様々なWebサイトで利用されているHTMLのタブ切り替えですが、実際に自分で実装しようと思うとパッとコードが思い付かないという方も多いのではないでしょうか。
本記事では、意外と簡単に実装出来るHTMLでのタブ切り替えを、CSSのみで実装していきたいと思います。
目次
HTMLのタブ切り替え: CSSを使用して切り替える

HTMLのタブ切り替えは、従来であればJavascriptを活用して、タブ選択時のアクションを拾い、切り替えを行うのが一般的でした。
しかし最近では、CSSだけで実現可能なことも増えており、Javascriptを使用するよりも軽量なため、タブ切り替えくらいであればHTMLとCSSだけで実装してしまうことも少なくありません。
まずサンプルコード全体を確認しよう
まず、サンプルコード全体を先に確認していただき、順に処理内容についてご紹介していきたいと思います。
index.html
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>Tab Sample</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="area">
<input type="radio" name="tab_name" id="tab1" checked>
<label class="tab_class" for="tab1">タブ1</label>
<div class="content_class">
<p>タブ1のコンテンツを表示します</p>
</div>
<input type="radio" name="tab_name" id="tab2" >
<label class="tab_class" for="tab2">タブ2</label>
<div class="content_class">
<p>タブ2のコンテンツを表示します</p>
</div>
<input type="radio" name="tab_name" id="tab3" >
<label class="tab_class" for="tab3">タブ3</label>
<div class="content_class">
<p>タブ3のコンテンツを表示します</p>
</div>
<input type="radio" name="tab_name" id="tab4" >
<label class="tab_class" for="tab4">タブ4</label>
<div class="content_class">
<p>タブ4のコンテンツを表示します</p>
</div>
<input type="radio" name="tab_name" id="tab5" >
<label class="tab_class" for="tab5">タブ5</label>
<div class="content_class">
<p>タブ5のコンテンツを表示します</p>
</div>
</div>
</body>
</html>
style.css
.area {
width: 500px;
margin: auto;
flex-wrap: wrap;
display: flex;
}
.tab_class {
width: calc(100%/5);
height: 50px;
background-color: darkgrey;
line-height: 50px;
font-size: 15px;
text-align: center;
display: block;
float: left;
order: -1;
}
input[name="tab_name"] {
display: none;
}
input:checked + .tab_class {
background-color: cadetblue;
color: aliceblue;
}
.content_class {
display: none;
width: 100%;
}
input:checked + .tab_class + .content_class {
display: block;
}
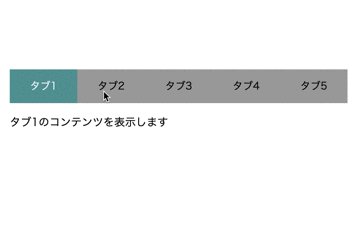
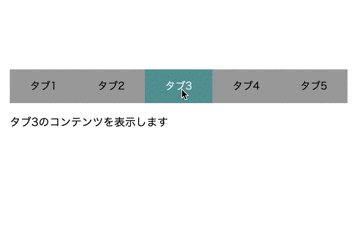
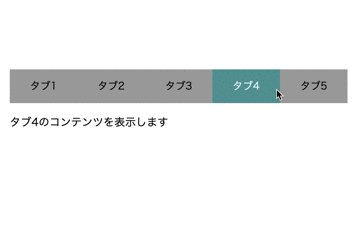
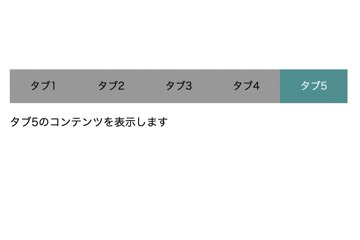
サンプルをブラウザ上で表示したのが、下記のキャプチャとなります。

