目次
borderで線を引く
この記事では、CSSで線を引くborderプロパティの使い方について解説します。
WEBデザインで線を引くことは頻繁にあり、borderプロパティの知識はWEB制作において、必須知識になるので、是非覚えておきましょう。
記事の後半では、CSSのborder-radius使って、角丸の線を引く方法や<hr>タグの使い方についても解説します。
borderの使い方
まず、CSSのborderプロパティの構文から見てきましょう。
borderは次のように、線のスタイル・太さ・色をスペースで区切って指定します。また、指定する順序に決まりはなく、任意の順序で指定できます。
.sample {
border: <線のスタイル> <線の太さ> <線の色>
}線のスタイル(border-style)を指定する
線のスタイルは表に示すキーワードを指定します。
| 値 | |
|---|---|
| none | 線を表示しない。 |
| hidden | none キーワードと同様に、線を表示しない。 |
| dotted | 点線で表示します。 |
| dashed | 破線で表示します。 |
| solid | 実線(1本の線)を表示します。 |
| double | 2本の実線を表示します。 |
| groove | 凹んだように見える線を表示します。 |
| ridge | 出っ張ったように見える線を表示します。 |
| inset | 要素が埋め込まれて見える線を表示します。 |
| outset | 要素が出っ張って見える線を表示します。 |
サンプルコード
<div style="border: none">none</div>
<div style="border: hidden">hidden</div>
<div style="border: dotted">dotted</div>
<div style="border: dashed">dashed</div>
<div style="border: solid">solid</div>
<div style="border: double">double</div>
<div style="border: groove">groove</div>
<div style="border: ridge">ridge</div>
<div style="border: inset">inset</div>
<div style="border: outset">outset</div>ブラウザでの表示イメージ

線の太さ(border-width)を指定する
線の太さは、px/emなどの数値で指定する方法と、線の太さを表すキーワードで指定する2種類の指定方法があります。
数値で線の太さを指定
<div style="border: solid 2px">線の太さを2pxに指定</div>キーワードで線の太さを指定
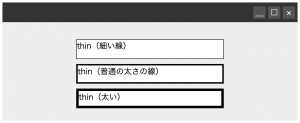
<div style="border: solid thin">thin(細い線)</div>
<div style="border: solid medium">thin(普通の太さの線)</div>
<div style="border: solid thick">thin(太い)</div>キーワードで線の太さを指定した時の表示イメージ

線の色(border-color)を指定する
線の色は、色の名前(キーワード)、16進数表記のRGB値、rgb(0,0,0)のような関数表記で指定できます。
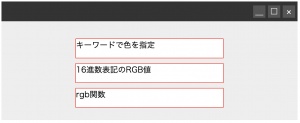
<div style="border: solid 1px red">キーワードで色を指定</div>
<div style="border: solid 1px #f00">16進数表記のRGB値</div>
<div style="border: solid 1px rgb(255,0,0)">rgb関数</div>ブラウザでの表示イメージ

上下左右で別々の線を指定する
border-left/border-top/border-right/border-bottomプロパティを使用して、上下左右で別々の線の色・太さ・スタイルを指定できます。
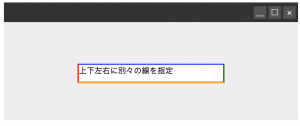
次のサンプルは、上下左右に別々の線の太さ・色を指定する例です。
.sample {
border-left: solid 3px red;
border-top: solid 2px blue;
border-right: solid 3px green;
border-bottom: solid 4px orange;
}ブラウザでの表示

角丸の線を引く
CSSのborder-radiusプロパティで、線の角を丸くできます。
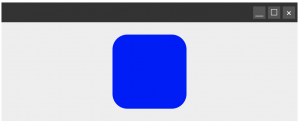
まずは基本の使い方で、border-radiusに値を1だけ指定すると、四角の角がすべてこの値で設定されます。
div {
border-radius: 30px;
}ブラウザ での表示

border-radiusは、次のように4つの角の丸みを別々で指定することもできます。
div {
border-top-left-radius: 10px; /*左上*/
border-top-right-radius: 30px; /*右上*/
border-bottom-right-radius: 40px; /*右下*/
border-bottom-left-radius: 50px; /*左下*/
}ブラウザ での表示

また、上の書き方は、border-radiusに1つにまとめて書くこともできます。
div {
border-radius: 10px 30px 40px 50px; /* 左上 右上 右下 左下 */
}border-radiusは、30%のように、パーセンテージで丸みを指定でき、50%を指定すると要素が円になります。
div {
border-radius: 50%;
}ブラウザ での表示

border-radiusは、スラッシュを付けてサイズを指定すると、スラッシュの前は垂直の長さ、スラッシュの後ろは垂直の長さを指定できます。
この方法でサイズを指定すると、要素を歪んだような少し変わった形で表現できます。
div {
border-radius: 140px 15px 200px 15px / 15px 30px 15px 185px;
}ブラウザ での表示

hrタグで線を引く
水平線を引くのであれば、CSSのborderプロパティの他に、<hr>タグで線を引くこともできます。ここからは<hr>タグについて、少し触れていきます。
<hr>タグは、次のイメージのように水平に1本の線を引き、文章の区切りをつける時に使用するタグです。文書内で大きく話題が変わるときなどで使用します。
サンプルコード
<hr>ブラウザ での表示

htタグのデザインを変更する
<hr>タグは、他のタグと同様に、CSSで見た目を装飾できます。
次のサンプルコードは、<hr>タグの線を5pxに太くして、線を赤色に変える例です。
hr {
height: 5px;
background: red;
border: none;
}ブラウザでの表示

まとめ
HTMLで線を引く方法を解説してきました。冒頭でも書いた通り、borderプロパティはWEB制作において、必須知識になります。是非覚えておきましょう。











HTML5からは、単に装飾としての水平線を表示する場合は、CSSで行うことが推奨されています。<hr>タグは、文章の内容が大きく変わるようなところで、意味的に文章を分割したい時に使います。
またhrタグは、align“color“size“width“noshadeなどの属性で見た目を装飾できますが、HTML5からは、装飾はCSSで行うことが推奨されているため、使用しないようにしましょう。