Webサイトを作成する際、黒一辺倒のテキストよりも強調したい部分の文字色を変更することで、読者に伝えたい内容を表現しやすくなります。
本記事では、HTMLの文字色を変更する方法について、いくつかのパターンをご紹介していきたいと思います。
目次
HTMLで文字色を変更する際の色指定について

HTMLで文字色を変更する方法としてHTML4以前に使用されていたfontタグを使用する方法とHTML5より推奨されているCSSプロパティを使用する方法の2種類が大きく挙げられます。
両者に共通する文字色の指定方法について、まずは解説しておきたいと思います。
色指定の方法
色指定の方法には一般的に「カラーネーム指定」と「カラーコード(RGB)指定」の2種類が利用されます。
カラーネーム指定
カラーネーム指定は、人が日常的に使う「red」「black」「white」といった色の名前を指定することで、文字色を変更します。
カラーネームはコードを見ただけで直感的に色のイメージが付きやすく、シンプルな色であれば最も分かりやすい指定方法と言えます。
カラーコード(RGB)指定
カラーコード指定は、16進法の数値を用いて6桁のコードで色を指定する方法です。
前から順に2桁ずつRed、Green、Blueそれぞれの色の濃さを調整することで、様々な色の表示を可能とします。
RGB指定では、合計16,777,216通りの色を表示出来るとされており、カラーネーム指定よりも細かい色の調整を行いたい場合に重宝します。
カラーコード指定に役立つサンプルサイト
カラーコードを覚える必要はなく、様々なカラーバリエーションが掲載されたサンプルサイトが存在するほか、最近のコードエディタでは標準機能で搭載されていたり、プラグインを導入することでエディタ上で確認することも可能です。
いくつか便利なサンプルサイトを掲載しておきますので、カラーコードを利用する際に活用してみてください。
- HTML Color Codes
- 原色大辞典
カラーチャートやカラーピッカーから表示したい文字色をマウスでクリックするだけで、カラーコードを取得することが可能です。
マウスクリックとコピペだけで好きな色のカラーコードを取得出来るため、初心者の方にもおすすめのサイトです。
ブラウザで定義されているカラーネームとカラーコードの組み合わせがひと目で分かるように掲載されています。
各色を確認しながらカラーコードをピックアップ出来るため、非常に便利なサイトです。
HTMLのfontタグで文字色を変更してみよう

まずHTML4までの開発環境で主流として使われていたfontタグを使った文字色の変更について、ご紹介していきたいと思います。
基本的な使い方
fontタグの基本的な構文は下記の通りです。
カラーネームで指定する場合
<font color="red">色を変更したいテキスト</font>
カラーコード(RGB)で指定する場合
<font color="#FF0000"></font>
赤色はカラーコード指定では「#FF0000」で表現出来ます。
サンプルコード
では実際にサンプルコードを作成してWebブラウザで確認してみましょう。
index.html
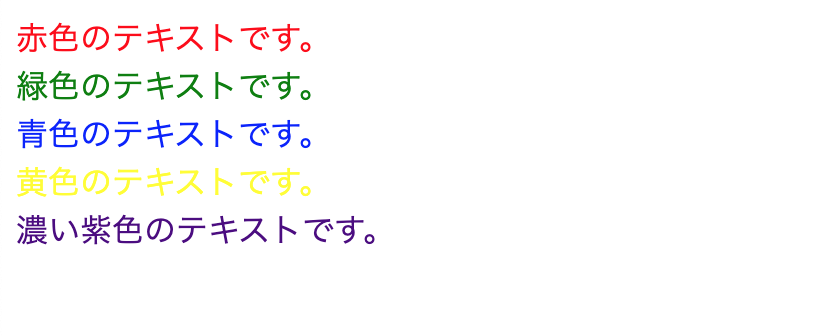
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML Color Sample</title> </head> <body> <font color="red">赤色のテキストです。</font><br> <font color="#008000">緑色のテキストです。</font><br> <font color="blue">青色のテキストです。</font><br> <font color="#ffff00">黄色のテキストです。</font><br> <font color="#4b0082">濃い紫色のテキストです。</font> </body>
Webブラウザで表示した結果が下記の通りです。

