HTMLで図形などを描画したい場合、「canvas」タグを土台として、Javascripで描画する方法がHTML5より利用出来るようになりました。
従来はFlashなどのプラグインを利用して図形を描画する必要がありましたが、HTML5からは「canvas」タグで描画処理を行うことが可能となっています。
本記事では、初心者向けにHTML5より利用可能となった「canvas」タグの基本的な使い方をご紹介していきたいと思います。
目次
HTML5でcanvasタグを利用する基礎知識

HTML5でcanvasタグを利用する上で「HTML」と「Javascript」の両方の知識が必要となります。
HTML5で図形を描画するためのコンテナを用意する
図形を描画するためには、キャンパスとなる領域を指定してあげる必要があります。
領域を指定する役目となるのがHTML5より追加された「canvas」タグとなります。
<canvas id=""></canvas>
上記のように基本的には「id」属性とセットで利用します。
Javascriptでどの「canvas」タグに描画するのかを指定するために利用するためです。
実際に描画処理を記述するのはJavascript
実際に図形の描画処理を記述するのはJavascriptで記述することになります。
JavascriptではHTMLで指定した「canvas」タグのidを取得し、「getContext」メソッドを利用して描画処理を行います。
var canvas = document.getElementById("sample");
var context = canvas.getContext("2D");
上記の例では、idを「sample」と設定した「canvas」要素に対して「2D」で描画処理を行うことが宣言されています。
HTML5のcanvasタグでテキストを表示してみよう

HTML5のcanvasタグを利用してまずは「テキスト」を表示するサンプルをご紹介していきたいと思います。
canvasタグにテキストを描画する際、使用するメソッドは「fillText」と「strokeText」の2種類から選択することが可能です。
一般的なテキスト形式
一般的なテキスト形式を描画したい場合、「fillText」メソッドを利用することで実現可能です。
context.fillText("表示したいテキスト", X軸, Y軸);
fillTextメソッドでは、第一引数に「表示したいテキスト」、第二引数に「canvasへ表示する位置X軸」、第三引数に「canvasへ表示する位置Y軸」を指定します。
fillTextメソッドのサンプルコードを確認しよう
実際のサンプルコードを下記にご紹介します。
index.html
<!DOCTYPE html> <html lang="jp"> <head> <meta charset="UTF-8"> <title>Canvas Sample</title> <script type="text/javascript" src="canvas.js"></script> </head> <body> <canvas id="canvas" width="300px" height="300px"></canvas> </body> </html>
canvas.js
window.onload = function () {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "30px serif";
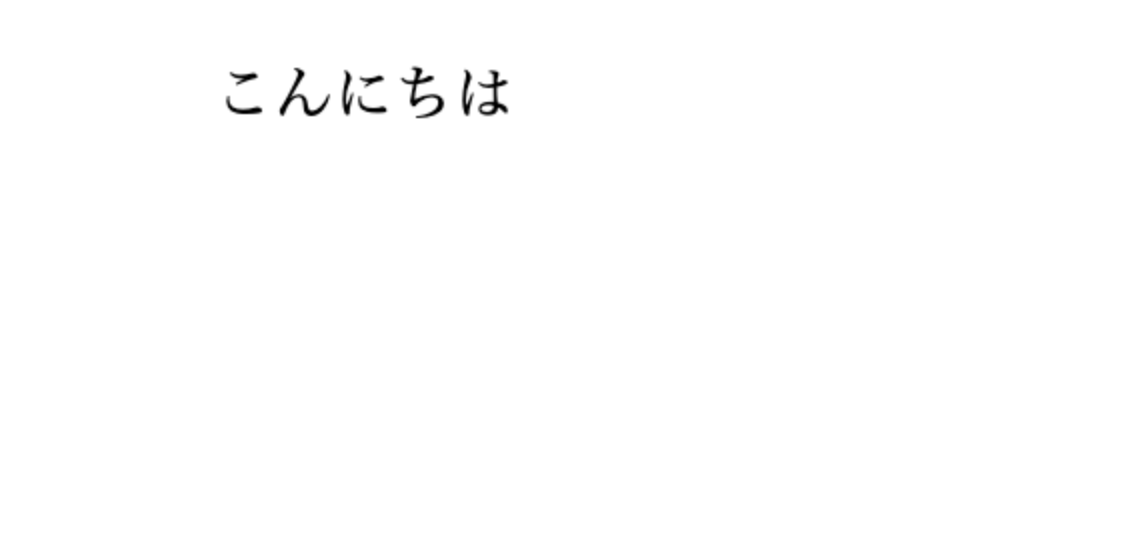
context.fillText("こんにちは", 100, 50);
};
実行した結果が下記のキャプチャとなります。


