Webサイトを作成する上で、「ボタン」は必ずと言って良いほど頻繁に利用される部品の1つです。
本記事では、HTMLの<button>タグを利用して、Webサイトに「ボタン」を表示させる方法と使い方についてご紹介していきたいと思います。
目次

HTMLのbuttonタグの役割としては、文字通りWebサイト上に「ボタン」を表示させるために利用されます。
「ボタン」を押下することで、画面遷移やフォーム情報の送信などのアクションを起こすことが可能となります。
Webサイト上にボタンを表示させる方法として<input type=”button”>も同じく利用することが可能です。
<button>と比較した場合、基本的な機能は同じです。
しかし、<input>には閉じタグが存在しないため、子要素と呼ばれるタグを作ることが出来ません。
inputタグを用いた場合には、CSSなどを用いたカスタマイズが難しいという欠点があります。

HTMLのbuttonタグには、様々な任意属性が提供されていますが、中でも頻繁に利用する属性を順にご紹介していきます。
type属性
type属性では、ボタンの種類を設定するために使用されます。
送信用ボタン
フォームに入力された内容を送信するためのボタンを作成します。
type="submit"
リセット用ボタン
フォームに入力された内容を削除するためのボタンを作成します。
type="reset"
汎用ボタン
ボタン自体に機能は無く、自分自身で動作を決めることが出来る汎用的なボタンを作成します。
type="button"
name属性
name属性では、部品として<button>を識別するために名前を付けることが可能となります。
下記のサンプルでは「sample」という名前を付けています。
name="sample"
form属性
form属性では、buttonタグがどのform要素に属しているのかを指定することが可能です。
buttonタグでform属性を指定しない場合、直近の親要素にあたるform要素が設定されます。
下記のサンプルでは「sampleForm1」というform要素を明示的に指定しています。
form="sampleForm1"
disabled属性
disabled属性では、buttonタグを無効状態に設定することが可能です。
ボタン自体はWebサイト上に表示されますが、無効状態のためクリックすることが出来なくなります。
下記のサンプルのように「disabled」と設定することでbuttonタグを無効状態に設定します。
disabled="disabled" type="button"
value属性
value属性では、buttonタグに値を直接設定する際に利用します。
通常はinputタグなどを用いて入力された値をサーバーに送信するのが一般的なボタンの使い方ですが、buttonタグ自体に値を埋め込み送信することも可能です。
下記のサンプルのようにname属性とセットで利用されることが一般的です。
name="sample" value="3"

ここからは実際にサンプルコードを記載しながらbuttonタグの使い方をご紹介していきたいと思います。
今回はMac環境で実際に動かすことを想定したサンプルコードで、「index.php」「sample1.php」というファイルにHTMLを記述しています。
今回は上述した3種類のボタンを「index.php」に作成し、画面遷移先として「sample1.php」にHTMLを記述しています。

