HTML5から、タグの修飾にスタイルシートを使うことになり、タグとスタイルを関連づけるidとclassが重要になっています。今回は、このうち、HTMLの中から1つのタグを特定するのことに使われるid属性について解説します。
目次
id属性はタグを特定するため使う

id属性は、HTMLの中でタグに固有の識別名を付けるのに使います。そして、id属性は、スタイルシートに記述した修飾を適用するための識別名や、JavaScriptの中で属性を書き換える対象の識別用など、今のHTMLでは必ず使われる属性の一つです。また、使い方は簡単で、タグの中にid=”識別名”と記述します。
id属性”ex_p”を適用した例
これはidを適用した例です
なお、HTMLで使えるタグのほぼ全てでid属性を設定できます。しかし、スタイルシートで適用可能なスタイルの種類は、タグによって違います。id属性で関連ずけしたとしても、スタイルを適用できないこともあるので、idを指定したタグで使えるスタイルをチェックしてから使うようにしてください。
idを付ける際の注意点
id属性の名称を決める際、次の点に注意してください。まず、同じ名称のidを複数は使用できません。必ず1つだけのidを使ってください。また、HTMLのバージョン5からは、空白以外の文字ならどの文字でも使えるようになりました。しかし、数字で始まる文字や、コロン(:)とピリオド(.)は、スタイルシートで制限を受けるので、使わないようにしてください。
なお、以前のHTMLのバージョン4.01では、idはアルファベットで始めなければならず、使える文字も制限があるなど、文字の制限がたくさんあります。新しくHTMLを作成する場合は、HTMLバージョン5のフォーマットで書くようにしましょう。
HTML5のidは制限が無いはほんとうか

HTML4.01では、idに使える文字に制限がありました。しかし、HTMLの5.1から、そのような文字の制限が無くなりました。しかし、これで日本語のid名が使い放題、という訳ではありません。むしろHTML4.01の制限に合わせたID名を使うことが良いケースもあります。次から、idの命名規則について解説します。
HTML5のidの命名規則
HTMLのバージョン5におけるid属性に使える文字は、少なくとも1つの文字を含み、空白文字を含まない、要素のサブツリーで固有のものと定義されています。そして、idに使える文字の制限がなく、数字から始まる文字も使えるようになりました。
そのため、HTMLのバージョン5なら、idに日本語が使えます。例えば、同一ページでジャンプさせる際のフラグメント識別子として、下記の例のように日本語のidを指定可能です。
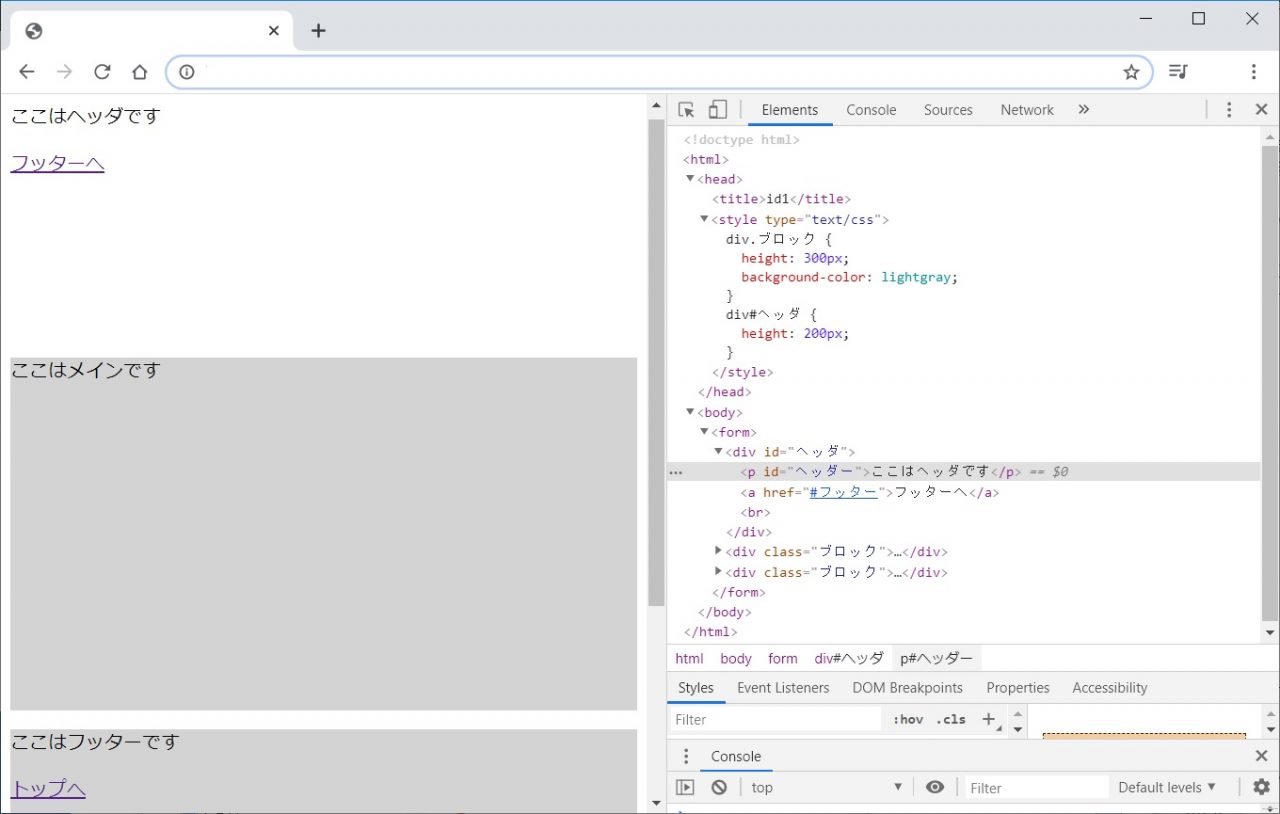
日本語のIDを使った例
ここはヘッダです
フッタへ
…
ここはフッタです
スタイルシートにも日本語が使える
idに日本語が使えるのはHTMLだけではありません。スタイルシートにも使えます。
idに日本語を使ったスタイルシートの例
div#メッセージ {
height: 200px;
}
さらに、JavaScriptでも、タグの検索などに日本語のidが利用できます。ただし、JavaScriptでよく使われるjQueryなどのフレームワークで利用できるとは限りません。
数字で始まる文字は制限がある

