HTMLで文字サイズを変更する方法はいくつか存在します。
HTML5からはCSSプロパティで文字サイズを変更する方法が推奨されていますが、従来の方法も含めて一度おさらいしておきましょう。
目次
HTMLのfontタグで文字サイズを変更する

まずはHTML4までで主流に使われていたfontタグでの文字サイズ変更について、ご紹介していきたいと思います。
基本的な記述方法
fontタグには「size」属性が設定可能で、1~7までの数値を指定することで文字サイズを変更可能です。
<font size="数値"></font>
サンプルコード
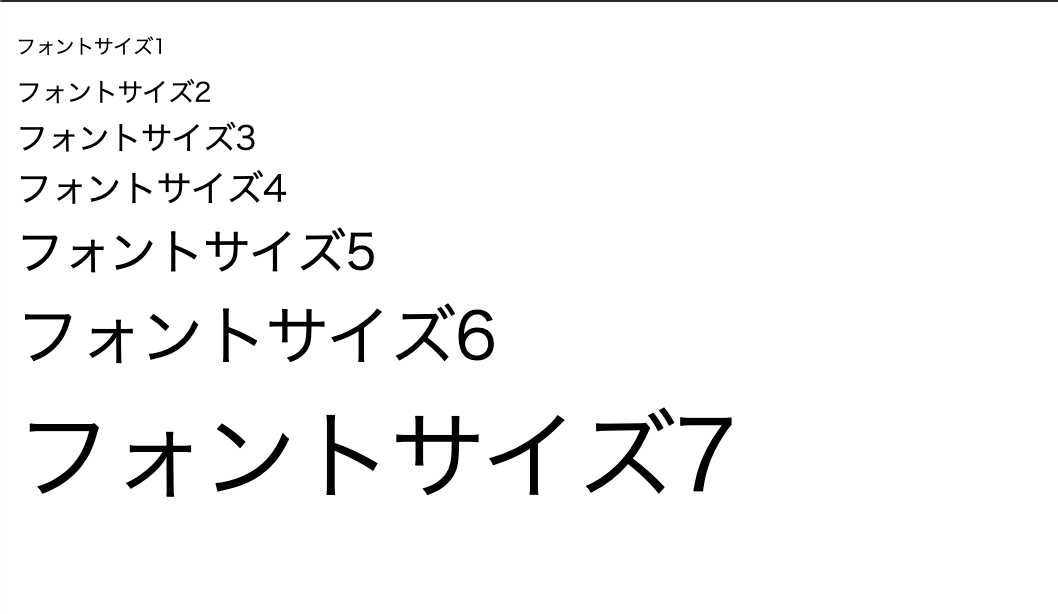
実際にfontタグにsize属性を指定すると、それぞれの値で下記のように表示されます。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTML Char size Sample</title> </head> <body> <font size="1">フォントサイズ1</font><br> <font size="2">フォントサイズ2</font><br> <font size="3">フォントサイズ3</font><br> <font size="4">フォントサイズ4</font><br> <font size="5">フォントサイズ5</font><br> <font size="6">フォントサイズ6</font><br> <font size="7">フォントサイズ7</font> </body> </html>
Webブラウザに表示した結果が下記の通りです。

短期集中でWebエンジニアになるならこちら
HTMLのbig・smallタグで文字サイズを変更する

HTMLでは、bigタグとsmallタグを利用することでも文字サイズの変更が可能です。
基本的な記述方法
bitタグ・smallタグ両方とも記述方法は同じでタグ内部に記述されたテキストがbitタグではひと回り大きく、smallタグではひと回り小さく表示されます。
<big>大きくしたいテキスト</big> <small>小さくしたいテキスト</small>
サンプルコード
では実際にbigタグとsmallタグを使用したサンプルコードを指定して動作を確認してみましょう。
index.html
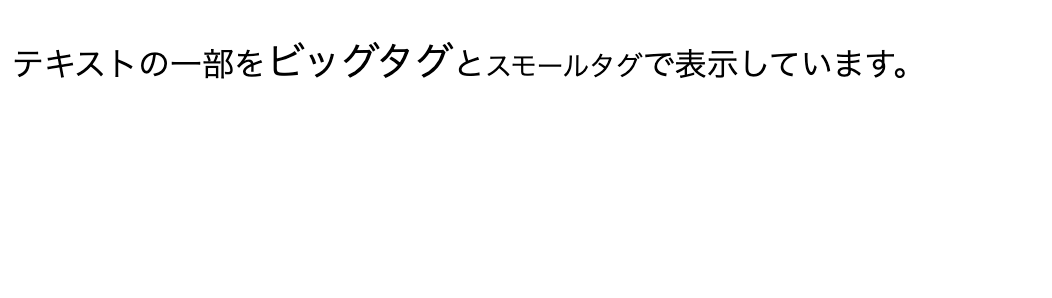
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTML Char size Sample</title> </head> <body> <p>テキストの一部を<big>ビッグタグ</big>と<small>スモールタグ</small>で表示しています。</p> </body> </html>
Webブラウザに表示した結果が下記の通りです。

