HTMLのコーディングをしていると、画面表示が上手くいかないのに、何度確認してもエラーが見つからないことは誰しも経験があるかと思います。
Javaを筆頭としたコンパイル言語のように、事前に文法チェックが行われないため、単純なtypoの見落としで、長時間エラーに悩んでしまった経験がある方も多いのではないでしょうか。
そこで本記事では、HTMLの文法ミスを手軽にチェックできるエラーチェッカーサイトと、おすすめChromeプラグインの4つを合わせてご紹介していきたいと思います。
目次
HTMLエラーチェッカーサイト1: Another HTML-lint gateway

Another HTML-lint gatewayは、オンラインとダウンロード版の2種類でHTMLの文法チェックが行えるエラーチェッカーです。
HTMLの文法チェック可能な形式として「URL」「DATA」「ファイル」の3種類から選択可能です。
文法チェックに際して、HTMLのバージョン指定や250項目以上のチェックオプションを指定することが可能となります。
基本的な使い方
3つの形式の文法チェックの方法を簡単にご紹介していきたいと思います。
URL
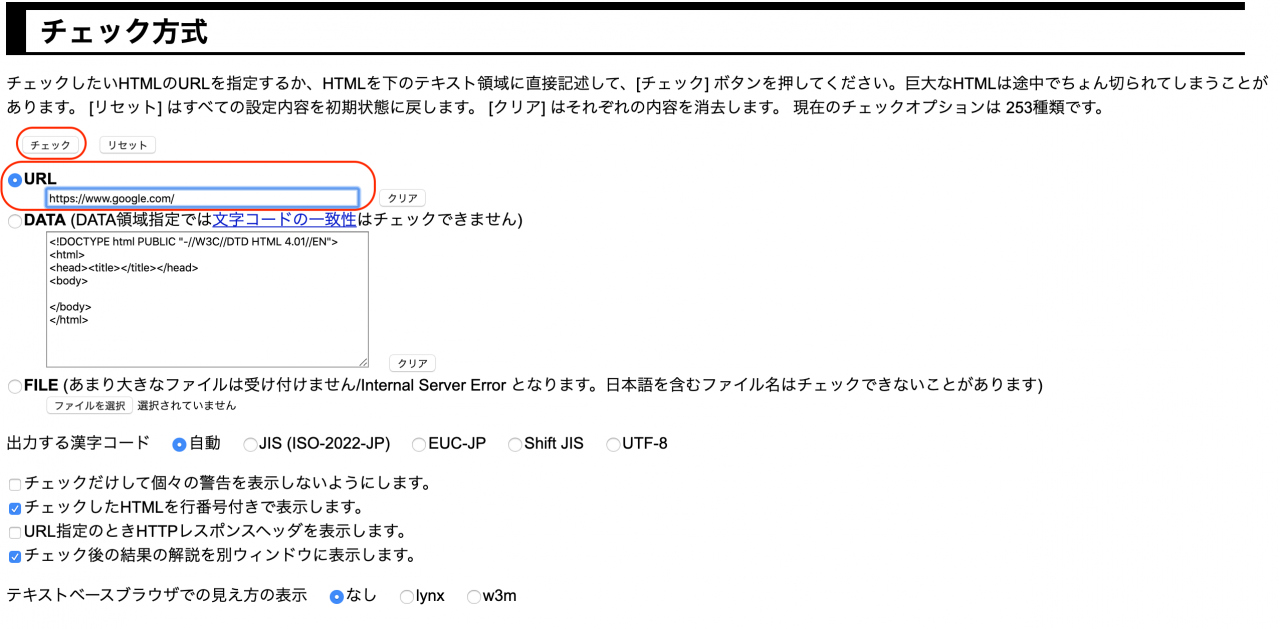
ラジオボタンの「URL」を選択し、URL欄にチェックしたいWebサイトのURLを入力します。
URL入力後、キャプチャ赤枠で囲んだチェックボタンを押下するだけです。

