かつてはフィッシングサイトへの誘導やコンピュータウィルスに感染させるページに使われるタグとして、使用禁止が推奨されたこともあるiframeタグですが、HTMLのバージョン5の時代の今では便利なタグとして多くのサイトで活用されています。今回は、このiframeの使い方について解説します。
目次
iframeタグの基本とは

iframeは、かつてフレームでWebブラウザの画面を分割して表示していた時代に、入れ子でフレームを作れる便利なタグとして追加されました。しかし、コンピュータウィルスの被害が拡大した時代は、感染源の一つとして嫌われたこともありました。今では、広告の表示などに使われる、HTMLに欠かせないタグの一つとなっています。
まずは、このiframeの基本について解説します。
フィッシングで有名になったiframeタグ
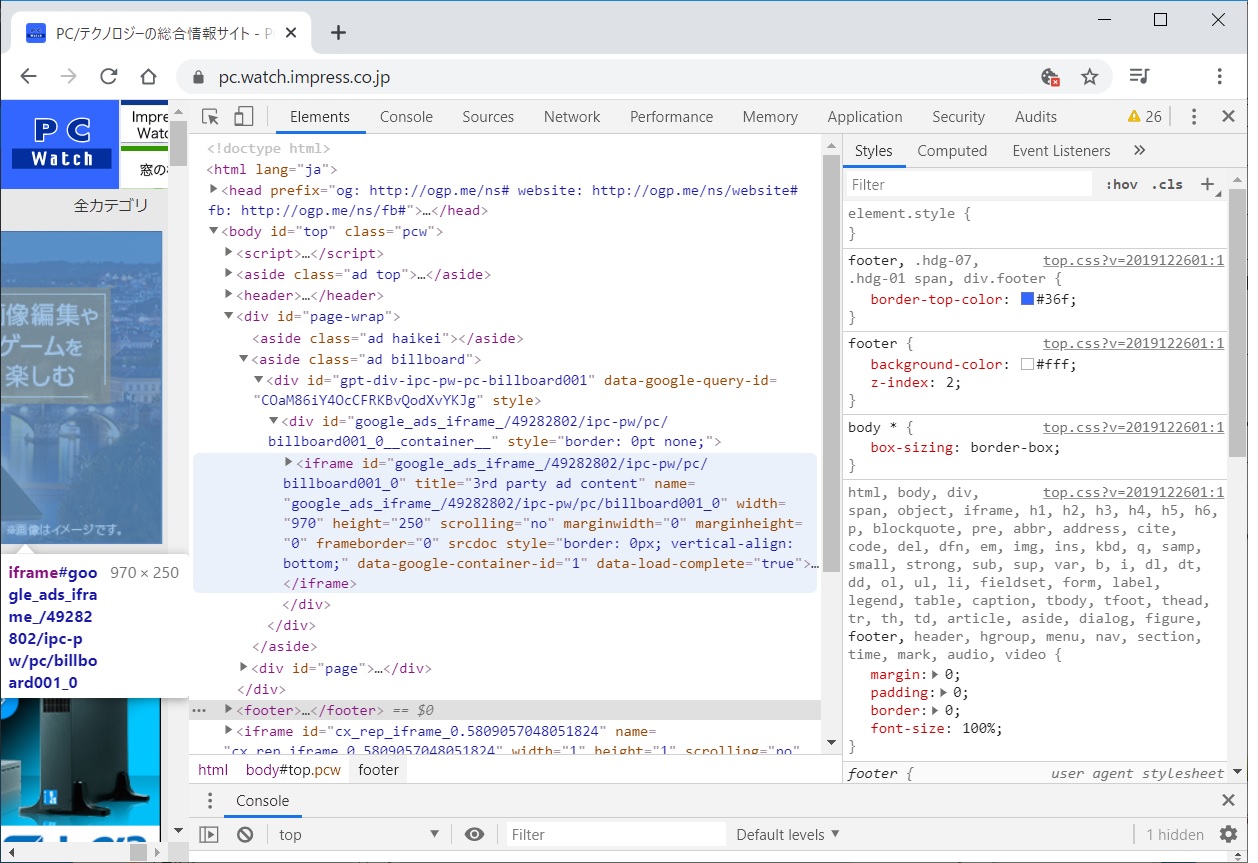
iframeの特徴は、Webページで開いたページの中に、全くの別のHTMLを同時に表示できる点です。今では、ニュースサイトの中に、閲覧者のアクセス履歴に合わせた広告が表示されたりします。しかし、かつては、この機能が悪用され、フィッシングサイトへの誘導や、コンピュータウィルス感染に使われたこともありました。
このためHTML4.01では非推奨のタグだったiframeですが、HTMLのバージョン5ではその利便性から復活しています。ただし、iframeタグで指定した領域に表示するHTMLは、Googleなどの検索エンジンから除外されます。そのため、使い方には注意が必要です。
iframeタグで基本的な使い方
iframeタグは、先ほども紹介したようにHTMLの文書内に別のHTMLの文書を入れ子で配置するために使用するタグです。なお、このような入れ子のことをインラインフレーム(Inline Frame)と呼びます。そのため、iframeを使うためには、irameを使うHTMLと、入れ子で表示するHTMLの2つを必要とします。
iframeの基本形
<iframe src="入れ子で表示するHTML">
ただし、入れ子で表示するHTMLのサイズを指定したり、枠線の太さやマージンなども必要です。そしてHTMLのバージョン5ではそれらをスタイルシートに記述することから、実際にはid属性やclass属性も指定します。
iframeの例
<iframe src="inline_frame.html" id="inline_frame">
HTML4.01とHTML5の違いに注意
iframeは、以前のHTMLバージョン4.01から今のHTMLバージョン5に変わったことで、使える属性が変更されました。具体的には、scrollingなど幾つかの属性が廃止され、新しい属性が追加されています。昔のHTMLを改修する場合など、使い方に注意してください。
