本記事では、HTMLの学習を始めたばかりの方向けに、HTMLの基本構成をサンプルコードを分解しながらご紹介していきます。
基本的な構成を理解することは、今後のプログラム学習にとって必要な基盤となりますので、しっかりと確認してみてください。
目次
HTMLのサンプルコードで基本構成を理解しよう

まずはHTMLの基本構成についてご紹介する前に今回のサンプルで利用するコードを掲載しておきたいと思います。
サンプルコード
ご紹介するサンプルは、余計なコードをなるべく省いてシンプルで簡潔なものとしています。
下記でご紹介する構成を確認する前に、まずはサンプルコードの全体像とHTMLで構成される画面イメージを確認しておきましょう。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTML Sample</title>
<link rel="stylesheet" href="style.css">
<script type="text/javascript" src="sample.js"></script>
</head>
<body>
<div class="header">Header領域</div>
<div class="main">
<h1>見出し</h1>
<p>コンテンツ</p>
<img src="img/sample1.jpg">
</div>
<div class="footer">
<span>Footer領域</span>
<a href="#">リンク</a>
</div>
</body>
</html>
style.css
.header {
position: fixed;
top: 0;
width: 100%;
height: 50px;
background-color: darkgrey;
}
.main {
padding-top: 50px;
overflow: auto;
}
.footer {
position: fixed;
bottom: 0;
width: 100%;
height: 50px;
background-color: darkgrey;
}
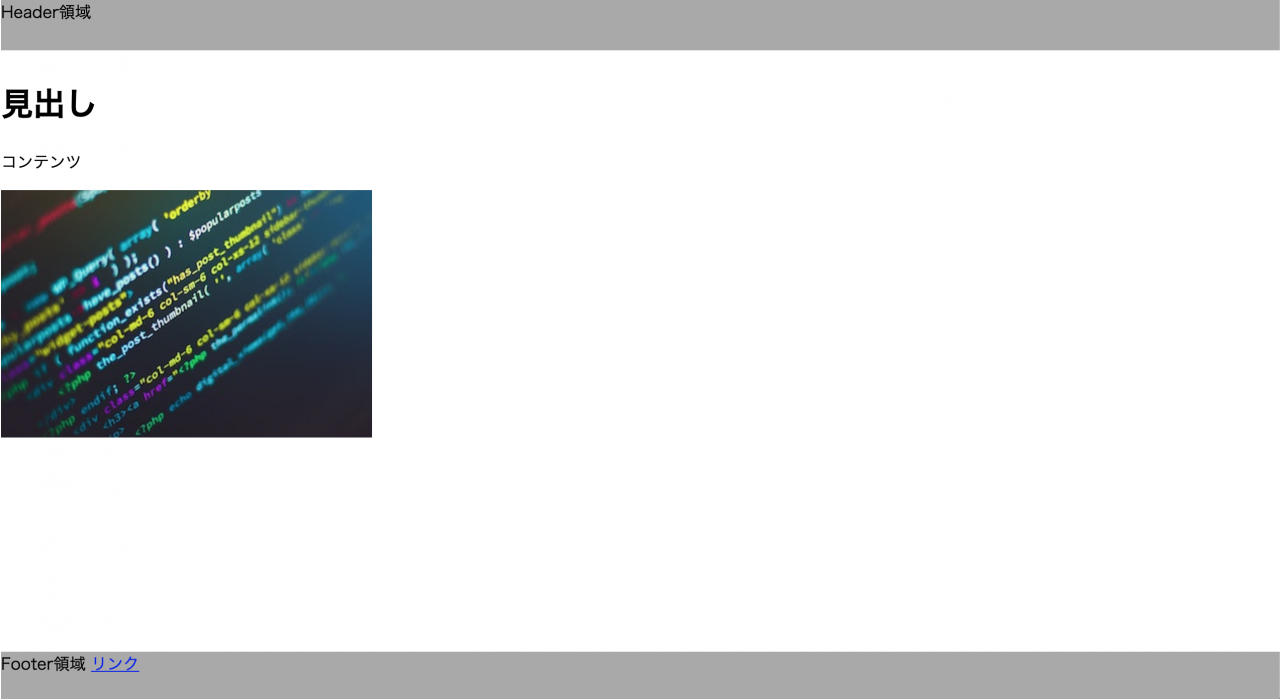
サンプルのHTMLをブラウザ上に表示した結果のキャプチャが下記となります。

HTMLのサンプルを分解: 最低限必要なタグとは

HTMLを構成する際に必ず記述することになるタグが4つ存在します。
- !DOCTYPEタグ
- htmlタグ
- headタグ
- bodyタグ
!DOCTYPEタグ
DOCTYPE宣言と呼ばれるもので、正確にはHTMLのタグではありません。
以降に記述する文章が何であるかを宣言するために使用されます。
HTMLの場合「<!DOCTYPE html>」と記述することで、ファイルに記述された文字がHTMLコードであることを示します。
htmlタグ
htmlタグは、ファイルの先頭に記述される「DOCTYPE」タグの直後に記述することになります。
<html>から</html>の内側に記述されたコードが、HTMLのコードとして判断されます。
headタグ
Webサイトを表示するために、ブラウザで必要となる情報を定義することになります。
例えば、CSSファイルの読み込みやJavascriptファイルの読み込みなどが挙げられます。
ただ例外として、ブラウザのタブに表示するためのtitleタグに関しては、ユーザーにも見える要素ですが、headタグの内側に記述しておきましょう。
bodyタグ
Webサイトを利用するユーザーが実際に目にすることになるのが、bodyタグに記述された内容です。
画像やテキストなどを組み合わせて、独自のコンテンツを構築することが可能です。
短期集中でWebエンジニアになるならこちら
HTMLのサンプルを分解: HTMLの要素とは

