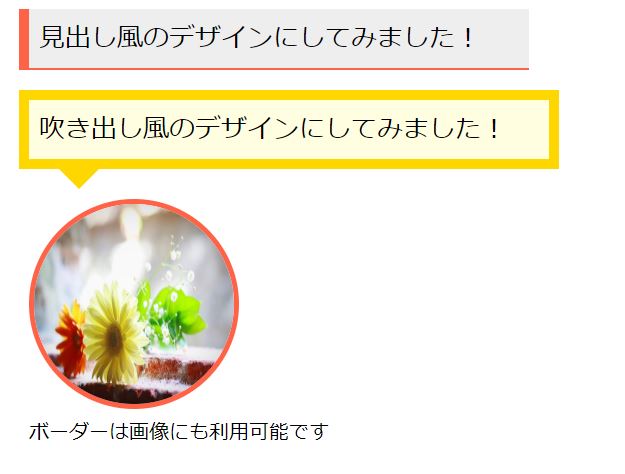
見出し風のデザインにしてみました!
</div>
<div class="border-arrange2">
吹き出し風のデザインにしてみました!
</div>
<div class="border-arrange3">
<img src="./sample.jpg">
<br>ボーダーは画像にも利用可能です
</div>
</body>
</html>
■表示結果

まとめ

HTMLのborderについて解説しました。
borderプロパティは、見出しのデザインや文章の囲みなどさまざまな利用用途に対応でき、非常に便利なプロパティです。
ぜひこの記事で、borderプロパティを使いこなせるようになってください。
また当メディアを運営しているポテパンではHTMLにおける解説動画も公開しております。わかりやすく解説しておりますので是非ご覧ください!










