目次
background-colorとは?

HTMLのbackground-colorとは、指定した要素の背景色を設定するプロパティのことです。
画面全体の背景色を変えるのではなく、「div/a/p」といったそれぞれの要素の背景色になります。
background-colorの使い方・書き方

ここでは、background-colorの使い方・書き方について次の2つを説明します。
- HTMLで背景色を指定する場合
- CSSで背景色を指定する場合
ひとつずつ見ていきましょう!
1.HTMLで背景色を指定する場合
HTMLで背景色を指定する場合は、「スタイル属性」か「スタイルタグ」を使って指定できます。
スタイル属性を使う場合は、次のように記述します。
<タグ名 style="background-color: 色の指定;">
タグの後ろにstyle属性を書けばOKです。
色の指定は後ほど「色を指定する方法」で詳しく説明します。
サンプルコードで実際の表示を確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<div style="background-color: #EDF7FF;">
ポテパンと一緒にHTMLを学ぼう!
</div>
</body>
</html>
■表示結果

スタイルタグを使う場合は、head内にCSSセレクタを記述します。
セレクタ {
background-color: 色の指定;
}
サンプルで確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
div {
background-color: #EDF7FF;
}
</style>
</head>
<body>
<div>
ポテパンと一緒にHTMLを学ぼう!
</div>
</body>
</html>
サンプルで確認してみましょう。
表示結果はスタイル属性を使った場合と同じになるはずです。
2.CSSで背景色を指定する場合
CSSで背景色を指定する場合も、スタイルタグを使った場合のようにCSSセレクタに記述します。
スタイルタグを使う場合は、head内にCSSセレクタを記述します。
セレクタ {
background-color: 色の指定;
}
HTMLファイルでCSSファイルを読み込むように指定すれば、CSSで記述したbackground-colorが反映されるはずです。
background-colorで色を指定する方法

background-colorで色を指定する方法はいくつかあります。
ここでは、よく使われる次の4通りの指定方法を見ていきましょう。
- カラーコード
- RGB
- RGBA
- カラーネーム
1.カラーコード
カラーコードは、色を3〜6桁の16進数で表現する指定方法です。
#(シャープ)の後ろに、16進数で2桁ずつ前から「赤」「緑」「青」の順に色の濃淡を指定します。
値が大きいほど白に近く明るい色に、小さいほど黒に近く暗い色になるのです。
わかりやすく図解すると次の通りになります。

■HTMLでの記述方法
<タグ名 style="background-color: #FFF;">
FFFFFFは短縮カラーコードにもできるので3桁で指定可能です。
そのほか3桁で指定可能なカラーコードは、以下のサイト様に詳しく書かれていますので参考までに。
CSSで使える短縮カラーコードとWebセーフカラー216一覧表
上記以外の色を探したいときは、次のようなサイトを確認するとよいです。
2.RGB
RGBは、「赤」「緑」「青」を0~255の数値で指定し色を決定します。
基本的な考え方はカラーコードと同じで、数値が大きいほど明るい色になります。
■HTMLでの記述方法
<タグ名 style="background-color: rgb(237, 247, 255);">
3.RGBA
RGBAは、RGBの指定に加えてアルファ(Alpha)といわれる透過度が指定できる方法です。
透過度は、0.1~1の範囲で指定可能です。
■HTMLでの記述方法
<タグ名 style="background-color: rgba(237, 247, 255, 0.5);">
4.カラーネーム
カラーネームは、名前の通りで色の名前を指定する方法です。
- 赤:red
- 青:blue
- 黄:yellow
といった具合に、色の名称を英語で表記します。
■HTMLでの記述方法
<タグ名 style="background-color: red;">
background-colorで無色透明を指定する

