目次
HTMLで右寄せ・左寄せ・中央寄せをする
HTMLを制作していて、文字を右寄せ・中央寄せにしたい時があります。HTMLの仕様では、デフォルトでは文字は左寄せになります。
この記事では、HTMLで文字を左寄せ・中央寄せにする方法を解説します。
text-align
HTMLでテキストなどを右寄せ・左寄せ・中央寄せするときは、CSSの「text-align」を使用します。「text-align」は、指定要素の中にあるテキストや、インライン要素の配置を決めるプロパティです。
この「text-align」に対し、右寄せ(text-align: right)、中央寄せ(text-align: center)、左寄せ(text-align: left)を指定するとこで、テキストを指定方向に寄せます。
右寄せにする
まずは、右寄せにする方法を解説します。
右寄せにするHTML要素に、CSSで「text-align: right」を指定すると、その要素の中のテキストが右寄せになります。実際の例は次のサンプルコードをご覧ください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#sample {
border: 1px solid black;
width: 500px;
text-align: right;
}
</style>
</head>
<body>
<div id="sample">
CSSで「text-align: right」と指定すると右寄になります
</div>
</body>
</html> ■ ブラウザでの表示結果

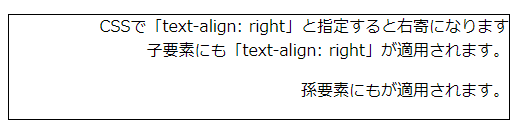
「text-align: right」は、CSSを指定した要素の下にある子要素や、さらにその下の要素(孫要素)にも反映されます。実際に試してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#sample {
border: 1px solid black;
width: 500px;
text-align: right;
}
</style>
</head>
<body>
<div id="sample">
CSSで「text-align: right」と指定すると右寄になります
<div>
子要素にも「text-align: right」が適用されます。
<p>孫要素にもが適用されます。</p>
</div>
</div>
</body>
</html>■ ブラウザでの表示結果

中央寄せにする
次は、文字を中央寄せにする方法を解説します。
中央寄せにするHTML要素に、CSSで「text-align: center」を指定すると、その要素の中のテキストやインライン要素が中央寄せになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#sample {
border: 1px solid black;
width: 600px;
text-align: center;
}
</style>
</head>
<body>
<div id="sample">
CSSで「text-align: center」と指定すると中央寄になります
</div>
</body>
</html> ■ ブラウザでの表示結果

左寄せにする
HTMLでは、デフォルトで文字は左寄せになるため、特に指定はいりません。
ただし、親の要素が右寄せ、中央寄せになっている状態で、文字を左寄せにする場合は、CSSで明示的に左寄せに戻してあげる必要があります。
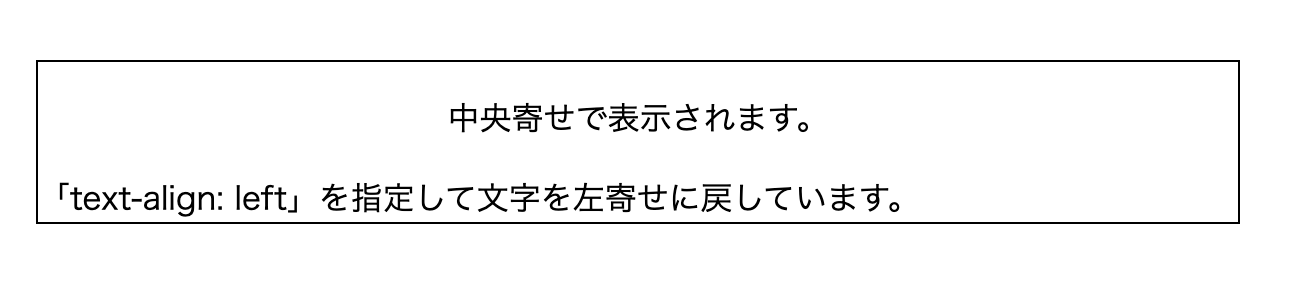
次のサンプルコードをご覧ください。中央寄せになっている要素の子要素に、「text-align: left」を指定して、テキストを左寄せに戻しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#parent {
border: 1px solid black;
width: 600px;
text-align: center;
}
</style>
</head>
<body>
<div id="parent">
<p>中央寄せで表示されます。</p>
<div id="child">
「text-align: left」を指定して文字を左寄せに戻しています。
</div>
</div>
</body>
</html> ■ ブラウザでの表示結果

