HTMLタグで「class」や「id」といった属性が設定されているコードを一度は見たことがあるかと思います。
HTMLをコーティングする上での必須知識であり、しっかり使い方と「class」「id」の違いについて理解しておく必要があります。
本記事では、主に初心者プログラマーの方向けに、HTMLの基本である「class」属性の使い方を「id」属性との違いを解説しながらご紹介していきたいと思います。
目次
HTMLの基本 class属性の使い方を理解しよう!

HTMLの基本である「class」属性の使い方について解説していきたいと思います。
「class」属性は、主に「CSS」や「Javascript」で指定した要素のスタイルを変更したり、何らかの動作を加えたりする際に利用されます。
HTMLへclass属性を記述する
まずはHTMLへのclass属性の記述方法について確認してみましょう。
<div class="クラス名"></div> <p class="クラス名"></p> <form class="クラス名"></form>
上記以外の様々なHTML要素に対しても、class属性を設定することが可能です。
CSSでclass属性を指定する
HTMLで指定した要素のclass属性に、CSSでデザイン指定する方法を確認していきましょう。
.クラス名 {
// スタイル指定
}
クラス名の前に「.(ピリオド)」を記述することで、指定したクラス名のclass属性に対してスタイルを適用することが可能です。
Javascriptでclass属性からHTML要素を取得する
CSS同様に、JavascriptでもHTMLで指定したclass属性に対して処理を行うことが可能です。
document.getElementsByClassName("クラス名")
documentでHTML文書全体を指し、「getElementsByClassName()」メソッドで指定したクラス名のHTML要素を取得します。
HTMLでclass属性を設定したサンプルコードを確認しよう

では実際にサンプルコードでclass属性の使い方を確認していきたいと思います。
サンプルコードを確認しよう
今回のサンプルコードでは、HTMLで設定したclass属性に対して、CSSでのデザインとJavascriptで表示テキストの変更を実施してみたいと思います。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Class Sample</title> <link rel="stylesheet" type="text/css" href="style.css"> <script type="text/javascript" src="sample.js"></script> </head> <body> <div class="sample1-css">あいうえお</div> <div class="sample2">かきくけこ</div> <button type="button" onclick="changeButton()">テキスト変更</button> </body> </html>
style.css
.sample1-css {
color: red;
}
sample.js
function changeButton () {
var elements = document.getElementsByClassName("sample2");
elements[0].innerHTML = "テキストが変更されました!";
};
サンプルコードの動作確認と解説
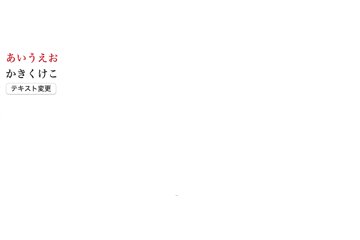
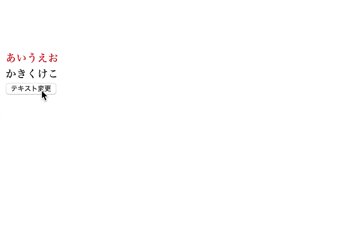
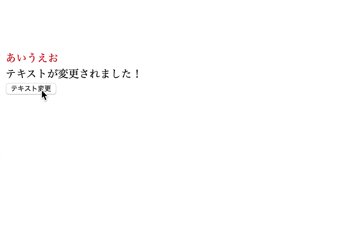
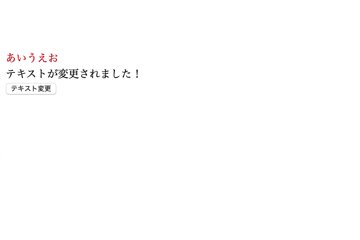
サンプルコードを実行すると下記のgifのように表示されます。

CSSのデザイン変更
サンプルでは「あいうえお」と表示しているdivタグに対して、CSSでフォントを赤色にデザインする処理を記述しています。
具体的なコードは下記の通りです。
index.html
<div class="sample1-css">あいうえお</div>
style.css
.sample1-css {
color: red;
}
html側で指定したクラス名「sample1-css」に対して、CSSで「.sample1-css」と指定することにより、特定のクラスに対してデザイン変更を実施しています。
Javascriptでのテキスト変更
サンプルコードでは、ボタンクリック時にJavascript側で指定したクラスのテキストを変更する処理を記述しています。
index.html
<div class="sample2">かきくけこ</div> <button type="button" onclick="changeButton()">テキスト変更</button>
sample.js
function changeButton () {
var elements = document.getElementsByClassName("sample2");
elements[0].innerHTML = "テキストが変更されました!";
};
html側でボタン要素に「onclick」イベントを定義し、Javascript側で「sample2」クラスの要素を取得し、テキスト内容を変更しています。
elemtents[0]と記述している理由は、同名のclass属性を複数要素に指定することが可能なため、取得結果が複数になる可能性もあるためです。
HTMLにおけるclass属性とid属性の違いについて理解しよう

