今回は、aタグ(アンカータグ)でリンクを作成する際に用いるhref属性の使い方や注意点について紹介していきます。
目次
aタグのhref属性の使い方

Webページに必須な機能の一つが他のwebページのリンクです。そして、HTMLではリンクをaタグで記述し、そのリンク先の指定に使われるのがhref属性です。まずは、aタグおよびhref属性の基本について解説します。
aタグの文法
aタグのaはアンカーの略で、英語のAnchorが基になっています。つまり、船の錨のように、外にあるHTMLを繋ぎとめるタグと言えるでしょう。そして、リンク先のURLやファイル名をhref属性で指定し、クリックする文字や図形などをタグで囲って指定します。
aタグの文法
<a href="リンク先のURL"> アンカーテキストまたは図形 </a>
簡単なaタグの例
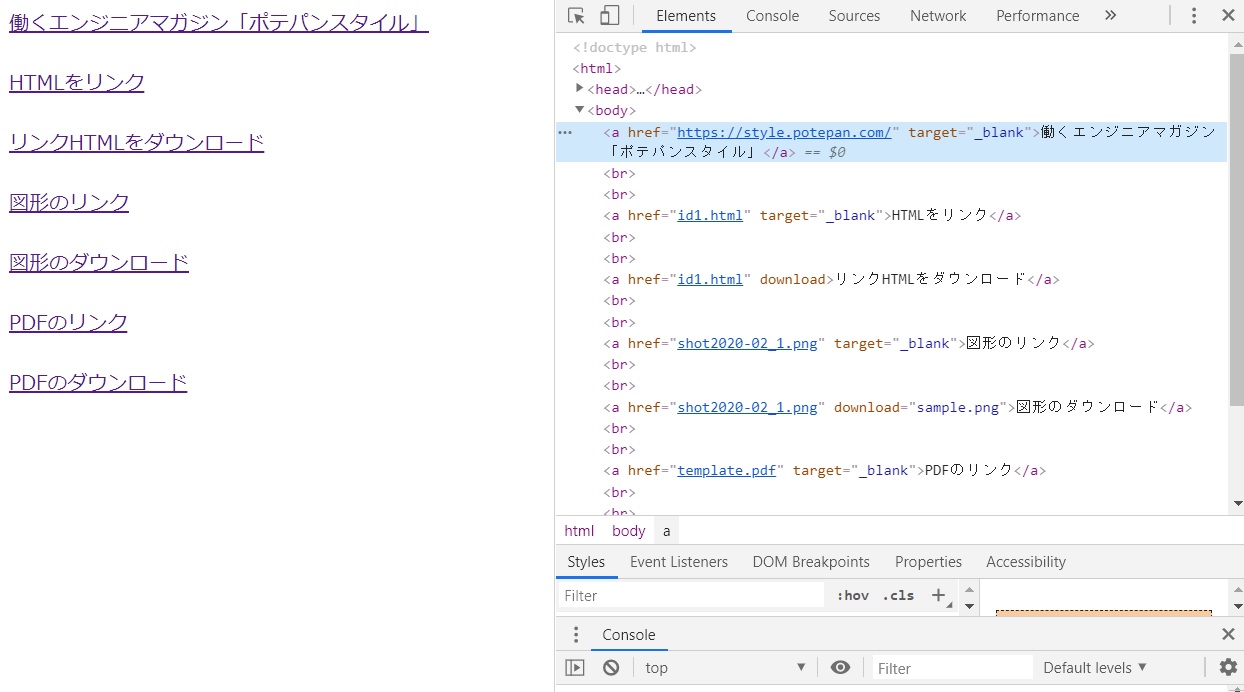
<a href="https://style.potepan.com/"> 働くエンジニアマガジン「ポテパンスタイル」 </a>
上記の例では、href属性で「../index.html」指定し、アンカーテキストとして「ひとつ上のディレクトリへ」を指定しています。
aタグで使えるhref以外の属性
aタグで使える属性は、hrefだけではありません。リンク先を今のWebブラウザのウィンドウに開くか、新しいウィンドウに開くかを指定するtarget属性もよく使われます。
リンク先を新しいウィンドウに開く場合の例
<a href="https://style.potepan.com/ target="_blank"> 働くエンジニアマガジン「ポテパンスタイル」 </a>
なお、HTMLのバージョン5からは、ジャンプ先やスタイルシートによる修飾などにid属性を使います。そのため、id属性もよく使われます。
HTML5から追加されたdownload属性
HTMLのバージョン5から、aタグの属性として、download属性が追加されました。これを使えば、Webブラウザに表示されてしまうテキストファイルであっても、そのファイルをダウンロードするようにWebブラウザに指定できます。
download属性を使った例
<a href="sample.txt" download> リンクテキスト </a>
また、download属性でファイル名を指定すると、サーバー上とは違うファイルでダウンロードさせることも可能です。
サーバー上のファイル名とダウンロードしたファイル名が異なる例
<a href="template_20200131_2.pdf"> テンプレートPDF </a>
href属性に書けるリンク先の種類