サンプルではキャプチャとして分かりやすいように「context.font」で文字のサイズとフォントを調整しています。
テキストの輪郭のみを描画
次に塗りつぶし無しの輪郭のみのテキストを描画してみましょう。
「strokeText」メソッドを利用することで実現可能です。
context.strokeText("表示したいテキスト", X軸, Y軸);
引数は前述した「fillText」メソッドと同じです。
第一引数に表示したいテキストを設定し、第二引数・第三引数で表示位置を決定します。
strokeTextのサンプルコードを確認しよう
strokeTextメソッドについてもサンプルコードで確認していきましょう。
canvas.js
window.onload = function () {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.font = "30px serif";
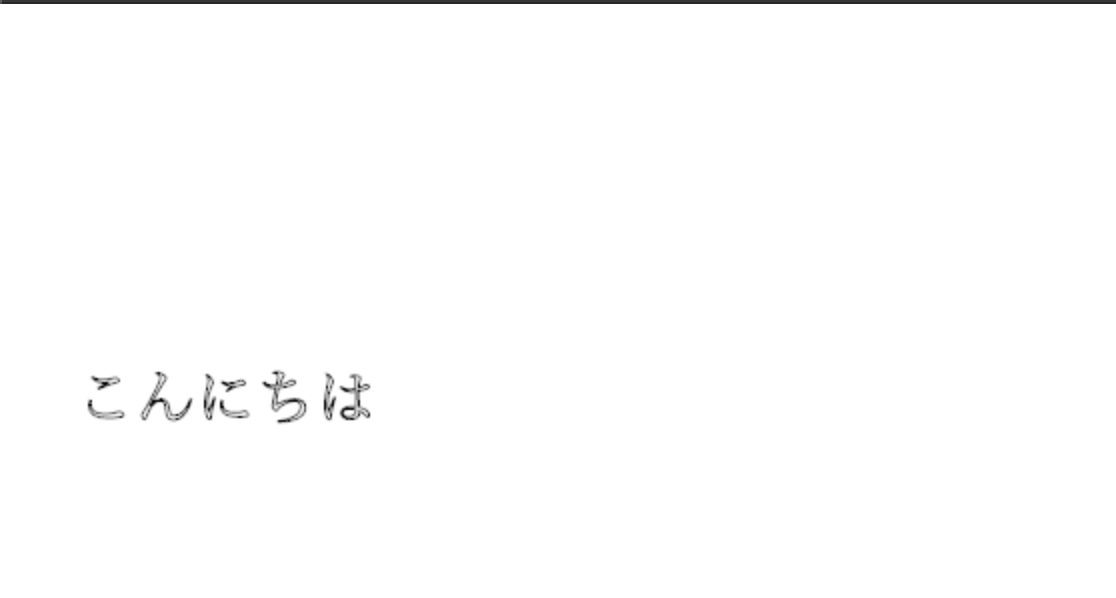
context.strokeText("こんにちは", 30, 200);
};
基本的な処理内容は「fillText」メソッドと同じで今回はX軸とY軸に指定する値を変更しています。
実行した結果が下記のキャプチャとなります。

指定したテキストの輪郭だけで描画されているのがご確認頂けます。
また、X軸とY軸の指定を変更したことによりテキストの表示位置が変更されていることにも注目しておきましょう。
HTML5のcanvasタグで図形を描画してみよう

