htmlの設定で一番気になるのはfontの設定でしょう。
文字はどの分野でも非常に多く存在するため、やはり全体の表情を変えるためには最も気にかける必要があるといえます。
そこで今回はこのfontの中でも特に色について解説してみたいと思います。
この色を理解することでWebサイトのデザインが格段にレベルアップすることもありますので、しっかりと学習してみてください。
font colorについて

その名の通り文字色を決めるプロパティですが、HTML5になってからは若干の注意が必要となります。
HTML5以前よりコーディングを行っていた方はfont要素というものをよく使用していました。
この<font>タグは文字にまつわるほぼ全ての設定を直接変更できるタグであるため、ちょっとした変更などで手軽に使えるのが一番のメリットだったとも言えます。
しかしこの<font>タグはHTML5の登場で使用不可となってしまったため、それまでに作られているWebサイトで直接<font>タグを使用しているようなページは全て組みなおしをしなければなりません。
HTML5以前よりプロの間では、構造は全てCSSに分けるという暗黙のルールが定着していますが、HTML5ではこの暗黙のルールを基本概念として全面に打ち出すことで仕様統一を図ろうとしていると思われます。
ということで、今からHTMLを学習する方は出来る限りHTMLの構造はCSSに分けるということを癖付けていく方が無難ではあります。
colorプロパティ

色の指定に使用するプロパティです。
このプロパティには以下のように複数の指定方法が存在します。
- 16進数=color: #3366FF
- カラーネーム=color: red
- 10進数=color: RGB(255, 0, 0)
- 透明度指定=color: RGBa(255, 0, 0, 0.1)
- HSL指定=color: hsl(0, 10%, 50%)
- HSLで透明度指定=color: hsla(0, 10%, 50%, 0.153)
- %指定=color: RGB(100%, 50%, 20%)
16進数とは文字列(数字含む)などを0~9とA~Fの組み合わせで表現する手法です。
カラーネームは普段私たちが使っている色に対する名前です。
「red」「blue」「gray」「black」などのカラーネーム指定が可能です。
10進数は普段私たちの身の回りにある数字のことです。
この10進数での指定は「color: RGB(255, 0, 0)」のように行います。
HSLとは色相環での角度(0~359度)、彩度、輝度からなる指定方法です。
「color: hsl(0, 100%, 50%)」のように、左から順に色、彩度、輝度で記述します。
また色は数字ですが、他二つについてはパーセント表記で記述するというルールがあります。
なおこのHSL指定でも透明度を指定できます。
透明度については10進数で指定するのと一緒で、指定方法に「a(4つ目の指定)」を追加し、そこに「0(透明)~1(不透明)」の数値を記述します。
なおこの数値には小数点以下の制限はありませんので、「0.1」でも「0.1535484」でも可能です。
ちなみにRGB指定に関しては、%での指定も可能です。
パーセンテージ指定をする場合には、RGBの濃度をそれぞれ0~100%の中で指定します。
font colorの指定

font colorも先ほどのcolorプロパティで指定しますが、先に一点注意をしておきます。
font colorを指定する場合には背景色にも気を配ってください。
ユーザー環境によっては、それぞれ独自の背景色を設定している場合もあるため、文字色と同色になっていると文字が背景と同化して見えなくなります。
よくHTMLで背景色を無指定にしているサイトを見かけますが、これは作り手の固定概念で白だと思い込んでいるだけで、実際のデフォルトは「指定環境色」となっています。
結果、同じサイトでもPCによっては背景色が異なる場合があります。
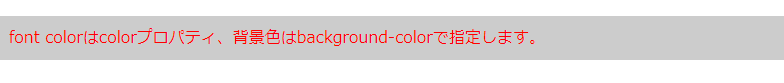
では実際にfont colorと背景色の変更をコードで見てみましょう。
<style>
p {
padding: 10px;
color: red;
background-color: #CCCCCC;
}
</style>
<body>
<p>
font colorはcolorプロパティ、背景色はbackground-colorで指定します。
</p>
</body>
表示結果

部分的に色を変える場合には<span>に対して指定をすれば大丈夫です。
font colorで工夫を凝らす

ブログなどで反転文字というものを見たことがある方もいると思います。
反転文字とは、マウスで背景をクリックしたままスライドさせると文字が見えるというものです。
これを作りたい場合には以下のように背景色とfont colorを同色に調整します。
<style>
p {
padding: 10px;
color: white;
background-color: white;
}
</style>
<body>
<p>
反転文字として普段は見えない仕組みになっています。
</p>
</body>
表示結果
反転文字として普段は見えない仕組みになっています。
サイト全体の文字色を変更する

Webサイトの文字色を統一したい場合に便利な方法です。
ページ全体の文字色及びサイト全体の文字色を変更する場合には”body”に対してcolorを指定します。
<style>
body {
color: blue;
}
</style>
<body>
<p>
Pタグ内に記述されたテキストです。
</p>
<div>
<span>span内に記述されたテキストです。</span>
</div>
</body>
表示結果

このように一度に全ての文字色が変わったことが確認できました。
まとめ
いかがでしたか?
今回はfont colorについて解説してみました。
HTML5に変わり仕様が変更となったものや廃止となったものもありますが、意外と知らないまま使ってしまっている方が制作の現場でもまだ少なからずいます。
これからHTMLを学習しようとしている方は、きちんとした知識を身に着けると共にHTMLのバージョンによる違いを把握し、仕様に則った制作を心がけてください。
またHTMLの学習を終え実践を積まれている方もこの記事で再認識していただけたら嬉しいです。










