Webシステムで文字や数字などの入力するためのフォームや、各種ボタンを表示する際に使われるのがinputタグです。今回は、HTML5の正しいinputタグの使い方について解説します。
目次
inputタグとは

HTMLを学んだ方であれば、inputタグがformタグの中で使われる、文字を入力する領域を作ったり、ボタンを設置するために使うのをお存じでしょう。繰り返しになるかもしれませんが、まずは、inputタグの基本について解説します。
inputタグの基本
inputタグは、文字列を囲むタイプのタグではなく、単独で使用するタグです。そして、鍵括弧の中に幾つかの属性を指定して、文字を入力する領域やボタンを生成しますが、どんな入力要素を表示するかを指定するのがtype属性です。
inputタグの基本
<input type="タイプ属性">
なお、inputタグで指定できるタイプ属性は、一行のテキストボックスを表示するtextや、フォームに記載した内容をサーバーに送信するボタンを表示するsubmitなど、20種類を超えています。そして、その半分以上がHTML5から使えるようになったタイプです。その中には、日付やメールアドレス、urlなど、Webブラウザが入力をサポートするタイプもあるので、入力したい項目に合ったタイプを選びましょう。
inputタグの簡単な例
基本的にinputタグはタイプ属性だけ指定すれば、文字を入力する領域やボタンが作れます。しかし、実際のWebページでは、デフォルトの設定では済みません。文字を入力する領域なら、入力できる文字数を指定したり、ボタンならそこに表示する文字を指定します。さらに、サイズを指定したり、色や付けるなどの修飾も必要です。
次に、代表的なタイプ別に、簡単な例を紹介します。
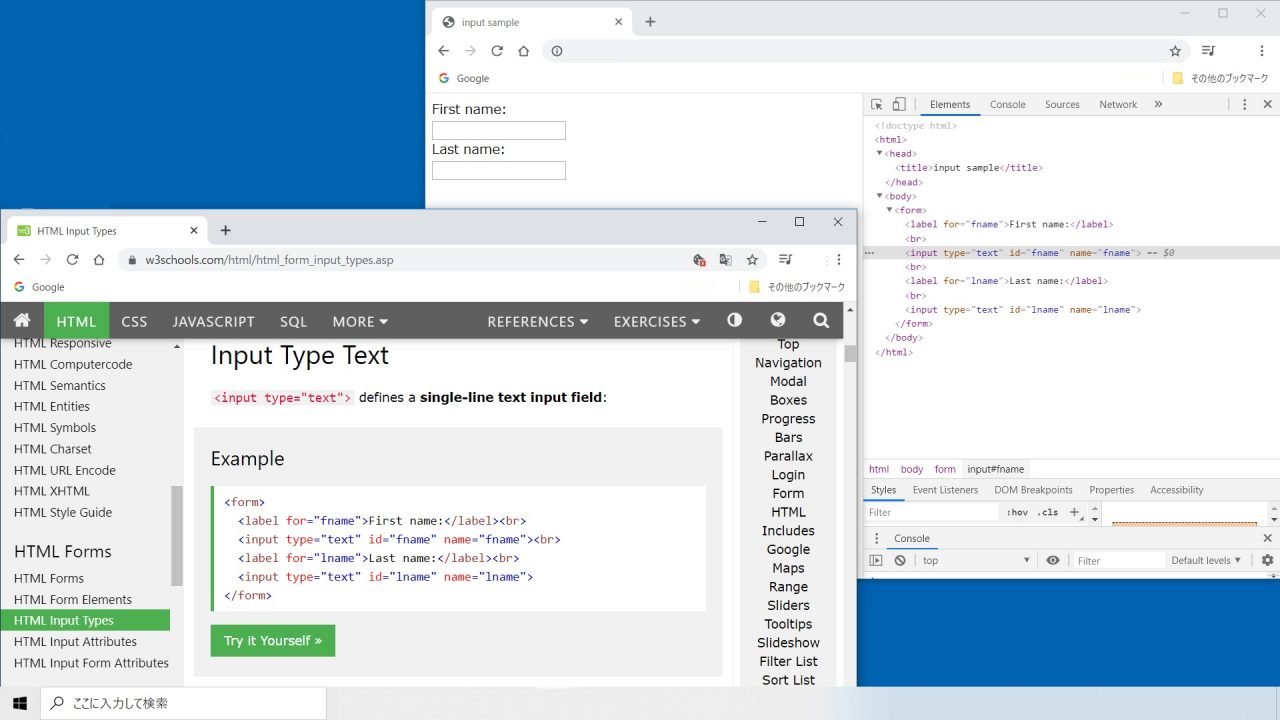
テキストボックスの例
<input type="text" name="key" size="30" value="default">
この例では、”key”という名称の一行のテキストボックスで、30文字分の長さで、”default”と記入された状態で表示します。
ボタンの例
<input type="submit" id="send_button" value="送信">
この例では、サーバーに送信する「送信」ボタンを表示します。そして、id=”send_button”を指定し、スタイルシートで設定したボタンの色や大きさを反映させます。
inputには属性が多い
先ほど説明したようにinputタグは、type属性で指定することでいろいろな入力方法を提供します。そして、そのtype属性によっては、追加で複数の属性を指定するのが一般的です。そのため、inputタグは、数多いHTMLのタグの中でも、たくさんの属性を指定するタグと言えるでしょう。