その他の方法で右寄せにする
CSSの「text-align」以外にも、要素を右寄せにする方法があります。
ここからは、CSSの「right」「float」[flexbox」を使って、右寄せにする方法を解説します。
「right」を使った右寄せ
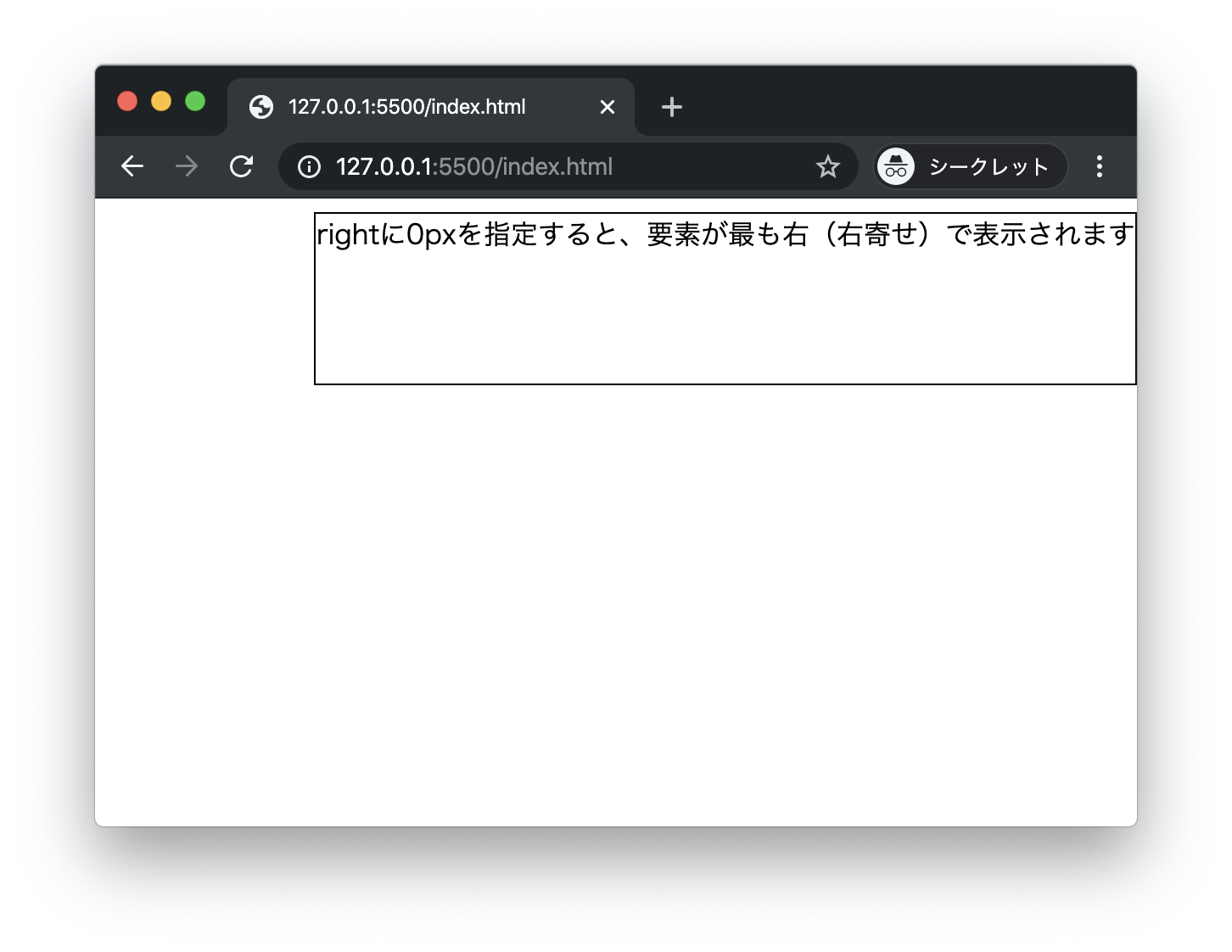
CSSの「right」プロパティは、要素を右方法からの位置で指定するとき使用します。「right」プロパティは「position」プロパティと組み合わせて使用します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#sample {
border: 1px solid black;
width: auto;
height: 100px;
position: absolute;
right: 0px;
}
</style>
</head>
<body>
<div id="sample">
rightに0pxを指定すると、要素が最も右(右寄せ)で表示されます
</div>
</body>
</html>■ ブラウザでの表示結果