次にHTML5のcanvasタグを利用して、図形を描画する処理をご紹介したいと思います。
canvasタグでは「矩形」と「パス(複数の点を線で結ぶ)」2つの考え方がサポートされています。
矩形を描画してみよう
まず矩形に関してですが、「fillRect」「strokeRect」「clearRect」の3種類のメソッドが用意されています。
- fillRect:塗りつぶしの矩形
- strokeRect:輪郭だけの矩形
- clearRect:透明(デフォルト)塗りつぶしの矩形
fillRect(X座標, Y座標, 長さ, 高さ); strokeRect(X座標, Y座標, 長さ, 高さ); clearRect(X座標, Y座標, 長さ, 高さ);
引数に関しては全てのメソッドが同じとなり、第一引数と第二引数で指定した位置から第三引数と第四引数で指定したサイズになるように矩形が表示されます。
サンプルコードで確認してみよう
上記の基本的な使い方を踏まえた上で、実際のサンプルコードで確認してみましょう。
canvas.js
window.onload = function () {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.fillRect(30, 50, 100, 100); // 左上の矩形
context.strokeRect(140, 50, 100, 100); // 右上の矩形
context.fillRect(30, 160, 100, 100); // 左下の矩形(黒い部分)
context.clearRect(55, 185, 50, 50); // 左下の矩形(白い部分)
};
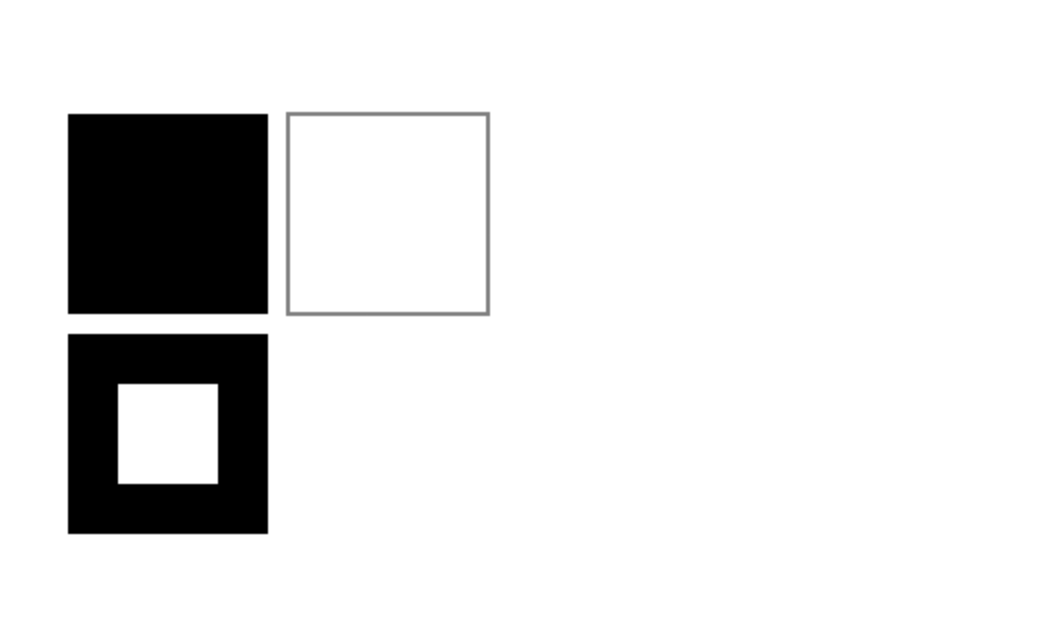
実際に実行した結果が下記のキャプチャです。

左下の矩形では、「fillRect」メソッドで作成した塗りつぶしの矩形の中に、「clearRect」で小さいサイズの透明矩形を作成し、くり抜いたように見せています。
パスで図形を描画してみよう
パスで図形を描画するには、開始位置となるポイントを決め、ポイントの位置をズラして線を結び図形を作成していきます。
beginPath() // パスを定義 moveTo(X軸, Y軸) // 開始点 lineTo(X軸, Y軸) // 線を結ぶポイント clothPath(); // 開始点と最後に設定した点を結んで閉じる fill(); // 塗りつぶし stroke(); // 輪郭のみ
利用する順番は「beginPath()→moveTo()→lineTo()→fill()」 または「beginPath()→moveTo()→lineTo()→clothPath()→stroke()」で利用します。
fill()を最後に記述する場合は、clothPath()を記述しなくても自動的に線が閉じられ塗りつぶしが行われます。
一方、stroke()を最後に記述する場合、clothPath()でしっかりと閉じる処理を実施しておく必要があります。
サンプルコードで確認してみよう
パスでシンプルな三角形を描画するコードを紹介したいと思います。
canvas.js
window.onload = function () {
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(30, 30);
context.lineTo(100, 30);
context.lineTo(100, 100);
context.fill();
};
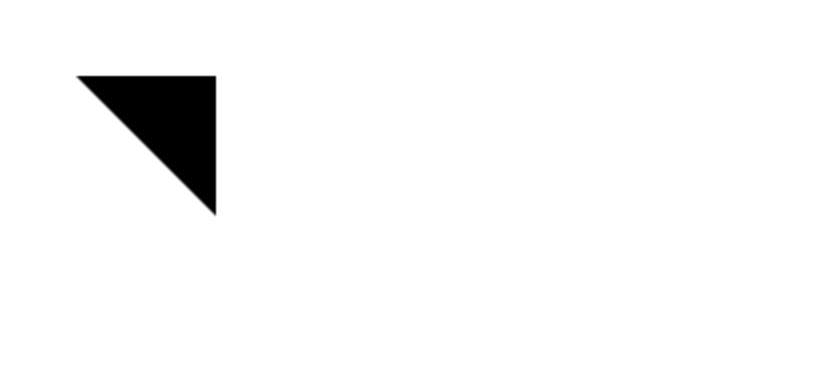
実際に実行した結果が下記のキャプチャとなります。

さいごに:HTML5からcanvasタグで簡単に行えるようになった描画処理の基本を理解しておこう

本記事では、HTML5から利用出来る「canvas」タグの使い方について、サンプルコードを交えながらご紹介してきました。
今回紹介した内容は基本的な部分のみとなっており、「canvas」タグで利用出来るメソッドにはたくさんの種類が用意されています。
様々なメソッドを応用することで、複雑な描画処理も実現可能となりますので、興味のある方は更に深く「canvas」タグについて調べてみてください。











以降のサンプルコードでも上述したHTMLを使用します。