例えば、テキストを入力するinputタグを作る場合、最低でもスタイルシートによる修飾に使うid属性、さらに、サーバーに送信する変数名となるname属性と、表示する文字数を指定するsize属性が必要です。さらに、予めテキストを表示するためvalue属性を使ったり、それを変更できないようにreadonly属性を付けることもあるでしょう。
さらに、HTMLのバージョン5から追加された属性もたくさんあるので、仕様に合わせて属性を使い分けましょう。
inputタグによるテキスト入力の基本

inputタグが使われるケースで多いのは、文字を入力する領域とボタンです。そして、先ほど紹介したように、文字入力に使われるinputタグでは、いくつもの属性が使われます。次から、それの使い方の基本についてご紹介します。
inputタグによる文字入力
先ほど例で紹介したように、inputタグで文字入力するにはtype属性の他に、id属性、name属性、size属性が使われます。同じような入力欄が複数ある場合は、class属性を使うこともあるでしょう。もちろん、id属性とclass属性の両方も指定できます。
基本的な文字入力欄を作るinputタグの例
<input type="text" id="text01" name="in_text01" size="30">
スタイルシートで修飾を記述する場合は、id属性の「text01」を使います。また、サーバーに送信されたデータは、name属性の「in_text01」を使って参照するほか、JavaScriptでも利用可能です。
なお、入力欄の大きさは、size属性で指定するのが一般的です。これは、スタイルシートで「with:」を使ってピクセル単位で指定もできますが、文字の幅に合った枠が作れるとは限りません。size属性を使った方が簡単です。
ボタンを設置する

inputタグは、フォームで入力したデータをサーバーに送信する際に利用者に押してもらう送信ボタンを作るのにも使われます。しかし、HTMLには、inputタグ以外にもボタンを作る方法があり、それを使い分けるのが正しい使い方です。次から、inputタグとボタンの関係について解説します。
HTMLでボタンを作る方法
Webページにとって、ボタンは重要なアイテムです。フォームに入力したデータをサーバーに送信する以外にも、別のページに移ったり、JavaScriptの機能を実行するなど、いろいろな機能に使われます。また、デザインも重要なためスタイルシートと連携できるタグでなければなりません。
なお、Webページにボタンを作るタグとして使われるのは、aタグ、buttonタグ、そしてinputタグです。まず、aタグはリンクを作るタグですが、ボタンの画像を使うことで、違うページに移れるボタンが作れます。フォームの送信が不要な場合は、aタグの使うことでシンプルに書けるのが特徴です。
また、buttonタグは汎用のボタンを作るタグで、JavaScritで書かれた機能のトリガーとしてよく利用されています。そして、他のタグよりもスタイルシートで使いやすいのが特徴で、マウスが上を通過した際の図形、ボタンが押された場合の図形など切り替えて、動きのあるボタンも作れます。
