HTMLの学習を始めたばかりの方は、画像挿入の方法についてまだ何も知識がない状態かも知れません。
Webサイト作成において、画像挿入は頻出処理の1つであるため、しっかりと理解しておくことが大切です。
本記事では、HTML初心者の方向けに画像挿入の方法について、概要からサンプルコードを交えた解説まで、順にご紹介していきたいと思います。
目次
HTMLで画像挿入に使用するのはimgタグ

HTMLで画像を挿入するためには「imgタグ」を使用します。imgはimageの略称です。
imgタグの記述方法
imgタグの記述方法は下記のようになります。
<img src="画像のパス">
src属性のみ必須属性と指定されており、Webサイト上に表示する画像のパスを指定します。
最低限これだけ記述すればWebサイト上に画像を表示することが可能です。
HTMLでの画像挿入:imgタグの属性を把握しよう

HTMLでの画像挿入に使用するimgタグで、設定可能な属性について確認していきましょう。
今回はよく利用される属性のみに絞ってご紹介していきます。
- src属性(必須)
- alt属性
- width属性
- height属性
- align属性
src属性(必須)
src属性では、挿入したい画像のファイルパスを指定します。
パスの指定方法には「相対パス」と「絶対パス」を利用することが可能です。
<img src="sample.jpg">
このようにファイル名だけを画像パスとして指定した場合、htmlファイルと同階層にある「sample.jpg」ファイルが挿入されます。
<img src="https://placehold.jp/150x150.png">
一方で、絶対パスを指定することで別のWebサイトから画像を引用することも可能です。

他のWebサイトからの画像を使用する場合は、著作権や利用規約に従った形で利用するようにしましょう。
alt属性
alt属性は、画像が表示出来なかった場合に代替文字として表示するテキストを指定します。
<img src="sample.jpg" alt="サンプル画像が表示されます。">
ブラウザが何らかの理由により画像を表示出来なかった場合、alt属性に指定したテキストがWebサイト上に表示されます。
width属性
width属性では、画像の横幅をピクセル単位またはパーセンテージで指定することが可能です
<img src="sample.jpg" widht="300px">
単位を指定しなかった場合には、デフォルトでピクセルが指定された状態となります。

width属性と後述するheight属性の両方を指定しなかった場合には、元画像のサイズで表示されます。
height属性
height属性では、画像の縦幅をピクセル単位またはパーセンテージで指定することが可能です。
<img src="sample.jpg" height="200px">
基本的な使い方はwidth属性と同じです。

ちなみにwidth属性・heiht属性どちらかしか指定しなかった場合、もう一方の値は元画像の比率に従って自動で決定されます。
align属性
align属性では、画像とテキストの配置を決定することが可能です。
「top」「middle」「bottom」「right」「left」の値を指定することで画像とテキストの位置関係を決定していきます。
<img src="sample.jpg" align="top">
具体的なイメージは後述するサンプルコードでご確認ください。
短期集中でWebエンジニアになるならこちら
HTMLでの画像挿入:サンプルコードで動きを確認しよう