背景色をつけるのではなく、無色透明にするにはどうすればよいでしょうか?
無色透明にするには、「カラーネーム」か「RGBA」を使えば実現可能です。サンプルコードで確認してみましょう。
ひとつずつやり方を説明しますね。
1.カラーネームで無色透明にする
カラーネームで無色透明にするには、「transparent」を指定しましょう。
transparentは、他の箇所で指定したカラーを打ち消す場合などで使用します。
サンプルコードで表示を確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
.bg-ddd {
background-color: #ddd;
}
p {
padding: 20px;
background-color: #EDF7FF;
}
p.bg-transparent {
background-color: transparent;
}
</style>
</head>
<body>
<div class="bg-ddd">
<p class="bg-transparent">ここは背景色が透明です</p>
<p>ポテパンと一緒にHTMLを学ぼう!</p>
</div>
</body>
</html>
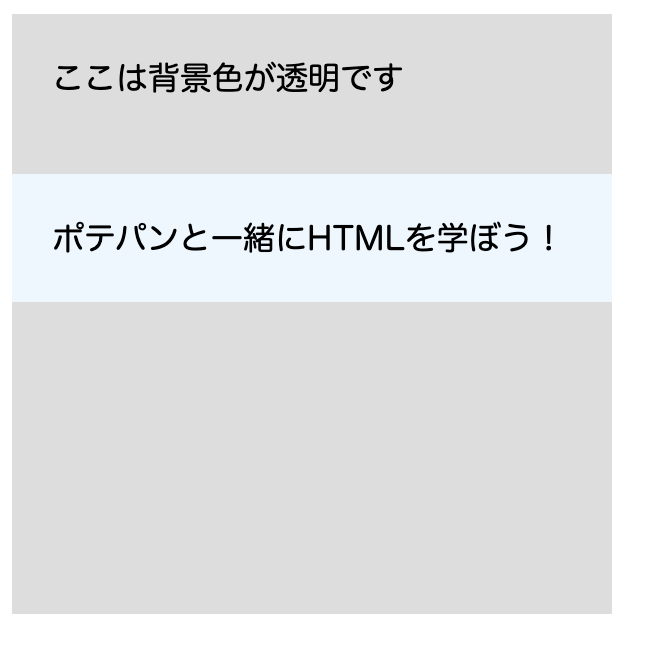
■表示結果

背景色が透明(水色ではなくグレー)になっているのが確認できました!
2.RGBAで無色透明にする
RGBAで無色透明にする場合は、アルファの値を「0」にすればOKです。
こちらもサンプルコードで確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
.bg-ddd {
background-color: rgba(221, 221, 221, 1);
}
p {
padding: 20px;
background-color: rgba(237, 247, 255, 1);
}
p.bg-transparent {
background-color: rgba(237, 247, 255, 0);
}
</style>
</head>
<body>
<div class="bg-ddd">
<p class="bg-transparent">ここは背景色が透明です</p>
<p>ポテパンと一緒にHTMLを学ぼう!</p>
</div>
</body>
</html>
表示結果は、「1.カラーネームで無色透明にする」と同じになっているはずです。
background-colorで背景色を透過にする方法

背景色を透過にしたいのですが、RGBAで指定する以外に方法はありませんか?
RGBA以外の方法に「opacity」を使う方法があります。ここでは書き方を説明しますね!
1.RGBAで透過にする
RGBAで透過にする場合は、アルファの値を調整すればOKです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
.bg-ddd {
background-color: rgba(221, 221, 221, 1);
}
p.bg-09 {
padding: 10px;
background-color: rgba(237, 247, 255, 0.9);
}
p.bg-08 {
padding: 10px;
background-color: rgba(237, 247, 255, 0.8);
}
p.bg-07 {
padding: 10px;
background-color: rgba(237, 247, 255, 0.7);
}
p.bg-06 {
padding: 10px;
background-color: rgba(237, 247, 255, 0.6);
}
p.bg-05 {
padding: 10px;
background-color: rgba(237, 247, 255, 0.5);
}
p.bg-04 {
padding: 10px;
background-color: rgba(237, 247, 255, 0.4);
}
p.bg-03 {
padding: 10px;
background-color: rgba(237, 247, 255, 0.3);
}
p.bg-02 {
padding: 10px;
background-color: rgba(237, 247, 255, 0.2);
}
p.bg-01 {
padding: 10px;
background-color: rgba(237, 247, 255, 0.1);
}
</style>
</head>
<body>
<div class="bg-ddd">
<p class="bg-09">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-08">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-07">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-06">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-05">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-04">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-03">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-02">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-01">ポテパンと一緒にHTMLを学ぼう!</p>
</div>
</body>
</html>
■表示結果

2.opacityで透過にする
opacityで透過にする場合も、RGBAのアルファと同じように0〜1の間で値を指定します。
opacityの場合は、background-colorだけでなく要素全体の透過度を決めるのでRGBAとの使い分けに注意しましょう。
サンプルコードで表示を確認します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
.bg-ddd {
background-color: #ddd;
}
p.bg-09 {
padding: 10px;
background-color: #EDF7FF;
opacity: 0.9;
}
p.bg-08 {
padding: 10px;
background-color: #EDF7FF;
opacity: 0.8;
}
p.bg-07 {
padding: 10px;
background-color: #EDF7FF;
opacity: 0.7;
}
p.bg-06 {
padding: 10px;
background-color: #EDF7FF;
opacity: 0.6;
}
p.bg-05 {
padding: 10px;
background-color: #EDF7FF;
opacity: 0.5;
}
p.bg-04 {
padding: 10px;
background-color: #EDF7FF;
opacity: 0.4;
}
p.bg-03 {
padding: 10px;
background-color: #EDF7FF;
opacity: 0.3;
}
p.bg-02 {
padding: 10px;
background-color: #EDF7FF;
opacity: 0.2;
}
p.bg-01 {
padding: 10px;
background-color: #EDF7FF;
opacity: 0.1;
}
</style>
</head>
<body>
<div class="bg-ddd">
<p class="bg-09">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-08">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-07">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-06">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-05">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-04">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-03">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-02">ポテパンと一緒にHTMLを学ぼう!</p>
<p class="bg-01">ポテパンと一緒にHTMLを学ぼう!</p>
</div>
</body>
</html>
■表示結果