HTMLの要素は、Webサイトを構成するための部品のことを指します。
上述した「headタグ」や「bodyタグ」も要素の1つです。
開始タグから終了タグまでをまとめて1つの要素と考えますが、「imgタグ」などのように終了タグが存在しない要素もあります。
サンプルコードの「bodyタグ」内部で使用されている要素について、確認してみましょう。
- コンテナ要素(divタグ)
- 見出し要素(h1タグ)
- 段落要素(pタグ)
- 画像要素(imgタグ)
- 汎用要素(spanタグ)
- リンク要素(aタグ)
コンテナ要素(divタグ)
ひとつのまとまりとして範囲を定義する際に利用されるのが「divタグ」です。
HTMLで定義されたdivタグの範囲に対し、CSSでデザインを施しWebサイトをカスタマイズしていきます。
HTMLの中で最も利用されるタグと言っても過言ではないでしょう。
見出し要素(h1タグ)
文章の見出しを表す要素で「h1」~「h6」までのタグが存在します。
h1が最も重要な見出しとなり、数値が大きくなるに従い重要度は低くなります。
段落要素(pタグ)
テキストの段落を表すために利用されるのが「pタグ」です。
一般的には、複数の文で構成されるひとまとまりを、段落として構成します。
画像要素(imgタグ)
画像ファイルをWebサイトに掲載する場合に利用されるのが「imgタグ」です。
ファイルが保存されたパスを指定することで、Webサイト上に任意の画像を表示することが可能となります。
汎用要素(spanタグ)
汎用要素の「spanタグ」には、要素自体に特に意味はありません。
spanタグで囲った部分をグループ化することで、文章の一部デザインを変更したい場合などに利用することが可能です。
上述した「divタグ」と似たような使い方となりますが、「divタグ」はブロック要素と呼ばれ、要素の前後に改行が入ります。
一方「spanタグ」はインライン要素と呼ばれ、要素の前後に改行が入らないのが特徴です。
リンク要素(aタグ)
ハイパーリンクと呼ばれるのが「aタグ」です。
「aタグ」をクリックすることで、別サイトや同一ページ内の指定した場所へ遷移することが可能です。
HTMLのサンプルを分解: HTML要素の属性と値とは

HTML要素には、「属性」と「値」を設定することが出来る要素も存在します。
今回ご紹介しているサンプルコードでは、「imgタグ」と「aタグ」の2箇所に「属性」と「値」が設定されています。
imgタグの属性と値
imgタグで利用される属性には「src」が挙げられます。
基本構文は「src=”画像ファイルのパス”」で指定することが可能です。
サンプルコードの場合、値に「img/sample1.jpg」と設定しており、相対パスと呼ばれる指定方法で、「index.html」と同階層にある「imgフォルダ」に格納された「sample1.jpg」ファイルを指します。
aタグの属性と値
aタグで利用される属性には「href」が挙げられます。
基本構文は「href=”URL”」で指定することが可能です。
サンプルコードの場合、値に「#」を設定しています。
サンプルでよく利用される手法で、値に「#」を指定することで、現在ページの最上部へ遷移することが可能です。
HTMLのサンプルを分解: デザインと画面の処理は別ファイルを読み込む

HTML5からは、HTMLファイルにはあくまでWebサイトの構造を定義し、デザインや画面上の動きに関しては、別ファイルで定義するという方法が推奨されています。
サンプルコードでもheadタグの内側で「デザイン(CSS)」と「画面上の動き(Javascript)」のファイルを読み込む処理を記述していますので、確認していきましょう。
CSSファイルを読み込む
CSSファイルを読み込んでいる箇所は下記のコードです。
<link rel="stylesheet" href="style.css">
linkタグでは、HTMLフィイルと別ファイルを関連付けすることが可能です。
href属性に設定された値が関連付け対象のファイルで、rel属性ではファイルとの関係性を示します。
Javascriptファイルを読み込む
Javascriptファイルを読み込んでいる箇所は下記のコードです。
<script type="text/javascript" src="sample.js"></script>
scriptタグでは、外部スクリプトの呼び出しに主に利用します。
scriptタグの内部に直接Javascriptコードを記述することも可能ですが、HTML5では推奨されていません。
今回のサンプルコードでは、src属性に指定した「index.html」と同一階層に配置された「sample.js」を外部ファイルとして読み込むように記述されています。
HTMLを学んでWebエンジニアを目指そう

Webエンジニアは、Webブラウザで利用できるサービスを作るエンジニアです。
Webブラウザとは、スマホやパソコンなどのwebブラウザから利用できるwebサービスやアプリなどのことをいいます。
HTMLとCSSを取得することで、Webエンジニアやフロントエンジニアへの就職や転職が可能です。
このブログを運営するプログラミングスクールのポテパンキャンプでは、実践的なカリキュラムと現役エンジニアからのレビュー、そしてポートフォリオ添削や模擬面談などの面談転職サポートにより、最短距離でWebエンジニアを目指すことができます。
Webエンジニアへの転職を考えている方は、是非一度無料カウンセリングへお申込みください。
さいごに: たくさんのサンプルHTMLから基本的な構成を知識として染みつけよう

本記事では、サンプルコードを分解しながら、HTMLの基本構成についてご紹介してきました。
今回ご紹介した内容は、最も基本的な部分であり、ご紹介した以外にもHTMLの要素は100種類以上存在するとされています。
要素の使い方を全て覚える必要はなく、様々なサンプルコードで学習しながら、頻繁に使用する要素やHTMLの構成を知識として身に付けていきましょう。
また当メディアを運営しているポテパンではHTMLにおける解説動画も公開しております。わかりやすく解説しておりますので是非ご覧ください!