では実際にHTMLでの画像挿入をサンプルコードで確認していきたいと思います。
各属性の動きを確認するサンプルコード
alt属性以外の各属性の動きについて確認していきたいと思います。
index.html
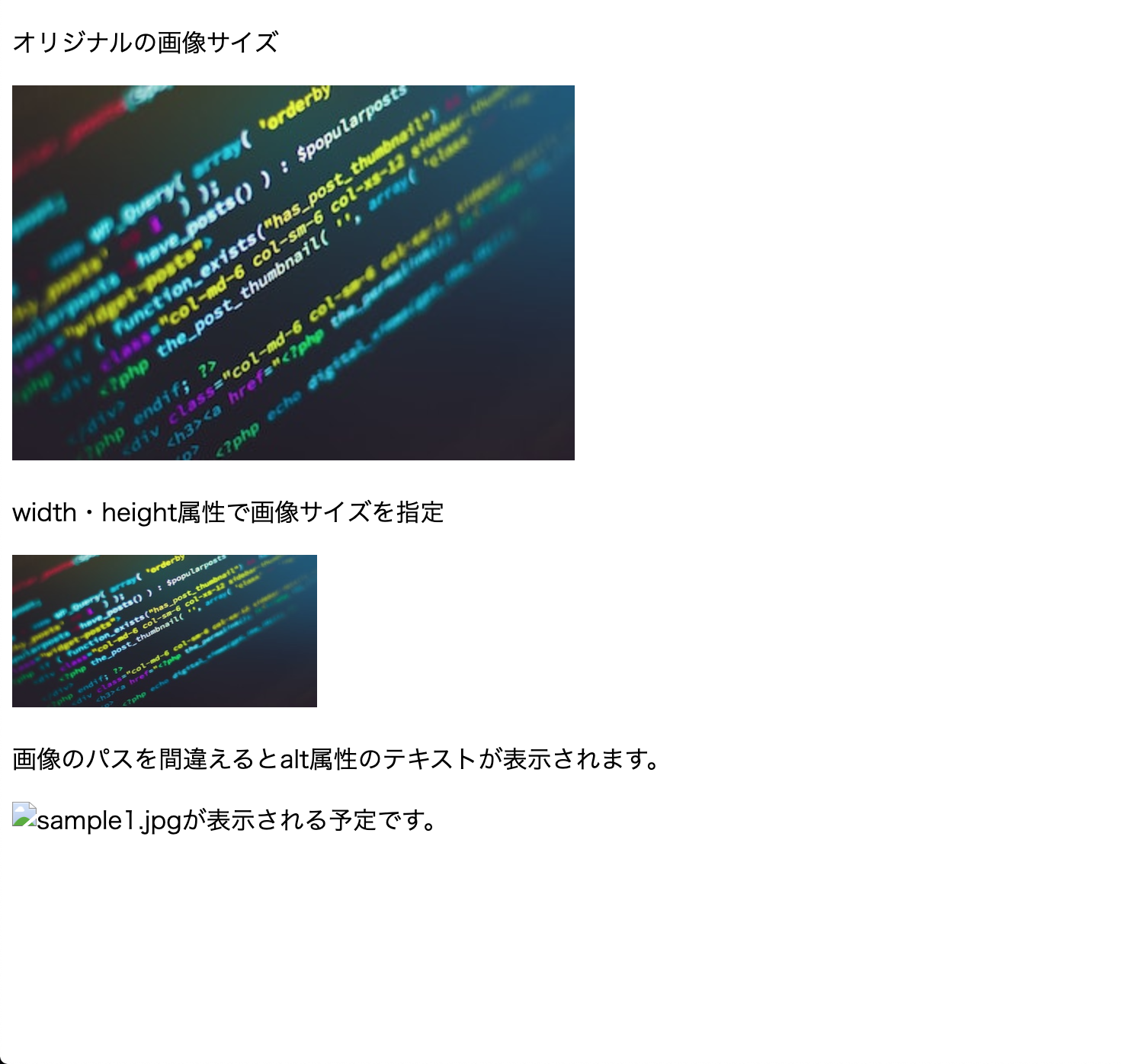
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Image Insert Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p>オリジナルの画像サイズ</p> <img src="img/sample1.jpg"> <p>width・height属性で画像サイズを指定</p> <img src="img/sample1.jpg" width="200px" height="100px"> <p>画像のパスを間違えるとalt属性のテキストが表示</p> <img src="img/ample1.jpg" alt="sample1.jpgが表示される予定です。"> </body> </html>
サンプルコードをブラウザ上で表示した結果が下記となります。

align属性に設定した値の違いをサンプルコードで確認しよう
次にalign属性の値によって表示される内容の違いを確認していきましょう。
index.html(top, middle, bottom)
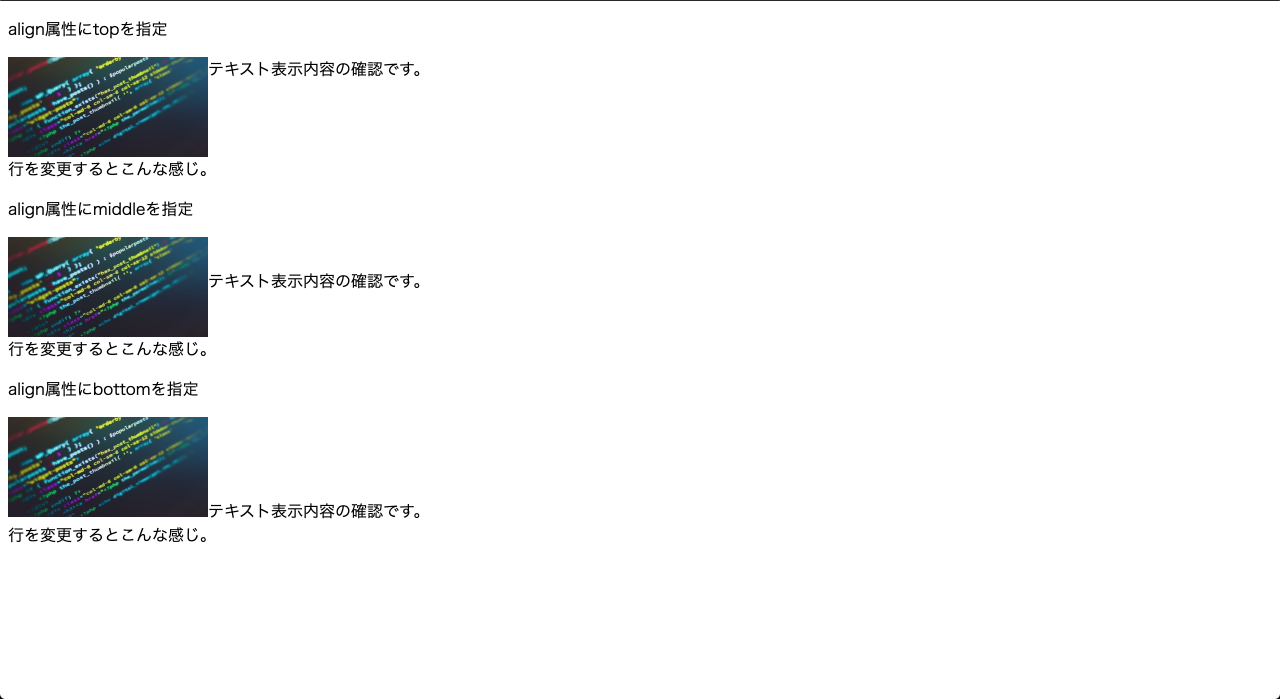
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Image Insert Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p>align属性にtopを指定</p> <img src="img/sample1.jpg" width="200px" height="100px" align="top">テキスト表示内容の確認です。 <br>行を変更するとこんな感じ。 <p>align属性にmiddleを指定</p> <img src="img/sample1.jpg" width="200px" height="100px" align="middle">テキスト表示内容の確認です。 <br>行を変更するとこんな感じ。 <p>align属性にbottomを指定</p> <img src="img/sample1.jpg" width="200px" height="100px" align="bottom">テキスト表示内容の確認です。 <br>行を変更するとこんな感じ。 </body> </html>
サンプルコードをブラウザ上で表示した結果が下記の通りです。