disabled属性とvalue属性の確認のため合計5つのボタンを用意しました。実際に動かして確認してみましょう
index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sample1</title>
</head>
<body>
<form method="post" action="sample1.php">
<label>文字を入力してください:</label>
<input type="text" name="sampleText"/>
<button type="submit" name="submitButton">submitボタン</button><br/>
<label>ボタンを押すとテキストに入力している値が削除されます。</label>
<button type="reset">resetボタン</button><br/>
<label>ボタンを押しても何も起きません。</label>
<button type="button">ボタン</button><br/>
<label>disabledを指定したボタンです。</label>
<button disabled>disabled</button><br/>
<label>value値を設定したボタンです。</label>
<button type="submit" value="12345" name="sampleText">value確認ボタン</button>
</form>
</body>
</html>
sample1.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sample1</title>
</head>
<body>
<form>
<?php
echo "送信された値は" . $_POST["sampleText"] . "です。"
?>
</form>
</body>
</html>
サンプルコード確認用の簡易サーバーで動かしてみよう
簡易サーバーとしてMacに標準でインストールされているPHPを利用して、下記のコマンドでサーバーを起動した状態でHTMLを動かします。
php -S localhost:8000
起動したらブラウザのURLに下記を入力してみてください。
http://localhost:8000
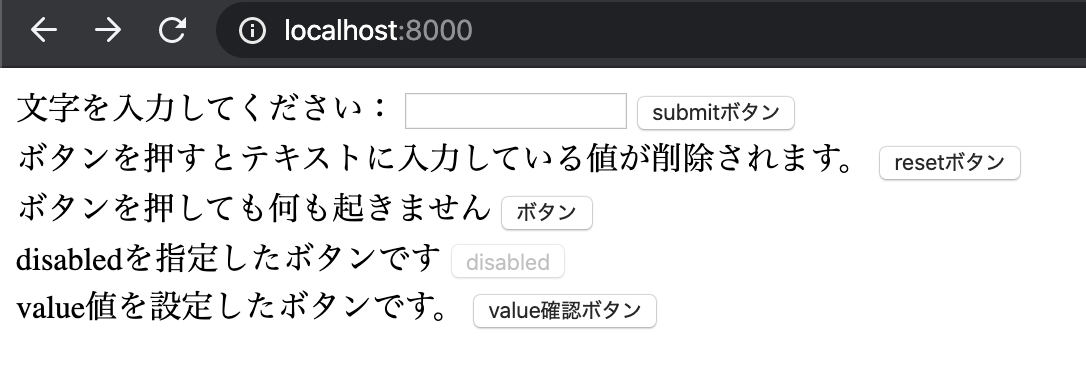
下記の画像のように表示されれば成功です。

実際に上記のサンプルHTMLの動きを確認してみましょう。
submitボタンでテキストの値を送信
まずはform内のテキストに文字を入力し、値を送信する処理の確認です。
該当コードは下記となります。
index.php
<label>文字を入力してください:</label> <input type="text" name="sampleText"/> <button type="submit" name="submitButton">submitボタン</button>
送信された値を受け取って画面表示しているのが下記の部分です。
inputタグに設定された「name」の値を指定して、テキストに入力された情報を出力しています。
sample1.php
<?php echo "送信された値は" . $_POST["sampleText"] . "です。" ?>
実際に動かしてみると下記の画面キャプチャのようになります。

resetボタンでテキストの値を初期化
次にresetボタンを押下してみましょう。
該当コードは下記となります。
index.php
<label>ボタンを押すとテキストに入力している値が削除されます。</label> <button type="reset">resetボタン</button>
テキストに入力した値が消えて、初期化されているのが確認頂けます。

「type=”button”」と「disabled」を設定したボタンについてはクリックしても何も動作していないことを確認してみてください。
「type=”button”」に関しては、formの値を送信したい場合、Javascriptなどで別途処理を記述する必要があります。
今回のサンプルでは何も記述していないため、ボタンを押しても何も起こりません。
また「disabled」を設定したボタンに関しては、画面表示が半透明になっていることも確認しておきましょう。
該当コードは下記となります。
<label>ボタンを押しても何も起きません。</label> <button type="button">ボタン</button><br/> <label>disabledを指定したボタンです。</label> <button disabled>disabled</button>
画面キャプチャでは分かりにくいですが、ボタンをクリックしても何も起きていないことがご確認頂けます。

value属性を設定したボタンで値を送信
最後にvalue属性を設定したボタンで値が送信されていることを確認してみましょう。
該当コードは下記となります。
<label>value値を設定したボタンです。</label> <button type="submit" value="12345" name="sampleText">value確認ボタン</button>
下記のキャプチャ内ではテキストボックスに値を入力していますが、送信されたデータはHTMLに記述された「12345」であることをご確認頂けます。

本記事では、HTMLのbuttonタグについて頻繁に利用する属性と使い方を実際にサンプルコードを交えながらご紹介してきました。
buttonはほとんどのWebサイトで利用されている頻出機能ですので、今回ご紹介した内容を参考にしっかりと理解しておきましょう。











どうしても<input type=”button”>を使わないといけない特段の理由がない限り、今回ご紹介するbuttonタグを利用することをおすすめします。