複数指定により文字サイズの変更も可能
ちなみに上述したbigタグとsmallタグは複数指定することにより、fontタグのsize属性と同じく文字サイズを指定することも可能です。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTML Char size Sample</title> </head> <body> <big><big>ビッグタグ2つ</big></big><br> <big>ビッグタグ1つ</big><br> 指定なし<br> <small>スモールタグ1つ</small><br> <small><small>スモールタグ2つ</small></small> </body> </html>
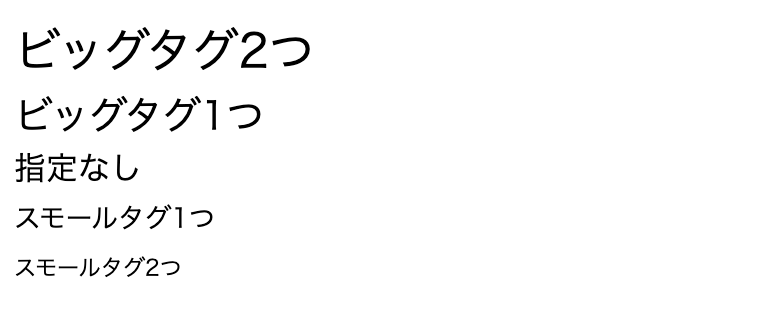
Webブラウザに表示した結果が下記の通りです。

