目次
HTMLで下線
下線(アンダーライン)を引くことにより、文章の一部を目立たせ、重要な部分を分かりやすくします。
この記事では、HTMLで文章に下線を引く方法を解説します。
<u>タグで下線を引く
<u>タグは、Underlineの略で、言葉通り下線を引くためのタグです。
使い方は簡単で、下線を引きたい文章を<u>タグで囲むだけです。
<u>この中の文字に下線(アンダーライン)が引かれます。</u>HTMLで<u>タグは非推奨
HTML5では、下線などの装飾はCSSで行うようにたっため、<u>タグは廃止予定となり、現在は既に非推奨のタグになっています。
これから作るHTMLでは、後述するtext-decorationや、border-bottomなどのCSSプロパティで線を引くようにしましょう。
CSSで下線を引く(text-decoration)
CSSの「text-decoration」プロパティを使って下線を引く方法を解説します。
「text-decoration」は、文字を装飾するためのプロパティで、下線を引く以外にも、取り消し線を引いたりできます。
では、「text-decoration」で下線を引くサンプルコードを見てみましょう。
HTML
<p>
<span class="line">この中の文字に下線(アンダーライン)が引かれます。</span>
</p>CSS
.line {
text-decoration: underline;
}▪️ 表示イメージ
線の色を変える
線の色は、「text-decoration」プロパティの3つ目のパラメータで指定します。下線を赤色する場合は、次のように記述します。
HTML
<p>
<span class="line">この中の文字に下線(アンダーライン)が引かれます。</span>
</p>CSS
.line {
text-decoration: underline solid red;
}▪️ 表示イメージ
線を点線にする
線の種類は、「text-decoration」プロパティの2つ目のパラメータで指定します。solid(実線)、double(二重線)、dotted(点線)、dashed(破線)、wavy(波線)の全部で5種類から指定します。
HTML
<div>
<p class="line1">solid(実線)の下線です</p>
<p class="line2">double(二重線)の下線です</p>
<p class="line3">dotted(点線)の下線です</p>
<p class="line4">dashed(破線)の下線です</p>
<p class="line5">wavy(波線)の下線です</p>
</div>CSS
.line1 { text-decoration: underline solid black }
.line2 { text-decoration: underline double black }
.line3 { text-decoration: underline dotted black }
.line4 { text-decoration: underline dashed black }
.line5 { text-decoration: underline wavy black }▪️ 表示イメージ
solid(実線)の下線です
double(二重線)の下線です
dotted(点線)の下線です
dashed(破線)の下線です
wavy(波線)の下線です

CSSの「text-decoration」は、下線以外にも、「text-decoration: line-through」で取り消し線や、「text-decoration: overline」で上線を引くこともできます。
線の太さを変えたいときは、border-bottom
上で解説した「text-decoration」は、線の太さを指定できません。太線など、線の太さを指定する時は、「border-bottom」を使用します。
HTML
<p>
border-bottomで、<span class="under">線の太さを3pxにしています。</span>
</p>CSS
.under {
border-bottom: solid 3px red;
}▪️ 表示イメージ
border-bottomで、線の太さを3pxにしています。
蛍光ペンのような下線
ブログなどサイトでよく見かける、蛍光ペンで引いたような下線は、CSSのグラデーションプロパティで表現します。
HTML
<p>ここに<span class="under1">蛍光ペンで引いたような線が</span>でます。</p>
<p>ここに<span class="under2">蛍光ペンで引いたような線が</span>でます。</p>CSS
.under1 {
background: linear-gradient(transparent 70%, #ffc037 70%);
}
.under2 {
background: linear-gradient(transparent 50%, #ffc037 50%);
}▪️ 表示イメージ

下線を引く時の注意点
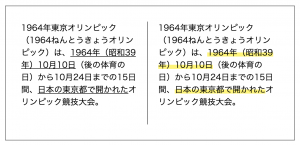
WEBの文章で下線を引き時には、注意が必要です。次の2つのイメージを見比べてみてください。

左側のイメージの下線は、一見するとリンクのように見えて、つい押したくなるのではないでしょうか?
それに比べ、右側のイメージは蛍光ペンのような下線のため、リンクと見間違える人はほとんどいないでしょう。
このように、WEB上での文章は、文字の下に下線があると、リンクと勘違いされることがあるため、下線を引く時は、リンクと間違えないような線を引くようにしましょう。
下線を使った美しいデザイン
最後に、下線を使ったCSSデザインをいくつか紹介します。見出しタイトルなどに下線を使用すると、見た目が美しくなり、WEBサイトの文章が読みやすくなります。
2重線のシンプルな見出し

CSS
h1 {
padding-bottom: .2em;
border-bottom: 3px double #ccc;
color: #444;
}背景+下線

h1 {
padding: 0.3em;
color: #333;
background: #dae5f3;
border-bottom: solid 3px #455586;
}2色の下線

h1 {
position: relative;
padding-bottom: 0.5em;
border-bottom: 4px solid #DDD;
}
h1::after {
position: absolute;
content: " ";
border-bottom: solid 4px #ec4747;
bottom: -4px;
width: 8%;
display: block;
}凹んで見える罫線

h1 {
position: relative;
padding-bottom: 0.1em;
border-bottom: 1px solid #333;
box-shadow: 0px 1px 0px #999;
color: #fff;
}下線を引いて読みやすい文章を
Googleで検索をすれば、簡単に膨大なコンテンツを検索できる昨今において、一般的に読者(ユーザー)は、1つ1つのページの内容をしっかり読みません。サイトの最初の方の文章や、強調されている部分だけを読み、自分にとって有益な情報を発信しているサイトだけを絞り込んでから、内容をしっかり読むのが一般的です。
また、下線の引きすぎには注意しましょう!下線だらけのサイトは、読者(ユーザー)にとって、読みにくい文章になり、逆にユーザー離れを引き起こしてしまう恐れがあるため、ポイントを絞って下線を引くようにしましょう。











<u>タグは、下線の色や、線の太さを変更できません。