「float」を使った右寄せ
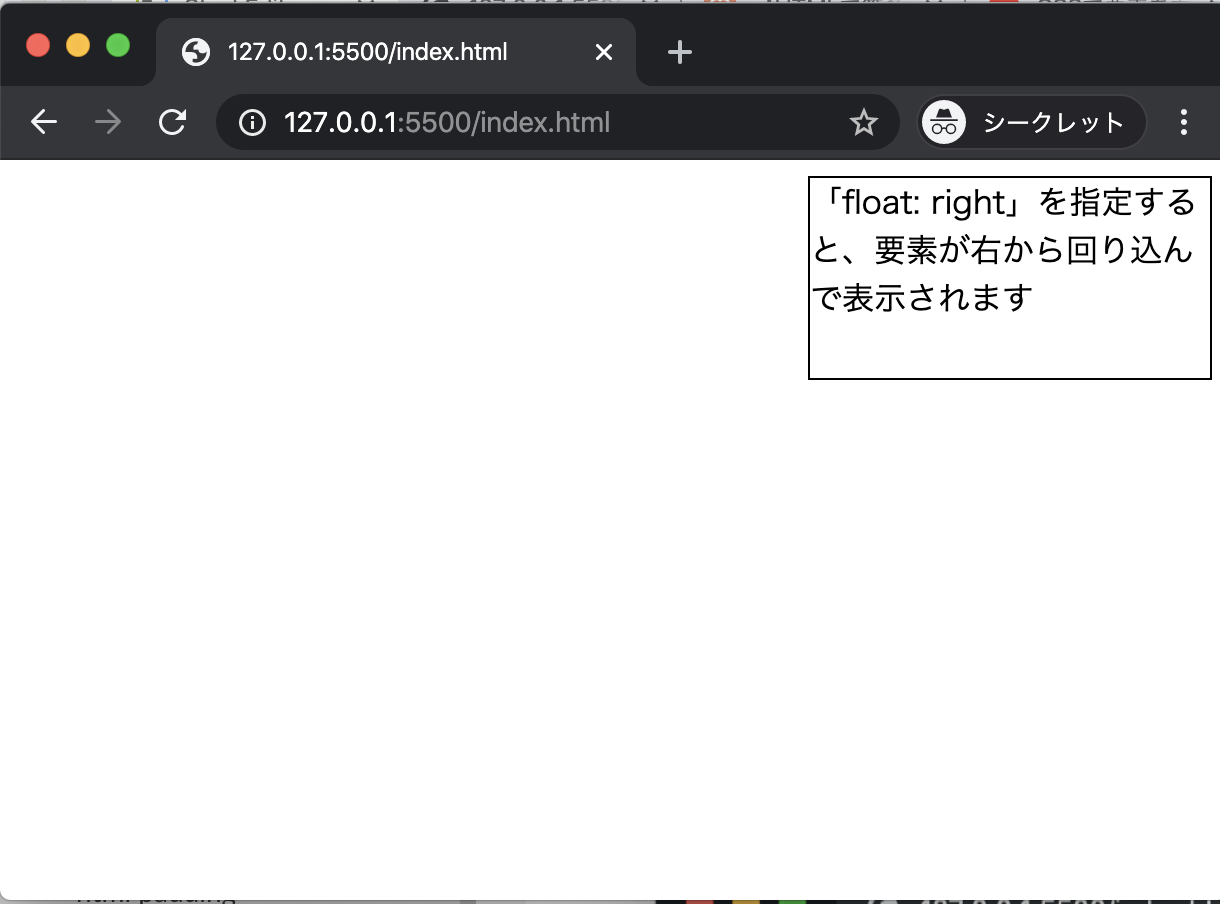
「float」プロパティは、要素を横並びにするためのCSSプロパティです。この「float」に「right」を指定すると、要素を右から回り込ませるため、これを利用して右寄せを実現します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#sample {
border: 1px solid black;
width: 200px;
height: 100px;
float: right;
}
</style>
</head>
<body>
<div id="sample">
「float: right」を指定すると、要素が右から回り込んで表示されます
</div>
</body>
</html>■ ブラウザでの表示結果