HTMLの文字色をCSSプロパティで変更してみよう

続いてHTML5から推奨されている外部CSSファイルに切り分けての文字色変更についてご紹介していきます。
基本的な使い方
文字色を変更するCSSとして「color」プロパティを利用することが可能です。
カラーネームで指定する場合
セレクタ {
color: red;
}
カラーコードで指定する場合
セレクタ {
color: #FF0000;
}
サンプルコード
ではHTMLファイルとCSSファイルの全体像をサンプルコードで確認していきましょう。
index.html
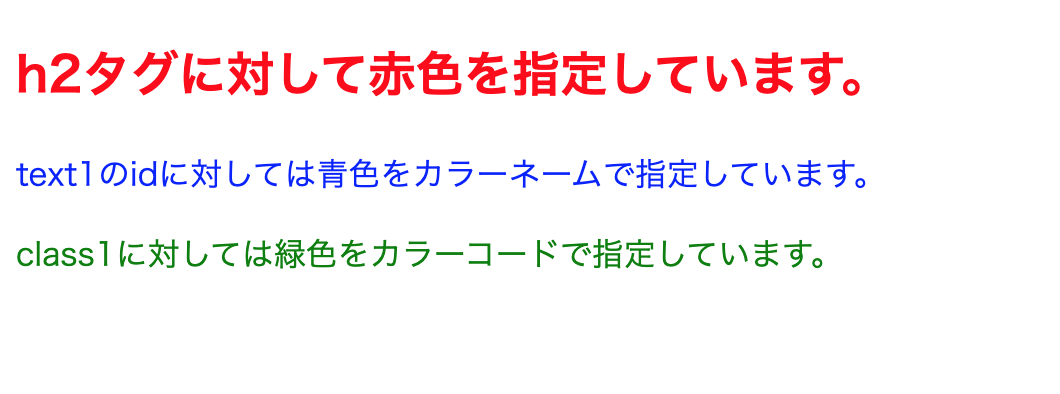
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML Color Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <h2>h2タグに対して赤色を指定しています。</h2> <p id="text1">text1のidに対しては青色をカラーネームで指定しています。</p> <p class="class1">class1に対しては緑色をカラーコードで指定しています。</p> </body>
style.css
h2 {
color: red;
}
#text1 {
color: blue;
}
.class1 {
color: #008000;
}
Webブラウザで表示した結果が下記の通りです。

文書全体の文字色を変えてみよう
上述した通り、CSSで各テキストに対して文字色を指定することが可能ですが、文書全体の文字色を黒以外に設定したい場合には下記のような方法で簡単に実現可能です。
index.html
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML Color Sample</title> <link rel="stylesheet" href="style.css"> </head> <body> <h2>h2タグのテキストです。</h2> <p>pタグのテキストです。</p> <div>divタグのテキストです。</div> 文書全体は赤色ですが<span class="class1">ここだけ黒</span>に変わります。 </body>
style.css
body {
color: red;
}
.class1 {
color: black;
}
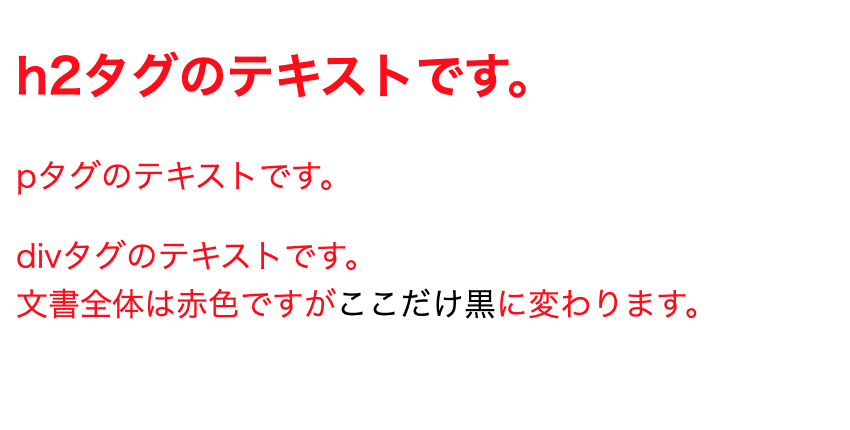
Webブラウザで表示した結果が下記の通りです。

このように文書全体の文字色を一括で設定した上で、一部の色のみを指定することも可能です。
HTMLを学んでWebエンジニアを目指そう

Webエンジニアは、Webブラウザで利用できるサービスを作るエンジニアです。
Webブラウザとは、スマホやパソコンなどのwebブラウザから利用できるwebサービスやアプリなどのことをいいます。
HTMLとCSSを取得することで、Webエンジニアやフロントエンジニアへの就職や転職が可能です。
このブログを運営するプログラミングスクールのポテパンキャンプでは、実践的なカリキュラムと現役エンジニアからのレビュー、そしてポートフォリオ添削や模擬面談などの面談転職サポートにより、最短距離でWebエンジニアを目指すことができます。
Webエンジニアへの転職を考えている方は、是非一度無料カウンセリングへお申込みください。
さいごに:HTMLの文字色指定は使いすぎないように注意

本記事では、HTMLで文字色を変更する方法について、ご紹介してきました。
HTMLでの文字色変更は一部に利用するのは読者の注目を集める意味でも非常に効果的ですが、文字色を変更し過ぎると、かえって読みにくいサイトになってしまいかねません。
あくまでポイントとして使うことを意識し、むやみやたらと変更し過ぎないように気をつけましょう。
短期集中でWebエンジニアになるならこちら
また当メディアを運営しているポテパンではHTMLにおける解説動画も公開しております。
わかりやすく解説しておりますので是非ご覧ください!