先ほど解説したようにHTMLのバージョン5ではidに使える文字の制限が無くなりました。しかし、Webブラウザが対応しているとは限りません。実際には、chromeやfirefoxなどのよく使われるWebブラウザでは、残念ながらスタイルシートに数字で始まるidをそのまま書くことはできません。次から、数字で始まるidの書き方を解説します。
数字で始まるidを指定するには
HTML4.01では、idに数字で始まる文字を指定できませんでした。しかし、HTMLのバージョン5では、なんでも使えるので、数字で始まる文字も使用可能です。ただし、HTMLで使えたとしても、スタイルシートやJavaScriptでは、そのままでは使えません。
スタイルシートでidに数字から始まる文字を使用するには、¥マークを使って数字の文字コードを指定することで、使えるようになります。
数字で始まるidをスタイルシートで使う例
div#\31 id {
width: 400px;
height: 200px;
}
この例では、「1id」というid名をスタイルシートで定義する例です。HTML側は、そのまま「1id」を使用します。
職場の規則に合わせるのが正しい
HTMLのバージョン5では、規約上はidに使える文字の制限はありません。日本語で誰が読んでも解りやすいidを使うことが可能です。しかし、数字から始まるidを使おうとすると、スタイルシートが読みにくい、という問題があります。
そのため、チームでWebページを開発している場合は、自分だけ良ければそれでいい、という訳にはいきません。もし、職場に命名規則があれば、たとえそれがHTML4.01時代から続く規則だとしても、従うのが正しいやり方です。ただし、日本語が使えるなど便利な機能は、積極的に周囲にアピールしていきましょう。
idとclassの使い方について

HTMLとスタイルシートを連携させるのにidがよく使われますが、classを使うことも可能です。では、idとclassの使い分けはどうすればよいでしょうか。次からidとclassの使い方について解説します。
idは複数指定できない
idは、HTMLの中で一つのタグを特定するために使います。そのため、一つのタグに設定できるのは1つのidだけで、複数のidを指定することはできません。しかし、classは、空白で区切ることで複数のclassを設定することが可能です。スタイルシートに関連づけるのは同じですが、機能が違うので注意しましょう。
idを設定した例
<div id="onlyone"> </div>
classを設定した例
<span class="red under_bar big_font"> ここは赤で下線があり大きなフォント </span>
idはclassより優先される
先ほど解説したように、idとclassは機能が違うことから、1つのタグにidとclassの両方を設定することが可能です。そして、もしidとclassの両方を設定した場合は、classよりもidの内容が優先されます。
idとclassの両方を設定した例
<input type="text" id="tx01" class="in_text bg_color" name="tx01" size=30>
なお、classを複数設定しており、スタイルシートでもし同じ修飾を設定している場合は、後に設定した内容が反映されるので注意してください。
もしidを複数設定していまったら
Webブラウザでは、idが複数設定されていてもチェックしません。基本的にどのWebブラウザでも、idを複数設定している場合は、最初に見つかったidのタグに対応するスタイルシートの内容やJavaScriptが適用されます。
とはいえ、HTMLに同じidが複数あることは、HTMLの規約に違反しています。また、そのidが原因となり、後で修正したら表示が崩れるかもしれません。idを設定する際は、重複が無いことをチェックしておきましょう。
まとめ
HTMLのバージョン5からid属性の文字の制限が無くなり、日本語のidも使えるようになりました。しかし、スタイルシートでは、数字で始まるid名を扱う際に書き方に制限があるなど、どんな文字でも使える訳ではありません。そのような制限を理解してWebページのコーディングにid属性を活用してください。











HTMLバージョン5のid属性には、空白以外ならどんな文字も使えます。ただし、スタイルシートでは、数字で始まる文字が制限を受け、コロンとピリオドが使えないので、id属性使用を避けましょう。