目次
文字を太字にして強調表示
html文章を作成していて、一部の文字を太字で装飾したいことがあります。
太字は、文章の中で重要な部分を強調し、より読みやすい文章にするための重要なテクニックです。
また、太字で文字を強調することは、見た目の強調だけでなく、SEO(検索エンジン最適化)的にも効果的と言われています。
今回は、htmlで文字を太字にする方法を解説します。
太字にする3つの方法と使い分け
htmlで太字にする方法には、次の3つの方法があります。見た目(ブラウザでの表示)はどれも同じで違いが分かりづらいですが、用途によって適切に使い分ける必要があります。
<b>タグ
<b>タグは「bold」の略で、その名の通り文字を太字にするhtmlタグです。
<strong>タグ
<strong>タグも、<b>タグと同じく文字を太字にするhtmlタグですが、<b>タグとは違い、<strong>タグは、見た目と意味の強調を行います。
意味を強調することで、Googleなどの検索エンジンに対して、<strong>で囲まれた文字が重要な部分であることを伝えられ、SEO対策の1つとして利用できます。
CSSで太字にする
HTMLのタグではなく、CSSのfont-weightプロパティで文字を太字にする方法もあります。
HTML5から、文字の装飾はCSSで行うことが推奨されています。そのため、<b>タグのように、単に文字を太字にする装飾タグは、今後はCSSを使った装飾で行いましょう。
※ <strong>タグは太字だけでなく、意味を強調
<b>タグの使い方
ここからは、htmlで太字にするタグの使い方を紹介していきます。
まずは<b>タグの使い方です。
太字にしたい文字を、<b>タグで囲むと、その部分が太字で表示されます。
▪️ HTML
<p>
HTMLで<b>文字を太字にする</b>
</p>▪️ ブラウザでの表示


HTML5からは、文字の装飾はCSSで行うことが推奨されているため、bタグは使わずCSSで文字を太字にしましょう。
<strong>タグの使い方
次は<strong>タグの使い方です。
<strong>も太字にしたい文字を、タグで囲むと、その部分が太字で表示されます。
▪️ HTML
<p>
HTMLで<strong>文字を太字にする</strong>
</p>▪️ ブラウザでの表示

CSSで太字にする
CSSで文字を太字にする時は、font-weightプロパティでフォントの太さを指定します。
フォント大きさを100〜900の9段階の数値で指定する方法と、normal(標準)、bold(太字)などのキーワードで指定する方法があります。
実際に、サンプルコードを見てみましょう。
normal(標準)とbold(太字)
まずは、文字の太さの指定で最も使用するnormalとboldです。
normalは標準の太さで、特に指定しなければデフォルトでこの設定です。boldは文字通り太字にする時に指定します。
.normal { font-weight: normal; }
.bold { font-weight: bold; }相対サイズ指定のbolderとlighter
bolderとlighterは、親要素の文字の太さから、相対的にサイズ指定するプロパティです。
bolderは、親要素の文字の太さから相対的に1段太くし、lighterは、親要素の文字の太さから相対的に1段細くします。
実際にサンプルコードを作成して、動きを確認しましょう。
▪️ CSS
.bold { font-weight: bold; }
.lighter { font-weight: lighter; }
.bolder { font-weight: bolder; }▪️ HTML
<p class="bold"><span class="bolder">サンプルテキスト</span></p>
<p class="bold"><span class="lighter">サンプルテキスト</span></p>
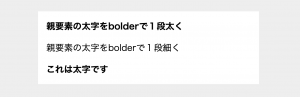
<p class="bold">サンプルテキスト</p>▪️ ブラウザでの表示