また、Webサイトでiframeの使い方を検索すると、HTML4.01時代の解説がまだまだたくさん見かけます。そこには、HTMLバージョン5のiframeで使えなくなった属性が使われていたりするので、新しく作る場合も正しい情報を入手するように心がけましょう。
iframeによる領域サイズの指定方法
HTMLのバージョン5になり使い方が変わったタグがたくさんありますが、iframeもその一つです。具体的にiframeは、HTMLのバージョン5から領域サイズの指定方法が、ピクセル単位のみに変わりました。この変更点について解説します。

HTML5のiframeは高さ指定はピクセル単位のみ
iframeタグは、HTMLの旧版である4.01でも利用でき、タグの中に横と縦のサイズを指定できました。これは、今のHTMLバージョン5でも同じですが、旧版では、縦のサイズにパーセンテージで指定できました。
サイズをパーセンテージで指定した例(HTML4.01用)
<iframe src="subwindow.html" width="100%" height="100%">
しかし、HTMLバージョン5のiframeタグは、高さの指定がピクセル単位でなければいけません。
高さをピクセル単位で指定した例(HTML5用)
<iframe src="subwindow.html" width="100%" height="400px">
なお、HTMLバージョン5のiframeタグで、高さをパーセンテージを指定すると無視されます。そのため、100%を指定したのにデフォルトの150ピクセルで表示される、といったことがあります。
サイズ指定はピクセル単位で
HTMLバージョン5のiframeタグには、高さをピクセル単位でしか指定できないので、利用する場合はピクセル単位でサイズを指定するのが基本です。
サイズをピクセル単位で指定した例
<iframe src="subwindow.html" width="300px" height="400px">
なお、iframeは、広告など同じサイズのHTMLを多数用意しておき、アカウントなどの条件で表示するHTMLを切り替えるのが一般的です。そして、そのような使い方では、表示したいHTMLのピクセルサイズに合わせて領域を指定します。
縦のサイズが変わるHTMLを表示するならJavascriptで
HTML4.01では、iframeの縦サイズの指定にパーセンテージが使えました。しかし、HTMLのバージョン5では使えません。もし、表示したいHTMLの縦サイズが可変の場合は、Javascriptを使って縦サイズを調べ、それに合わせて調整します。
Webでiframeを調べると、縦のサイズをパーセンテージで指定しているケースがたくさんあります。しかし、それはHTMLバージョン5では使えません。もし必要な場合は、Javascriptで縦のサイズを指定する処理を追加してみてください。
スクロールバーの扱いについて