HTML5からの推奨CSSプロパティで文字サイズを変更する

続いてHTML5からの推奨であるCSSプロパティを使用した文字サイズ変更をご紹介していきます。
文字サイズの変更には「font-size」プロパティを利用することが可能です。
基本的な記述方法
font-sizeプロパティの基本的な記述方法は下記の通りです。
セレクタ {
font-size: サイズ;
}
サイズ指定の方法にはいくつかの単位が設定可能
font-sizeプロパティに指定するサイズには複数の単位が指定可能です。
よく利用される単位を1つずつ確認していきましょう。
パーセント(%)
パーセント指定では親要素のサイズに対して、何パーセントの割合を指定するかを設定します。
セレクタ {
font-size:80%;
}
ピクセル(px)
一般的にブラウザで文字サイズを指定しなかった場合には16pxのテキストが表示されます。
ピクセルは環境に依存しない単位のため、ブラウザの設定により文字の大きさが変更されるような影響を受けません。
セレクタ {
font-size:20px;
}
エム(em)
基本的にはパーセントと同じ考え方です。
例えばパーセントで50%の場合、エム(em)指定では0.5emとなり、200%では2emのように記述します。
セレクタ {
font-size:1em;
}
サンプルコード
では実際にfont-sizeプロパティに対して、各単位を指定したテキストの表示内容を確認してみたいと思います。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTML Char size Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <p>文字サイズ指定なしのテキストです。</p> <p class="class1">文字サイズを80%に指定したテキストです。</p> <div class="class2"><p class="class1">同じ80%でも親要素の文字サイズによって大きさが異なる。</p></div> <p class="class3">文字サイズを20pxに指定したテキストです。</p> <p class="class4">文字サイズを0.5emに指定したテキストです。</p> </body> </html>
style.css
.class1 {
font-size: 80%;
}
.class2 {
font-size: 32px;
}
.class3 {
font-size: 20px;
}
.class4 {
font-size: 0.5em
}
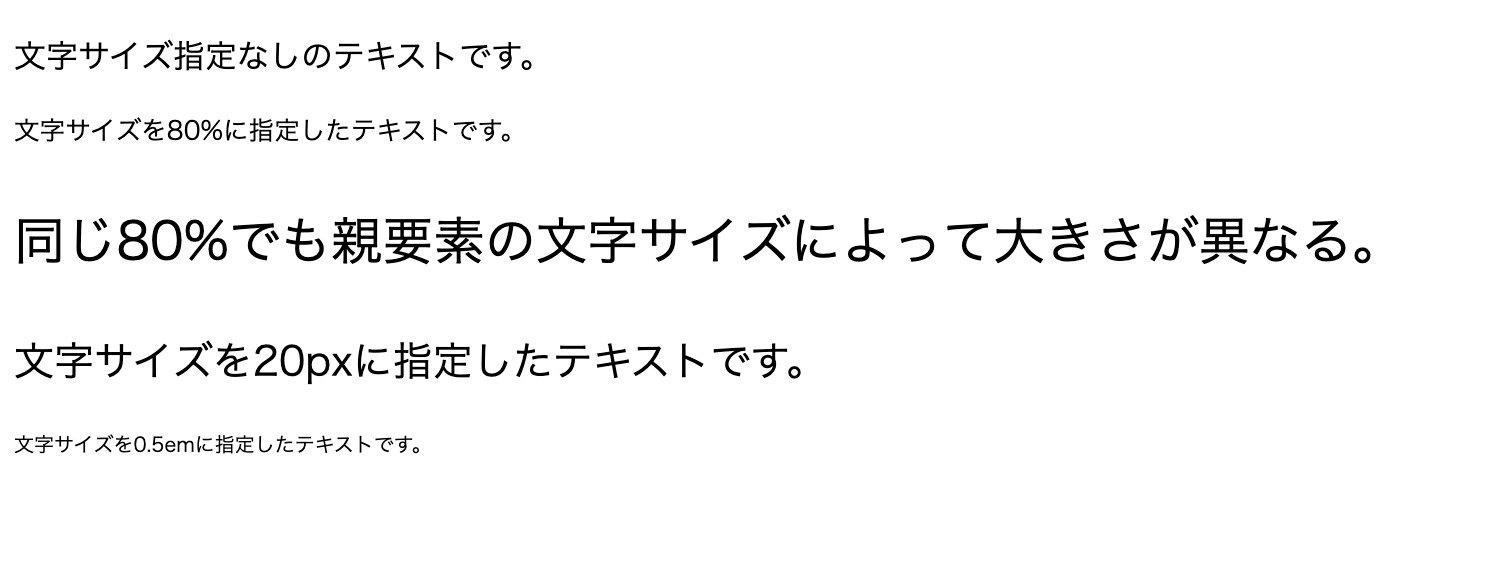
Webブラウザに表示した結果が下記の通りです。


2行目と3行目のテキストには同じfont-size:80%を指定していますが、文字サイズが異なることをご確認頂けます。
2行目は親要素の指定なし=16px、3行目はdivタグに指定した32pxから計算して80%の文字サイズとなるため、このような違いが生まれます。
HTMLを学んでWebエンジニアを目指そう

Webエンジニアは、Webブラウザで利用できるサービスを作るエンジニアです。
Webブラウザとは、スマホやパソコンなどのwebブラウザから利用できるwebサービスやアプリなどのことをいいます。
HTMLとCSSを取得することで、Webエンジニアやフロントエンジニアへの就職や転職が可能です。
このブログを運営するプログラミングスクールのポテパンキャンプでは、実践的なカリキュラムと現役エンジニアからのレビュー、そしてポートフォリオ添削や模擬面談などの面談転職サポートにより、最短距離でWebエンジニアを目指すことができます。
Webエンジニアへの転職を考えている方は、是非一度無料カウンセリングへお申込みください。
さいごに:HTMLの文字サイズ変更はCSSで実装する基本を忘れずに

本記事では、HTMLの文字サイズを変更する方法についてご紹介してきました。
いくつかのパターンをご紹介しましたが、HTML5からはデザインに関する部分は外部CSSファイルに切り分けて記述する方法が推奨されています。
これからプログラムを作成する方は、基本的にはCSSのfont-sizeプロパティを利用して文字サイズの変更を行うようにしましょう。
短期集中でWebエンジニアになるならこちら
また当メディアを運営しているポテパンではHTMLにおける解説動画も公開しております。
わかりやすく解説しておりますので是非ご覧ください!











画面サイズに対してではなく、親要素に対するパーセンテージであることに注意