Webサイト上に配置されるボタンの役割として、他のページに遷移させるためのアクション起点として利用されることが多くあります。
本記事では、HTMLのボタンで画面遷移用のリンクを作成する方法について、初心者プログラマー向けにご紹介していきたいと思います。
目次
HTMLのボタンでリンクを作成する方法は3種類

HTMLのボタンでリンクを作成する方法として、3種類のタグを利用した作成方法をご紹介していきたいと思います。
aタグ
aタグにCSSで装飾し、ボタンの様に見せる方法です。
後述する「button」タグや「input」タグと異なり、デフォルトではテキスト形式の表示となるため、CSSでのカスタマイズは必須です。
HTML5より利用可能になったのが「button」タグです。
汎用的なボタンとして利用可能です。
ボタンをクリックしたアクションをJavascriptで記述することで、画面遷移だけでなく、様々な用途に利用可能です。
inputタグ
inputタグは「type」属性に「submit」または「button」値を設定することで、ボタン表示可能です。
「submit」値は、フォームに入力された値を送信することを目的として実装されます。
リンク用のボタンを作成する場合には、「button」値を設定して処理を実装していきます。
HTMLのボタンでリンク作成1: aタグ

HTMLのaタグでリンク用のボタンを作成する方法についてご紹介していきます。
aタグでのリンク用ボタン作成
aタグでリンク用ボタンを作成する際の基本的な記述方法は下記の様になります。
<a href="URL" class="btn">
aタグでは「href」属性に遷移先のURLを指定することでリンク処理が実装可能です。
class属性で指定したクラスをCSSでボタンに見える様デザインしていきます。
サンプルコード
シンプルにボタンをクリックした際に、「index.html」と同一階層に配置した「sample.html」ファイルの内容を表示するサンプルコードを紹介します。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Button Link Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <a href="sample.html" class="btn">サンプル</a> </body> </html>
style.css
.btn {
border-radius: 5px;
background-color: lightblue;
padding: 10px;
text-decoration: none;
color: white;
}
sample.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>遷移先画面</h1> </body> </html>
サンプルコードを実行した結果が下記の通りです。


続いてHTML5から使用可能な「button」タグについてご紹介していきます。
「button」タグでは、特にCSSでデザインを指定しなくても、タグ名の通りデフォルトでボタンとしてWebサイト上に表示されます。
<button onclick="location.href='URL'">サンプル</button>
buttonタグの「onclick」属性に「location.href=’URL’」を指定することで、クリックした際に指定したURLに画面遷移することが可能です。
サンプルコード
全体像をサンプルコードで確認していきたいと思います。
遷移先となる「sample.html」はaタグで利用したサンプルコードと同じですので、割愛しています。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Button Link Sample</title> </head> <body> <button onclick="location.href='sample.html'">サンプル</button> </body> </html>
サンプルコードを実行した結果が下記の通りです。

今回のサンプルではCSSでのデザイン調整無しで、デフォルト状態のボタンを表示しています。
HTMLのボタンでリンク作成3: inputタグ

HTMLのボタンは「input」タグを利用することでも表示することが可能です。
「input」タグでは「type」属性に「button」を指定することでボタンを表示します。
<input type="button" onclick="location.href='sample.html'" value="サンプル">
リンクとして画面遷移を実装するには、「button」タグと同様、「onclick」属性に「location.href=’URL’」を指定します。
input属性では閉じタグを指定しないため、ボタンに表示したいテキストは「value」属性に設定してください。
サンプルコード
inputタグでボタンを作成するサンプルコードの全体像を確認してみましょう。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Button Link Sample</title> </head> <body> <input type="button" onclick="location.href='sample.html'" value="サンプル"> </body> </html>
sample.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>遷移先画面</h1> <input type="button" onclick="history.back()" value="戻る"> </body> </html>
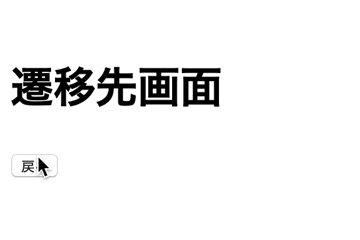
サンプルコードを実行した結果が下記の通りです。


sample.htmlに記載した様に「onclick」属性に「history.back()」を設定することで元の画面に遷移する処理を実装することが可能です。
HTMLを学んでWebエンジニアを目指そう

Webエンジニアは、Webブラウザで利用できるサービスを作るエンジニアです。
Webブラウザとは、スマホやパソコンなどのwebブラウザから利用できるwebサービスやアプリなどのことをいいます。
HTMLとCSSを取得することで、Webエンジニアやフロントエンジニアへの就職や転職が可能です。
このブログを運営するプログラミングスクールのポテパンキャンプでは、実践的なカリキュラムと現役エンジニアからのレビュー、そしてポートフォリオ添削や模擬面談などの面談転職サポートにより、最短距離でWebエンジニアを目指すことができます。
Webエンジニアへの転職を考えている方は、是非一度無料カウンセリングへお申込みください。
さいごに:HTMLのボタンでリンクは簡単に設定出来る!

本記事では、HTMLのボタンでリンクを作成する方法についてご紹介してきました。
リンク用のボタンは簡単に作成出来て、利用用途の多い機能の1つです。
しっかりと使い方を確認して、プログラム作成に取り組んでみてください。
短期集中でWebエンジニアになるならこちら
また当メディアを運営しているポテパンではHTMLにおける解説動画も公開しております。
わかりやすく解説しておりますので是非ご覧ください!











onclicke属性に指定した「location.href=’URL’」を「window.open(‘URL’)」と記述すると別タブで遷移先画面を開くことが可能です。