背景色と文字が透過されているのがわかります。
background-colorで全体の背景色を変更するには?

background-colorで全体の背景色を変更したい場合は、bodyタグで指定すればOKです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
.bg-ddd {
background-color: #EDF7FF;
}
</style>
</head>
<body style="background-color: #ddd;">
<div class="bg-ddd">
<p>ポテパンと一緒にHTMLを学ぼう!</p>
</div>
</body>
</html>
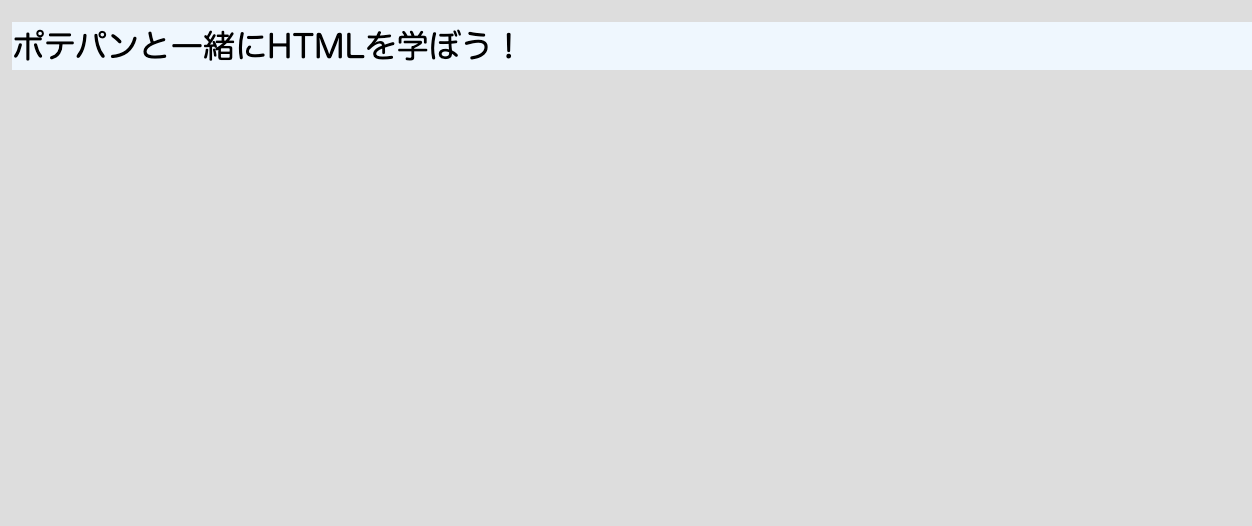
■表示結果

背景色が白からグレーになったのがわかります。
background-colorで背景色の幅を指定するには?

background-colorで背景色の幅を指定するには、widthプロパティを使えばOKです。
同様に、高さを指定したい場合はheightプロパティを使います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
.bg-ddd {
width: 300px;
height: 300px;
background-color: #EDF7FF;
}
</style>
</head>
<body>
<div class="bg-ddd">
<p>ポテパンと一緒にHTMLを学ぼう!</p>
</div>
</body>
</html>
■表示結果

指定した幅・高さ分だけ色が指定されているはずです。
background-colorで背景色をグラデーションにするには?
background-colorで背景色をグラデーションにするには、「linear-gradient」を使用します。
サンプルコードで書き方を確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
.bg-color {
width: 300px;
height: 200px;
background: linear-gradient(110deg, #191970 0%, #ff69b4 50%, #00fa9a 100%);
color: #FFF;
}
</style>
</head>
<body>
<div class="bg-color">
<p>ポテパンと一緒にHTMLを学ぼう!</p>
</div>
</body>
</html>
linear-gradientの第一引数は角度・向き、第二引数から色を指定します。
linear-gradientの詳しい使い方は、リファレンスを確認してみるとよいでしょう。
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Images/Using_CSS_gradients
このソースコードの表示結果は、次のようになります。
■表示結果

まとめ

HTMLのbackground-colorの使い方や色の指定方法について紹介しました。
HTMLでコーディングする上で、background-colorは頻繁に使われるプロパティです。
ぜひ、この記事を参考にbackground-colorの使い方をマスターしてください!