先ほど、href属性には外部のHTMLファイルを記述すると説明しましたが、同じサーバーのファイルでも他のサーバーのファイルでも指定できます。なお、ファイルを指定する方法として、相対リンクと絶対リンクがあるので、その違いについても解説します。
相対リンク
Linuxでは、今のディレクトリの一つ上のディレクトリを、「../」と指定します。そして、この書き方はURLでも使えます。例えば、「../index.html」は、「../」が一つ上のディレクトリを意味するので、「ひとつ上のディレクトリのindex.html」をリンクする、という意味です。
この「../」は、複数重ねて使うこともできます。例えば、3つ上のディレクトリなら「../../../」といった具合です。そのため、次のような複雑な相対リンクも書けます。
相対リンクの例
<a href="../../../office/contact.html"> 問い合わせ先 </a>
上の例では、「../../../」で3つ上のディレクトリにある、「office」の中の「contact.html」をリンクします。
絶対リンク
絶対リンクは、Webブラウザに指定するURLと同じものを指定します。具体的には、「https://」で始まる全てのURLで、外部のサーバーはこの書き方が必須ですが、同じサーバーでも使えます。
絶対リンクの例
<a href="https://style.potepan.com/"> 働くエンジニアマガジン「ポテパンスタイル」 </a>
ジャンプ先
aタグのリンク先には、同じHTML内の特定の場所を指定することも可能です。縦の長いWebページでは、途中や最も下に「先頭に戻る」といったリンクがあるのをご存じでしょう。このような同じページのジャンプをリンク先として指定するには、href属性に「#」を付けて使います。
なお、HTMLのバージョン5では、ジャンプ先として特定のidを「#」を付けてください。以前のHTML4.01では、name属性でしたが、バージョン5からidに変わっています。下記の例を参考にしてください。
aタグを使ったジャンプリンク
<a href="top">トップ</p> ... <a href="#top">ページの先頭へ</a>
また、外部のHTMLファイルの特定の場所を表示させることも可能です。次のように、リンク先に「#」を付けてid名を指定します。
外部のHTMLファイルの特定の場所を表示させる例
<a href="../index.html#section3"> セクション3へ </a>
herfはJavaScriptを呼び出せる

JavaScriptを実行するトリガーは、ボタンを押したり、文字を入力したりといろいろな要素に対して設定できますが、aタグで作成したリンクに設定することも可能です。この場合、リンクの文字をクリックすることでJavaScriptを実行することになるので、onclickといった属性は不要です。そして、実行するJavaScriptの指定には、href属性を使います。
リンク先としてJavaScriptを指定する方法
<a href="JavaScript:(JavaScripttの関数名)"> (リンクの文字列) </a>
リンク先としてJavaScriptを指定する例
<a href="javascript:alert("リンクが押されました");">
alertを表示
</a>
アンカータグでJavaScriptを呼び出すメリット
アンカータグでJavascriptを呼び出すメリットは、phpなどのサーバー側で動作するプログラムと相性が良い点です。幾つもの候補の中からユーザーに選んでもらい、それをJavascriptの引数として利用する画面では、シンプルに書けるアンカータグが最適と言えます。
プログラムで作成したJavaScriptを呼び出すaタグの例
<a href="javascript:Ajax_Get_detail("NO10001");>NO10001の詳細</a>
<a href="javascript:Ajax_Get_detail("NO10002");>NO10002の詳細</a>
<a href="javascript:Ajax_Get_detail("NO10003");>NO10003の詳細</a>
上の例では、JavaScriptの関数Ajax_Get_detail()を実行するトリガーをリンクで実現した例です。このようなHTMLなら、引数となる「NO10001」から「NO10003」を基に、サーバー側のプログラムで簡単に生成できます。
メールのリンクは要検討

かつて、インターネットが普及し始めたころ、Webページにはメールアドレスのリンクが用意されており、それをクリックするとメールソフトが起動して、簡単にメールを送信できました。しかし、今ではそういったリンクを見かけなくなりました。
今の時代、HTMLでメールアドレスを公開してしまうと、自動でアドレスだけが読み取られ、大量のスパムメールが送られてしまいます。そのため、今はWebページでメールアドレスを公開しないのが常識です。
なお、aタグのhref属性に「mailto:メールアドレス」と書いて公開することで、そのリンクをクリックすると自動でメールソフトが起動し、そのメールアドレス宛に簡単にメールが作れます。
「mailto:」を使った例
<a href="mailto:support@xxx.xxxx.xxxx"> サポートのメールアドレス </a>
しかし、この方法で公開してしまうとメールを使った攻撃に使われることが多いので、別の方法を検討してください。
まとめ
HTMLのa(アンカー)タグでリンク先のURLを指定するhref属性は、他にもページ内のジャンプ先やJavaScriptの呼び出しなどにも使えます。また、リンク先をWebブラウザで表示するだけでなく、ファイルとしてダウンロードさせることも可能です。使い方によっては便利な機能を提供してくれるので、ぜひ、活用してください。