HTMLのタブ切り替え:サンプルコードを解説

上記でご紹介したサンプルコードの内容についてタブ切り替えのポイントを中心にご紹介していきたいと思います。
土台となるHTMLを作成する
土台となるHTMLでは、2つのカテゴリーに分けて考えるとコーディングのイメージがつきやすくなります。
「タブ自体を作るHTML」と「タブが選択された際に表示する内容のHTML」の2つです。
タブ自体を作るHTML
タブ自体を作るHTMLについて確認していきましょう。
タブ自体を作成する場合、いくつかの方法で実装することが可能ですが、今回は「radioボタン」を活用したタブ作成をサンプルとして取り上げてみたいと思います。
<input type="radio" name="tab_name" id="tab1" checked> <label class="tab_class" for="tab1">タブ1</label>
今回のサンプルではタブを5つ用意しており、inputタグとlabelタグで1セットと捉えてください。
タブが選択された際に表示する内容のHTML
次にタブが選択された際に表示する内容のHTMLを確認します。
<div class="content_class"> <p>タブ1のコンテンツを表示します</p> </div>
クラスに「content_class」を指定しており、タブが選択された際の表示切り替えに利用します。
タブ切り替えを実現しているCSSの仕組みを知ろう
サンプルコードは「レイアウトを整える」「ラジオボタンを非表示にする」「選択されたタブの背景色と文字色を変更する」「コンテンツを一旦全て非表示にする」「選択されたタブのコンテンツを表示する」の5つのカテゴリに分解することが可能です。
レイアウトを整える
下記のコードで全体のレイアウトとタブのデザイン調整を実施しています。
「flex-wrap: wrap」「display: flex」「order: -1」の指定でタブを上段に表示する役割を果たします。
その他に関しては、画面を見ながら直感的に理解出来るかと思いますので、説明は割愛します。
.area {
width: 500px;
margin: auto;
flex-wrap: wrap;
display: flex;
}
.tab_class {
width: calc(100%/5);
height: 50px;
background-color: darkgrey;
line-height: 50px;
font-size: 15px;
text-align: center;
display: block;
float: left;
order: -1;
}
ラジオボタンを非表示にする
HTMLで全てのラジオボタンを表現するinputタグに「tab_name」という名称を付けています。
下記のCSSでは、inputタグの「tab_name」という名称が付いている要素を、全て非表示にする意味合いとなります。
この記述を入れておかないと、ブラウザ上で表示した際にラジオボタン自体が出てきてしまうため、見栄えがよくないので消しておきましょう。
input[name="tab_name"] {
display: none;
}
選択されたタブの背景色と文字色を変更する
選択されたタブがどれなのかを分かりやすくするために、背景色と文字色を変更している処理です。
ここで使用している「+」マークは隣接セレクタと呼ばれ、直後に出てくる要素に適用するという意味があります。
つまり、今回のサンプルコードでは、チェックが付いたinputタグの直後にある「tab_class」の背景色を変更するという意味合いとなります。
input:checked + .tab_class {
background-color: cadetblue;
color: aliceblue;
}
コンテンツを一旦全て非表示にする
HTMLで作成した要素は特に指定がない場合は、自動的にブラウザ上で表示されてしまいます。
しかし、今回の場合、選択されたタブに該当するコンテンツのみを表示したいわけですので、一旦全てのコンテンツを非表示状態に設定しておきます。
コンテンツの内容に該当する要素は全て「content_class」を割り当てているため、下記の記述で全て非表示となります。
.content_class {
display: none;
width: 100%;
}
選択されたタブのコンテンツを表示する
選択されたタブの背景色を変更した際と同じように、隣接セレクタを使用して表示内容を切り替えています。
少し分かりにくいかも知れませんが、チェックされたinput要素の直後に記述された「tab_class」の直後にある「content_class」を表示するという処理になります。
サンプルのHTMLではinputタグとタブ表示用のラベル、コンテンツを表示するdivタグを連続して並べているため、処理される結果としては、「チェックされたタグに該当するコンテンツ内容を表示する」という意味合いになります。
input:checked + .tab_class + .content_class {
display: block;
}
さいごに:HTMLでのタブ表示はCSSだけで簡単に実装可能

本記事では、HTMLのタブ切り替えをCSSだけで実装する方法についてご紹介してきました。
これくらいシンプルなタブ切り替えであれば、HTMLとCSSだけで実装してしまうのも良いでしょう。
一方で、CSSだけでも作り込めばもっと複雑な処理を実現可能ですが、可読性の低いコードを作成してしまう可能性も否定出来ませんので、Javascriptを上手く組み合わせて、綺麗なコードの作成を意識しましょう。











注目して欲しいポイントとして、labelタグのfor属性の値とradioボタンのid属性の値が同じということです。
同じ値を設定しておくことで、画面上のタブにあたるlabelがクリックされた際に、radioボタンを連動して機能させることが可能です。