htmlタグにclassを複数指定することが可能ということを、案外知らない方も多いようです。
本記事では、サンプルコードを交えながら「htmlでclassを複数指定する方法」を初心者でも理解出来るように徹底解説していきたいと思いいます。
目次
htmlでclassを複数指定する方法とは?

htmlでclassを複数指定する方法は非常に簡単で「半角スペース」を空けて複数のクラスを記述するだけです。
HTMLに記述する基本構文を理解しよう
htmlタグでclass指定を記述する際、「半角スペース」を空けて下記のように記述します。
<div class="sample1 sample2"></div>
サンプルでは「sample1」というクラスと「sample2」というクラスを同じdivタグに対して指定しているのがご確認頂けます。
CSSでは通常のクラス指定と同じく別々にスタイルを定義するだけ
CSSでは通常のクラスを指定する方法と記述方法自体は変わりません。
「.(ピリオド)」を用いてクラスへのデザインとして定義します。
.sample1 {
// デザインを記述
}
.sample2 {
// デザインを記述
}
CSSに記載された「sample1」「sample2」のデザインの両方が、divタグに対して適用されます。
Javascriptで利用する際は定義されたclassのどちらか1つを指定する
Javascriptでclassが指定された要素に処理を実施したい場合、定義されたclassのいずれかを指定すれば可能です。
var elements = document.getElementsByClassName("sample1");
サンプルの場合には「sample1」と指定したクラス名を「sample2」に変更しても取得可能な要素は同じです。
htmlでclassを複数指定する方法をサンプルコードで理解しよう!

では実際にhtmlでclassを複数指定するサンプルコードを確認していきましょう。
1つのhtml要素に対して複数クラスのCSSで装飾してみよう
まずはhtmlのdivタグに対して、2つのクラスを指定してCSSで装飾してみたいと思います。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Class Sample</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="position color">あいうえお</div> </body> </html>
style.css
.position {
text-align: right;
}
.color {
color: red;
}
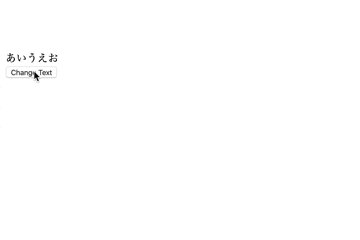
サンプルコードを実行した結果が下記のキャプチャとなります。

CSSで指定した「右寄せ」と「赤色」の指定が共に反映されていることをご確認頂けます。
複数classを定義したhtml要素に対してJavascriptの処理を書いてみよう
次に複数のclassを定義したhtml要素をJavascriptで動かしてみたいと思います。
処理内容としては、ボタンが押されたタイミングでHTMLの文字が切り替わるという単純なサンプルです。
「sample1」「sample2」の2つのクラスをhtmlのdevタグに定義し、順にJavascriptで文字を切り替えてみます。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Class Sample</title> <script type="text/javascript" src="sample.js"></script> </head> <body> <div class="sample1 sample2">あいうえお</div> <button type="button" onclick="changeText()">Change Text</button> </body> </html>
sample.js
function changeText () {
var elements = document.getElementsByClassName("sample1");
elements[0].innerHTML = "ボタンがクリックされました!";
};
実行した結果は下記の通りです。

続いて「sample.js」の内容を下記のように修正します。
sample.js(修正後)
function changeText () {
var elements = document.getElementsByClassName("sample2");
elements[0].innerHTML = "クラス名を変更してもテキストが切り替わりました!";
};
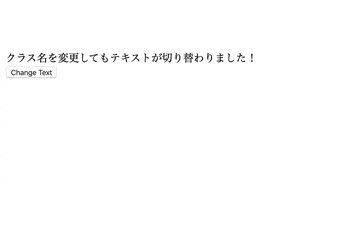
実行した結果が下記の通りとなります。

html要素にclassが複数定義されている場合、全てのclassを指定しなければいけないと勘違いされる方もいらっしゃいますが、定義されたいずれかのclassを指定するだけで処理を実行することが可能です。
htmlタグにclassを3つ以上複数定義する方法は半角スペースで繋げるだけ

ここまでhtmlタグに対してclassを2つ定義する方法についてご紹介してきましたが、classを3つ4つと増やしていく場合も半角スペースで繋げていくだけです。
サンプルコードで確認してみましょう。
htmlタグにclassを4つ指定したサンプルコード
今回のサンプルコードではhtmlタグに対して、4つのclassを指定しています。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Class Sample</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="position color">あいうえお</div> <div class="position color font size">かきくけこ</div> </body> </html>
style.css
.position {
text-align: right;
}
.color {
color: red;
}
.font {
font-style: italic;
}
.size {
font-size: x-large;
}
実行した結果が下記の通りとなります。

さいごに:htmlにclassを複数指定する方法を覚えて読みやすいコードを記述しよう

本記事では、htmlにclassを複数指定する方法についてご紹介してきました。
htmlタグにclassを複数定義出来ると知らなかった場合、CSSにプロパティをたくさん記述して無理やりデザインしていた方もいらっしゃると思いますが、これからはclass毎にきちんと役割分担が出来るような綺麗なコードを作成出来るように意識しておきましょう。
htmlにclassを複数指定するのは、実務でのプログラミングにおいては頻繁に利用されています。
今回ご紹介した内容をしっかりと理解して、読みやすく綺麗なプログラムを記述出来るように挑戦してみてください。











「かきくけこ」のテキストを表示するdivタグには「font」「size」の2つのクラスを追記しています。
フォント形式と文字の大きさが変わっていることをご確認頂けます。