目次
JavaScriptの人気
これからプログラミングを始める人にとって、どのプログラミング言語で学習するかは悩むところだと思います。JavaScriptは初心者から上級者に至るまで、比較的人気なプログラミング言語の1つです。
人気プログラミング言語アンケートで4年連続 No1
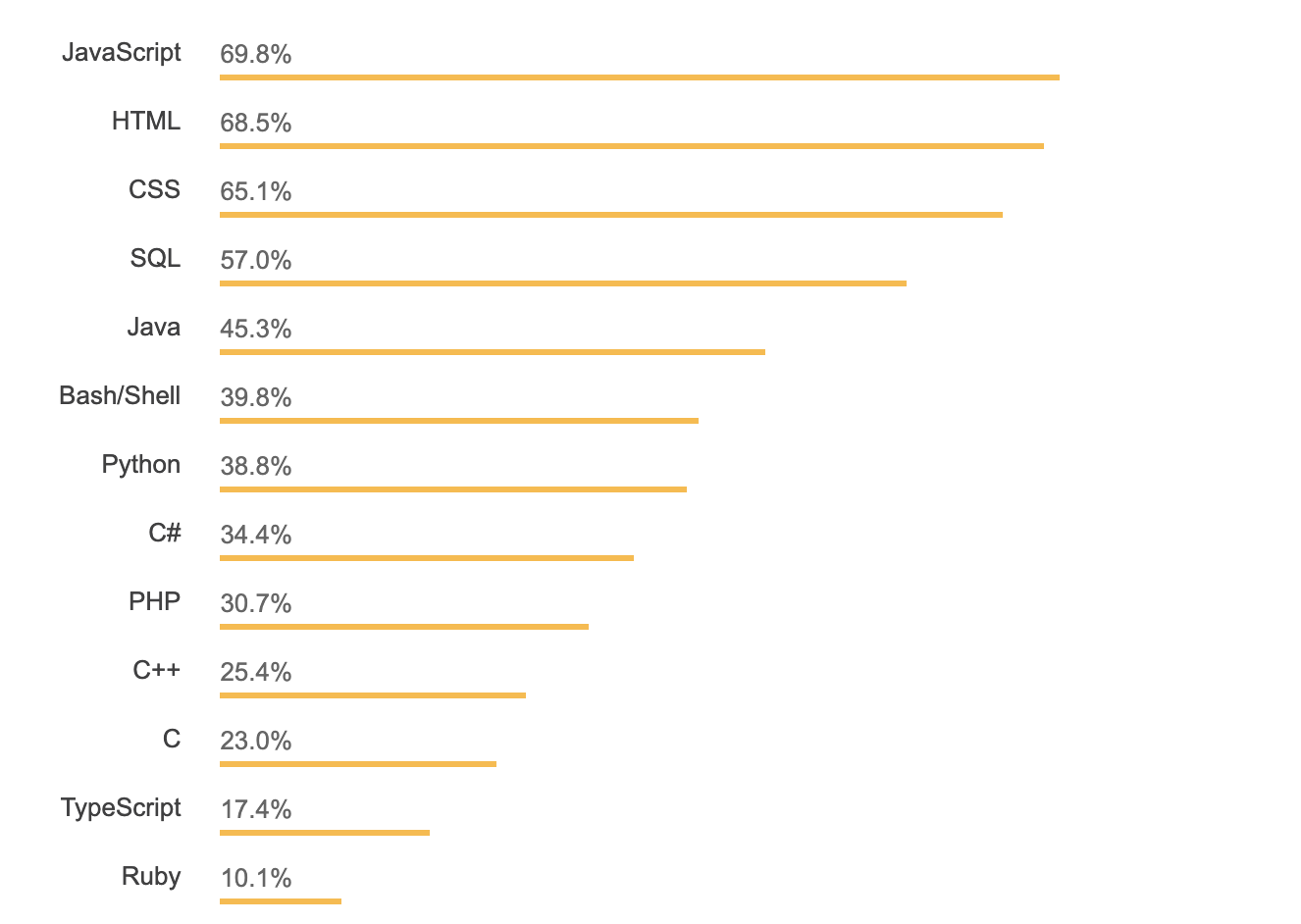
JavaScriptは、全世界で有名なプログラミング関連の質問サイト「Stack Overflow」で行われた、2015〜2018年の人気言語アンケートで、4年連続でJavaScriptは人気No1となっています。
 StackOverflow 2018人気プログラミング言語アンケート結果(https://insights.stackoverflow.com/survey/2018#technology-most-popular-technologies)
StackOverflow 2018人気プログラミング言語アンケート結果(https://insights.stackoverflow.com/survey/2018#technology-most-popular-technologies)
JavaScriptにできること
JavaScriptは、インターネットを閲覧するときに使う、ブラウザ上で動作するプログラミング言語です。最近は、スマホアプリ・ゲーム開発など、多くのシーンでJavaScriptは活躍しています。JavaScriptで出来ることを簡単に紹介していきましょう。
Web開発
先述したとおり、JavaScriptはブラウザ上で動作するプログラミング言語です。その歴史は長く、1995年にNetScape社が開発したブラウザと共にJavaScirptは進化してきました。
JavaScriptは、WEBサイトに「動き」を与える為に使用されます。ブラウザ上に配置したボタンをクリックした時に、画面の表示を一部切り替えたり、即時性が求められる機能では、非同期通信でサーバーとリアルタイム通信を行なったりする時に使います。
ブラウザ上で動くプログラム言語はJavaScriptの他に、FlashのActionScript、Javaアプレットなどがありますが、セキュリティ上の問題から今後は廃止される予定です。その為、JavaScriptはブラウザ上で動作する唯一のプログラミング言語と言える状況になり、今後も人気が続きそうです。
スマホアプリ開発
HTMLとJavaScriptで作成したプログラムを、iPhoneやAndroid向けのアプリストアで配布できるアプリとして開発することもできます。以下に代表的なアプリ開発環境を2つ紹介します。
「Monaca」
開発環境の構築が不要で、ブラウザだけでHTMLとJavaScript使ってiOS & Android向けのアプリが作れます。無料トライアルで登録すれば、アプリの開発を無料で試すことができ、作ったものを実機で確認もできます。サンプルアプリも多数用意されているため、参考にしながらアプリ開発を進めれられます。
「React Native」
ReactはFacebook社が開発したJavaScriptのフレームワークです。React NativeはiPhoneやAndroid向けのネイティブアプリを作れるようにしたものです。React同様にJavaScriptとJSXの構文を使用して開発を行うため、ReactでWebアプリを作った経験が、そのままスマホアプリ開発に活かせる特徴があります。