上のイメージは、Google Chromeでの表示結果です。
既にお気づきの方もいると思いますが、1行目はbolderで太字をさらに太字にする指定がされていますが、通常の太字(3行目)と大きさが変わっていません。
これは、使用しているフォントが太字より太い文字に対応していないのが理由で、3行目の太字と同じ大きさで表示されています。
2行目は、太字が1段細字になり、通常の文字の太さで表示されています。
文字の太さを数値で指定
文字の太さを、100/200/300/400/500/600/700/800/900の9段階で指定します。
▪️ CSS
.w100 { font-weight: 100; }
.w200 { font-weight: 200; }
.w300 { font-weight: 300; }
.w400 { font-weight: 400; }
.w500 { font-weight: 500; }
.w600 { font-weight: 600; }
.w700 { font-weight: 700; }
.w800 { font-weight: 800; }
.w900 { font-weight: 900; }▪️ HTML
<div>
<p class="w100">太さ100</p>
<p class="w200">太さ200</p>
<p class="w300">太さ300</p>
<p class="w400">太さ400 (normalと同じ)</p>
<p class="w500">太さ500</p>
<p class="w600">太さ600</p>
<p class="w700">太さ700 (boldと同じ)</p>
<p class="w800">太さ800</p>
<p class="w900">太さ900</p>
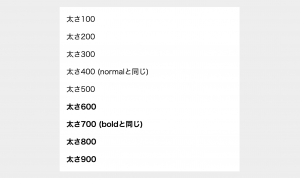
</div>▪️ ブラウザでの表示

上の結果を見ても分かる通り、ほとんどのフォントは通常と太字の2種類にしか対応していないため、9段階でフォントの太さを指定しても、実際は2種類の太さでしか表示されません。
太字にする時の注意点
太字は、重要なキーワードを強調し、文章を分かりやすくしますが、使いすぎ・使うところには注意が必要です。
strong/bタグを使いすぎない
文書の内容を分かりやすくすために、strongやbタグを使いすぎてしまうと、逆にわかりにくくなってしまいます。strongなどで強調するタグが多すぎると、逆にSEO的にもマイナスになってしまうことがあります。
同じキーワードを繰り返し強調(太字に)しない
基本的にページ内の文章は、あるテーマに沿って書いていくため、同じキーワードが繰り返し出現します。重要なキーワードだからといって、すべて太字にしてしまうと読みにくい文章になってしまいます。
「重要なキーワードは何回も出現させて、すべて太字にした方がSEO的にも効果的では?」とおっしゃる方もいますが、現在のGoogleなどの検索エンジンでは、無意味にキーワードを繰り返し使用している文章には、逆にペナルティで検索順位を落とされることがあります。
1つのキーワードで強調するのは、もっとも強調したい1ヶ所だけにしましょう。
見出しに太字は使用しない
<h2>などの見出しタグには、strongやbタグは使用しないようにしましょう。
見出しのタグは、ただでさえ文字を大きく強調しているにもかかわらず、さらに太字で強調すると過剰な強調となり、SEO的にもマイナスになります。
見出しでは、strongやbタグは使わず文章の中で使用するようにしましょう。
強調表示(太字)で読みやすい文章を(使いすぎ注意)
htmlで、文字を太字にする方法を解説してきました。
<strong>や<b>タグなどで文字を強調することで、重要な部分を分かりやすく読みやすい文章にするだけでなく、Googleなどの検索エンジンにもキーワードを強調でき、SEO対策になると言われています。
先述の通り、太字の使いすぎには注意しましょう。あまりに多いと、逆に何が重要なキーワードなのかわからなくなってしまうため、適切に使用しましょう。
【関連記事】
▶HTMLで下線を引く方法!下線を引く時の注意点と美しいデザインを紹介
▶HTMLでルビ(ふりがな)を振ってみよう!rubyタグの使い方を解説











上の3つの方法以外にも、文字を強調するタグに<em>タグがあります。
<em>タグも<strong>タグと同様、意味を強調する時に使用しますが、<strong>よりも弱い強調を表す時に使いします。一般的なブラウザでは、<em>タグで囲まれた文字は斜体で表示されます。
HTML5からは<em>タグの意味が少し変わり、「強調」から「アクセント」を付ける箇所を表すタグになりました。