HTMLにおいて「class」属性は要素を特定するために利用すると説明してきましたが、似たような属性として「id」属性が存在します。
結論としては「class」属性は複数の要素に対して同名クラスを指定出来るのに対し、「id」属性は同じ名前の「id」を複数要素に指定出来ないという違いがあります。
class属性とid属性の違いをサンプルコードで確認しよう
上述したようにclass属性は複数の要素に対し同名クラスを指定することが可能で、id属性はHTML上で一意である必要があります。
具体的にサンプルコードで確認してみましょう。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Class Sample</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="sample1-css">あいうえお</div> <div class="sample1-css">かきくけこ</div> <div id="sample2-css">さしすせそ</div> <div id="sample3-css" class="sample1-css">たちつてと</div> </body> </html>
style.css
.sample1-css {
color: red;
}
#sample2-css {
color: blue;
}
#sample3-css {
color: purple;
}
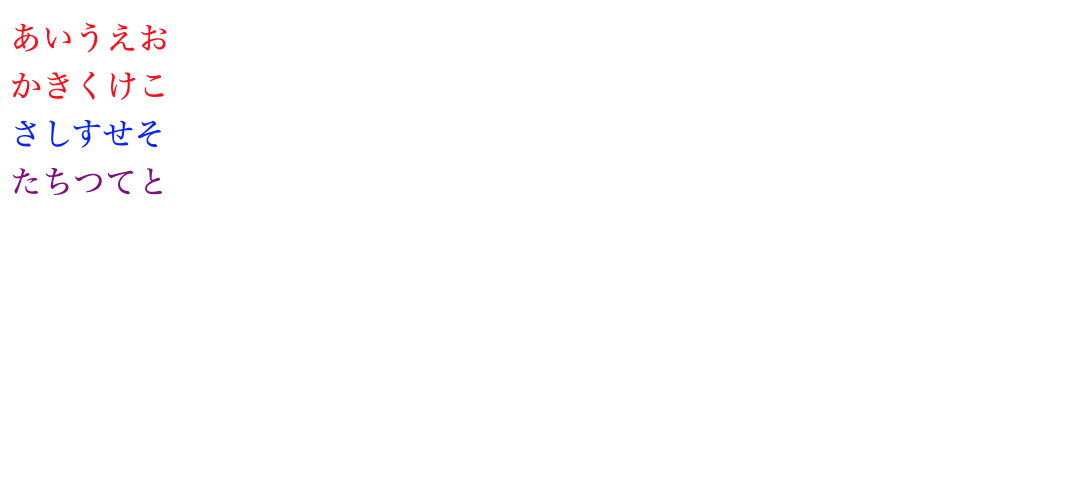
サンプルコードを実行した結果は下記の通りとなります。

「あいうえお」「かきくけこ」を表示するdivタグには同じクラス名が設定されおり、両方のテキストがCSSで定義した赤色で表示されていることをご確認頂けます。
「たちつてと」を表示するdivタグには「id」属性と「class」属性の両方を設定しています。

「id」属性と「class」属性が同時に設定された要素では、「id」属性が優先されるので、合わせて覚えておきましょう。
さいごに:HTMLにおけるclass属性とid属性の違いはきちんと理解しておこう

本記事では、HTMLの基本であるclass属性の使い方から、id属性との違いについてご紹介してきました。
初心者プログラマーの方でclass属性とid属性がきちんと理解出来ていない方は、表面上では思った通りに画面表示出来ているように見えても、思わぬところでバグを作る原因になりかねません。
フロントエンドを実装する際には必須の知識と言えますので、曖昧な状態にせずきちんと理解出来るように学習しておきましょう。











getElementsByClassNameの取得結果は「HTMLCollection」で返却され、何番目に取得出来た要素なのかを指定して後続処理を実施する必要があります。