ゲーム開発
JavaScriptを使って、ブラウザ上で動くゲームを作ることもできます。本格的な3Dゲームなどを作るのは難しいですが、簡単なゲームであればJavaScriptだけで作れてしまいます。2008年頃、スーパーマリオカートをJavaScriptで再現したエントリーが、IT関連のニュースになったこともありました。
JavaScriptでゲーム開発を行うときは、CanvasというHTMLのオブジェクトに、JavaScriptを使ってゲームの描写を行います。ただし、直接Canvasを扱ってゲームの描写を制御するのは難しいため、実際は次のようなゲーム開発用のライブラリを使って開発を行なっていきます。
- enchant.js
- CreateJS
- Kiwi.js
- phina.js
サーバー処理
サーバーサイドで動くJavaScriptも注目されています。サーバーサイドで動くプログラム言語と言えば、PHPやRuby、Javaなどをイメージするかもしれませんが、Node.jsのような実行エンジンを使用することで、JavaScriptでもサーバーサイドの開発ができるようになりました。
Node.jsの登場により、クライアント側とサーバー側の処理を、両方ともJavaScriptで開発してしまうといったことも可能になりました。
JavaScriptの開発環境
JavaScriptはブラウザ上で動作する言語のため、JavaScriptを記述したHTMLファイルを用意して、PC上のブラウザでファイルを開けば、簡単に実行することができます。
また、クラウド開発環境でJavaScriptの開発を行う方法もおすすめです。クラウド開発環境では、コードの記述・実行がブラウザ上で行え、jQuery、React、Vue.jsなどのライブラリも検索して追加するだけで、簡単に使用可能です。
おすすめの、クラウド開発環境を2つ紹介します。
Web Maker
Web Makerは、ブラウザがあればHTML / CSS / JavaScriptが実行できるクラウド開発環境です。コードを編集すると、すぐさまプレビュー画面にリアルタイム反映されます。また、ログイン不要のため、サイトにアクセスするだけで、すぐに使うことができます。
CodePen
CodePenも、ログイン不要でHTML / CSS / JavaScriptが実行できるクラウド開発環境です。SNSへのシェア機能や、ブログなどの自分のWebサイトに、作成したコードを埋め込み、公開できることが特徴です。
※SNSへのシェアや、コードの埋め込みを行う為にはログインが必要です。
JavaScriptの基本的な構文を覚えよう

ここからは、JavaScriptの基本的な構文を解説します。
JavaScriptでHelloWorld
まずは、どのプログラミング言語でも最初に学習する、「Hello World」プログラムです。ボタンを押すと画面上にメッセージを表示するプログラムを作ってみましょう。
[HTML]
<button onclick="message()">ここをクリック</button>
[JavaScript]
function message() {
alert("Hello World!")