inputタグのボタンはフォーム送信のみに
HTMLでボタンを作る3つの方法のうち、inputタグをフォームのデータをサーバーに送信する専用と考え、それ以外はbuttonタグを使うようにしましょう。
もちろん、書こうと思えばinputタグのbutton属性でも、buttonタグと同じように使うことが可能です。しかし、HTMLもスタイルシートも後で編集することになった場合、buttonタグを使うことで見やすくなります。特に、inputタグには閉じるタグがありませんが、buttonタグは閉じるタグがあるので解りやすいのがメリットです。
inputタグとbuttonタグを使ったボタンの例の比較
<input type="button" id="bu1" name="bu1" onClick="ButtonAction()" value="実行">
HTML5から追加されたinputの機能

HTMLのバージョン5から、inputタグで使える多くの機能が追加されています。それらの多くは、Webブラウザ側で入力をチェックして、無効な文字が入らないといったメリットがあるので、ぜひ、利用してください。
次から、HTMLバージョン5から追加されたinputタグの便利な機能について解説します。
数字を入力する欄を作る
inputタグでHTMLのバージョン5で追加されたtype属性の一つが「number」です。これを指定することで、数字のみを入力する欄が作成できます。
数値の入力欄を作成する例
<input type="number" name="number">
このタグで生成される入力欄は、Webブラウザがキー入力を判定するので、数字以外は入りません。しかも、全角の数字も入らないので、確実に半角数字が登録されます。以前は、JavaScriptで数字がチェックされているかチェックしているページもありましたが、この機能を使うことで、JavaScriptによるチェック処理を省くことが可能です。
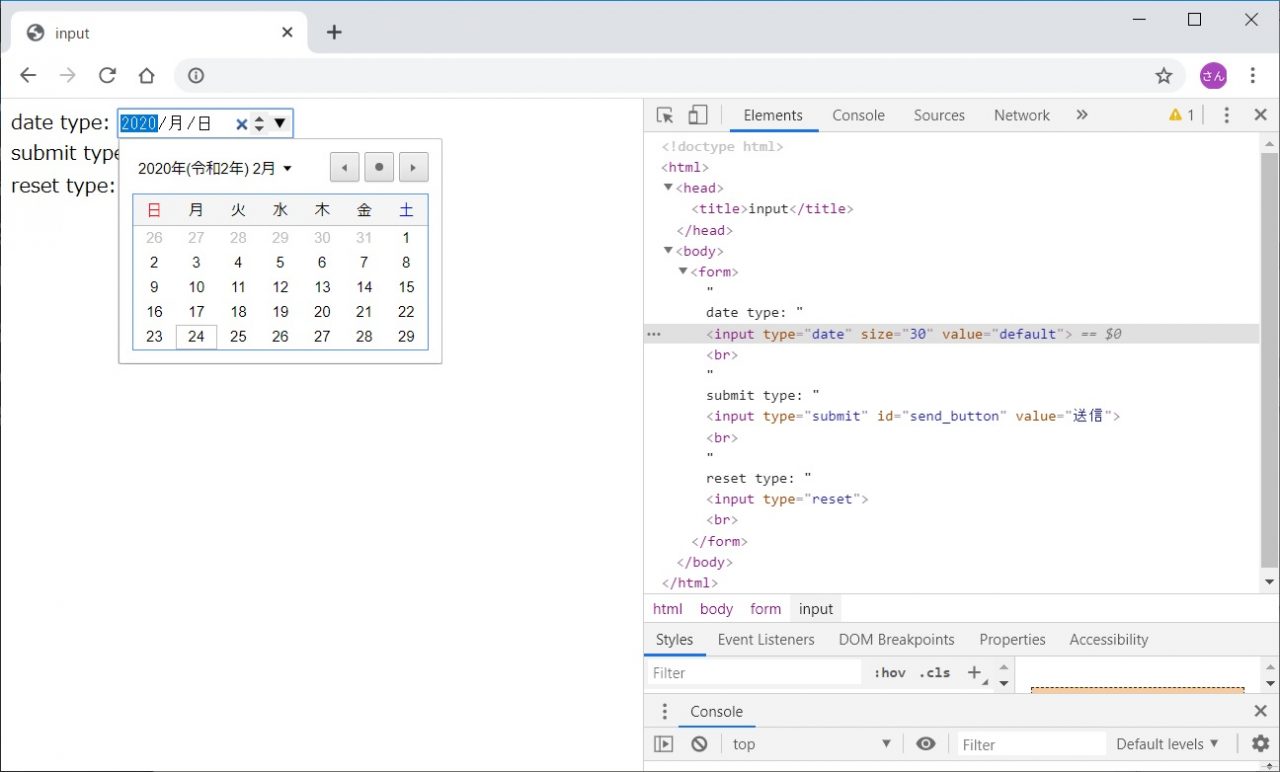
日付を入力する欄を作る
日付を扱う力フォームでは、カレンダーを表示し、そこから選んでもらうのが一般的です。しかし、そのカレンダーは、専用のライブラリを使ったり、独自に作るなど、組み込むのに手間がかかっていました。
しかし、HTMLバージョン5から追加されたtype属性の「date」を利用すれば、Webブラウザが入力に使うカレンダーを提供するので、追加で作る必要がありません。ただし、日付の入力方法やデザインはブラウザの仕様によるので、細かいデザインの指定ができないので注意しましょう。
まとめ
HTMLのバージョン5からid属性の文字の制限が無くなり、日本語のidも使えるようになりました。しかし、スタイルシートでは、数字で始まるid名を扱う際に書き方に制限があるなど、どんな文字でも使える訳ではありません。そのような制限を理解してWebページのコーディングにid属性を活用してください。