【関連記事】
▶HTMLのタブ切り替えは意外と簡単?!CSSだけで実現可能な方法を解説!
「flexbox」を使った右寄せ
CSS3で追加された「flexbox」でも右寄せができます。
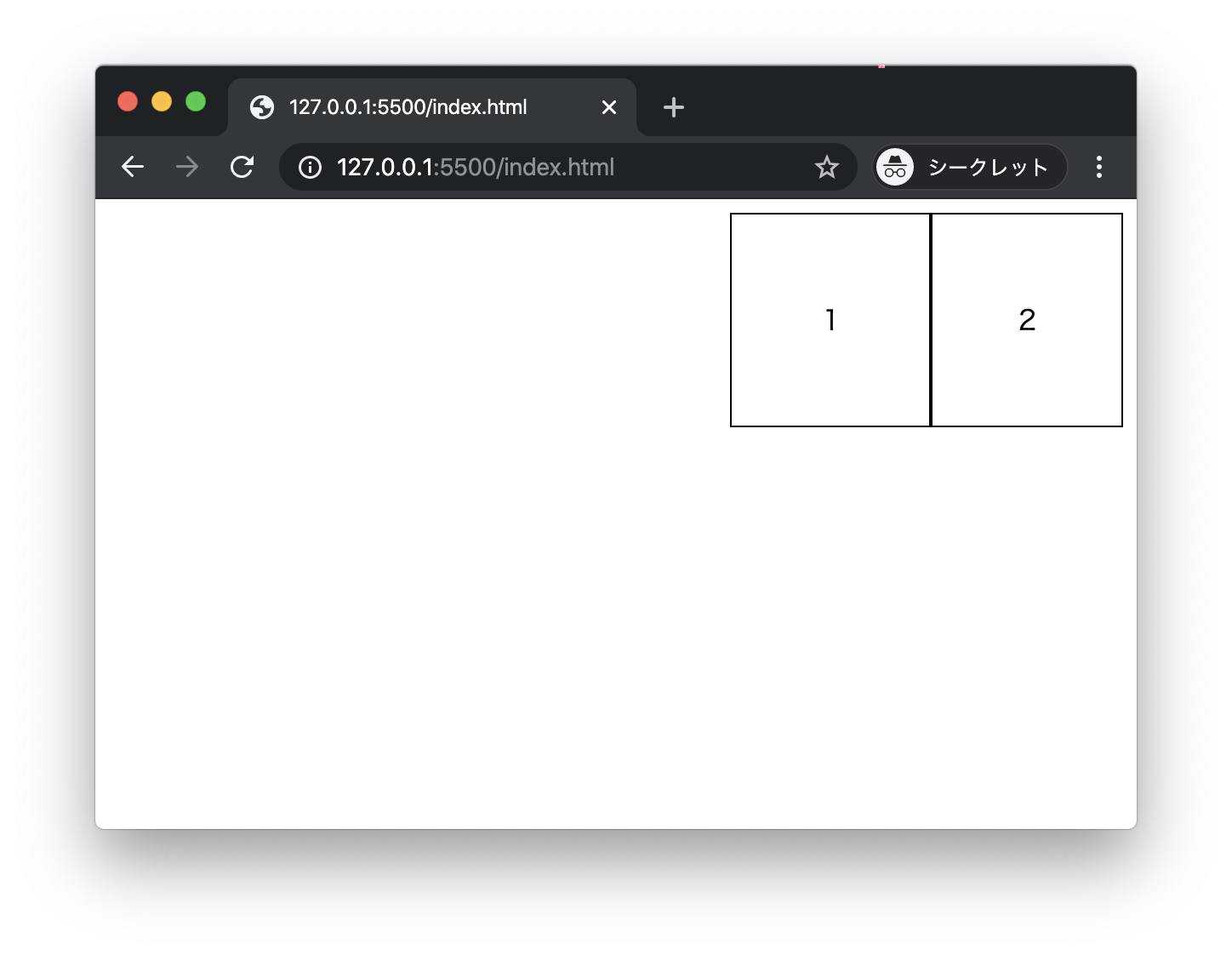
Flexboxの「justify-content」プロパティに「flex-end」を指定すると、要素を右寄せで表示されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#sample {
display: flex;
justify-content: flex-end;
}
.box {
border: 1px solid black;
padding: 50px;
}
</style>
</head>
<body>
<div id="sample">
<div class="box">
1
</div>
<div class="box">
2
</div>
</div>
<div>
</div>
</body>
</html>■ ブラウザでの表示結果

まとめ
CSSの「text-align」を使用して、文字を右寄せ・中央寄せにする方法を解説してきました。今回紹介した方法を使用して、WEBサイトをデザインしてみましょう。











「float」は便利なプロパティですが、回り込みの解除を行わないと、「float」を指定していない要素も横並びで表示されます。思わぬレイアウト崩れを防ぐためにも、回り込ませたくない要素で、「clear: both;」を指定して回り込みを解除しましょう。