}変数を宣言する
プログラムでは、何かしらの処理を行う場合、値を受け渡すためのしくみが必要です。変数は受け渡す値を格納するために利用します。
JavaScriptおける変数とは、どんな値でも入れられる箱のようなものです。変数を宣言するための書式は次の通りです。
var 変数名 = 値
変数を使ったプログラムを作ってみましょう。次のサンプルコードは、ある数字を乗算した結果を変数に代入し、変数の中身をコンソールに出力しています。
var ret = 3 * 5 console.log(ret) // 「15」がコンソールに出力される
四則演算
JavaScriptで数値の四則演算を行う方法は、次の通りです。
10 + 5 #加算 10 - 5 #減算 10 * 2 #乗算 10 / 2 #除算
条件分岐
プログラムは基本的に、コードの上から記述した順に処理が実行されます。しかし、ある条件の時だけ処理を実行したいなど、処理の流れを分岐したいケースもあります。JavaScriptでは「if」文を用いて処理を分岐します。
次のサンプルコードは、年齢(age)が20才以上の時だけ「if」文の中の処理を実行するコードです。
if (age >= 20) {
console.log("あなたは20才以上です。")
}
「if」で指定した条件に合わなかった時の処理も行いたい場合は「if 〜 else」文を使います。次のサンプルコードでは、年齢(age)が20才以上の条件を満たさなかった時の処理を「else」の下のブロックで指定しています。
if (age >= 20) {
console.log("あなたは20才以上です。")
} else {
console.log("あなたは20才未満です。")
}
複数の条件で処理を分岐したい場合は「if 〜 else if」文を使います。最初の「if」文で条件を満たさない場合は、次の「else if」で条件判定を行い、条件を満たせば直後のブロック内の処理を実行します。
if (age >= 60) {
console.log("あなたは60才以上です。")
} else if (age >= 20) {
console.log("あなたは20才以上です。")
} else {
console.log("あなたは20才未満です。")
}
繰り返し
プログラムを作成していると、同じ処理を何度か繰り返したいシーンがあります。そういう時は繰り返し処理を使用します。JavaScriptでは「for」または「while」文を使用して繰り返し処理を行います。
・繰り返す回数がわかっている場合は「for」
繰り返す回数がわかっている場合は「for」文を使用します。「for」文では、条件式で繰り返し回数を指定して、条件に達するまで処理を繰り返します。
次のサンプルコードは、変数 iを0から1ずつ加算し、上限の10に達するまで処理を繰り返しています。
for (var i = 0; i < 10; i++) {
console.log(i)
}
・繰り返す回数がわからない場合は「while」
前述の「for」文とは違い、事前に繰り返す回数が分からない場合は「while」文を使用します。whileの後ろには、繰り返し処理を抜ける条件式のみを記述します。
次のサンプルコードでは、変数 sumが偶数の時は3を加算し、奇数の時は1を加算しながら、100に達するまで処理を繰り返しています。
var sum = 0
while (sum < 100) {
if (sum % 2 == 0) {
sum = sum + 3 //sumが偶数の時は、sumに3を加算
} else {
sum = sum + 1 //sumが奇数の時は、sumに1を加算
}
}
まとめ
JavaScriptにできることと、JavaScriptの基本文法について解説してきました。基本文法をおさえて、どんどんステップアップしていきましょう。