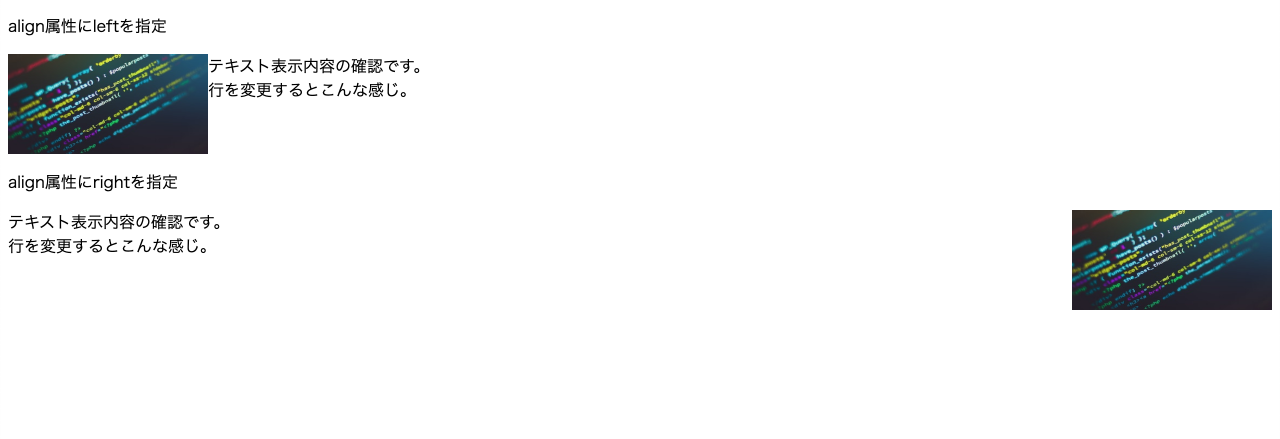
次にalign属性に「left」と「right」を指定した場合の動きを確認してみます。
index.html(left, right)
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Image Insert Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p>align属性にleftを指定</p> <img src="img/sample1.jpg" width="200px" height="100px" align="left">テキスト表示内容の確認です。 <br>行を変更するとこんな感じ。 <br clear="all"> <p>align属性にrightを指定</p> <img src="img/sample1.jpg" width="200px" height="100px" align="right">テキスト表示内容の確認です。 <br>行を変更するとこんな感じ。 </body> </html>
サンプルコードをブラウザ上で表示した結果が下記の通りです。


ちなみに<br clear=”all”>を設定しなかった場合、pタグに記述した「align属性にrightを指定」のテキストも上の画像の右側に回り込んだ状態で表示されてしまいます。
一度実際に試して動作を確認してみてください。
HTMLを学んでWebエンジニアを目指そう

Webエンジニアは、Webブラウザで利用できるサービスを作るエンジニアです。
Webブラウザとは、スマホやパソコンなどのwebブラウザから利用できるwebサービスやアプリなどのことをいいます。
HTMLとCSSを取得することで、Webエンジニアやフロントエンジニアへの就職や転職が可能です。
このブログを運営するプログラミングスクールのポテパンキャンプでは、実践的なカリキュラムと現役エンジニアからのレビュー、そしてポートフォリオ添削や模擬面談などの面談転職サポートにより、最短距離でWebエンジニアを目指すことができます。
Webエンジニアへの転職を考えている方は、是非一度無料カウンセリングへお申込みください。
さいごに:HTMLでの画像挿入はWebサイト作成の必須知識

本記事では、HTMLでの画像挿入の方法について、概要からサンプルコードでの動きの確認を行ってきました。
Webサイト作成において、画像挿入は必ずといって良いほど頻繁に利用することになります。
基本をしっかりと抑えた上で、Webサイト作成に何度も挑戦し、HTMLでの画像挿入を使いこなせるようになりましょう。
短期集中でWebエンジニアになるならこちら
また当メディアを運営しているポテパンではHTMLにおける解説動画も公開しております。
わかりやすく解説しておりますので是非ご覧ください!











imgタグには閉じカッコは不要です。