iframeで作る枠と表示するHTMLを同じサイズにすれば、まるで1つのHTMLのように見えますが、窓に対して表示するHTMLが大きい場合は、スクロールバーで調整しなければなりません。しかし、今のHTMLバージョン5では、スクロールを調整ができません。
scroll属性は廃止されました
HTML4.01までは、iframeタグでスクロールバーの表示をコントールするscroll属性が使えました。しかし、HTMLバージョン5ではscroll属性が廃止されました。もし、iframeの窓に対して、表示するHTMLが大きい場合は、Webブラウザの仕様でスクロールバーが表示されます。
スクロールバーを表示しない方法
先ほど説明したように、HTMLのバージョン5では、サイズを合わせずにiframeを使うとスクロールバーが表示されますが、デザイン上、スクロールバーが不要というケースもあるでしょう。そのような場合は、スタイルシートで対応します。具体的には、src属性で指定したリンク先のHTMLのスタイルシートで、「overflow-y: hidden;」を設定してください。
iframeでスクロールバーを表示しない設定のスタイルシートの例
html {
overflow-y: hidden;
}
なお、HTMLの4.01では、scroll属性で表示と非常時を設定できました。その記述が残っているWebページもたくさんあります。しかし、HTMLのバージョン5では、その設定が無効になったので注意してください。
pdfを埋め込む方法

iframeの使い方は、HTMLによるテキストや画像だけのコンテンツを埋め込むだけではありません。Webブラウザで表示できる動画やpdfなどいろいろなコンテンツの表示にも使えます。なお、HTMLを作るのは面倒ですが、pdfならWordやPowerPointで作った文書を印刷するのと同じ手順で作れます。そのため、Webページにpdfを張り付ける手段として利用してはいかがでしょうか。
実は、iframeを使うと簡単にpdfファイルを埋め込めます。
iframeでpdfを埋め込む方法
iframeタグを使ってpdfファイルを埋め込むには、次のように使います。
iframeでpdfを表示する例
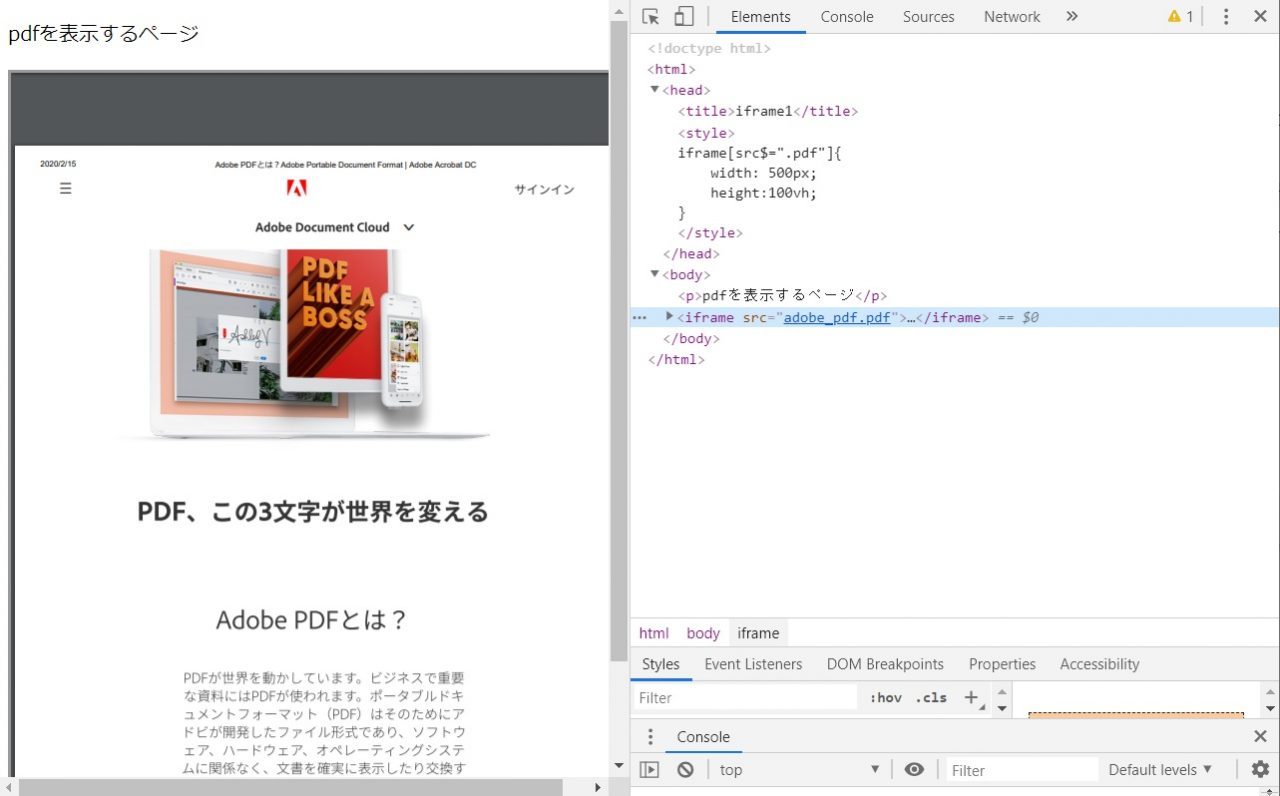
<iframe src="adobe_pdf.pdf"></iframe>
なお、これだけだとpdfの全体を表示しないので、スタイルシートで表示するサイズを設定してください。
iframe[src$=".pdf"]{
width:100%;
height:80vh;
}
まとめ
HTML4.01の時代には嫌われたiframeですが、今はHTMLを使った広告で使われるタグとして、多くのサイトで使われています。そして、使い方さえ間違えなければ、多くの使い方ができるタグです。
ただし、検索対象にならないなど、デメリットもあるので、そういったことを正しく理解して使いましょう。