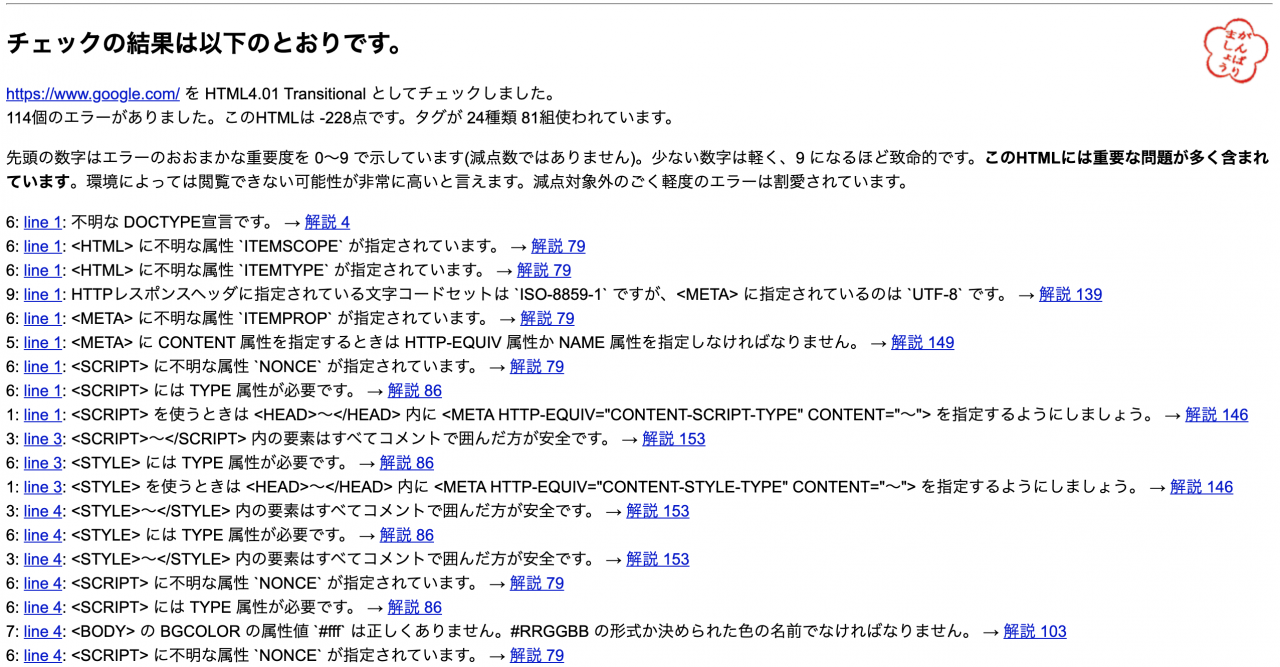
チェック完了後は以下のような画面が表示されます。

1つ1つエラー箇所が表示されますので、解説を確認しながら修正していきましょう。
DATA
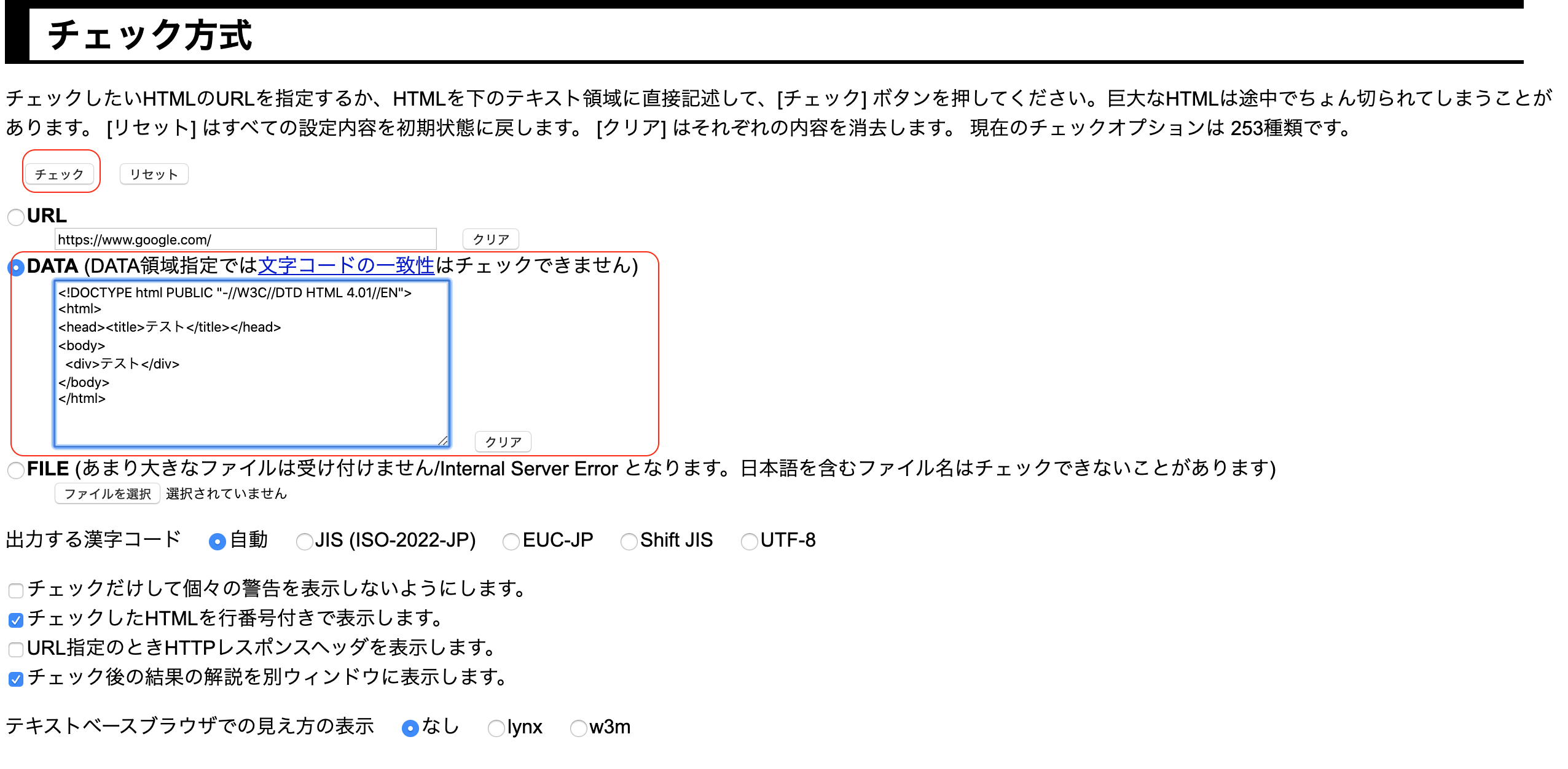
ラジオボタンの「DATA」を選択し、テキストエリアに直接文法チェックを行いたいHTMLコードを貼り付けます。
HTML貼り付け後は、上記同様チェックボタンを押すだけです。

チェック完了画面は上記と同様のため、割愛します。
FILE
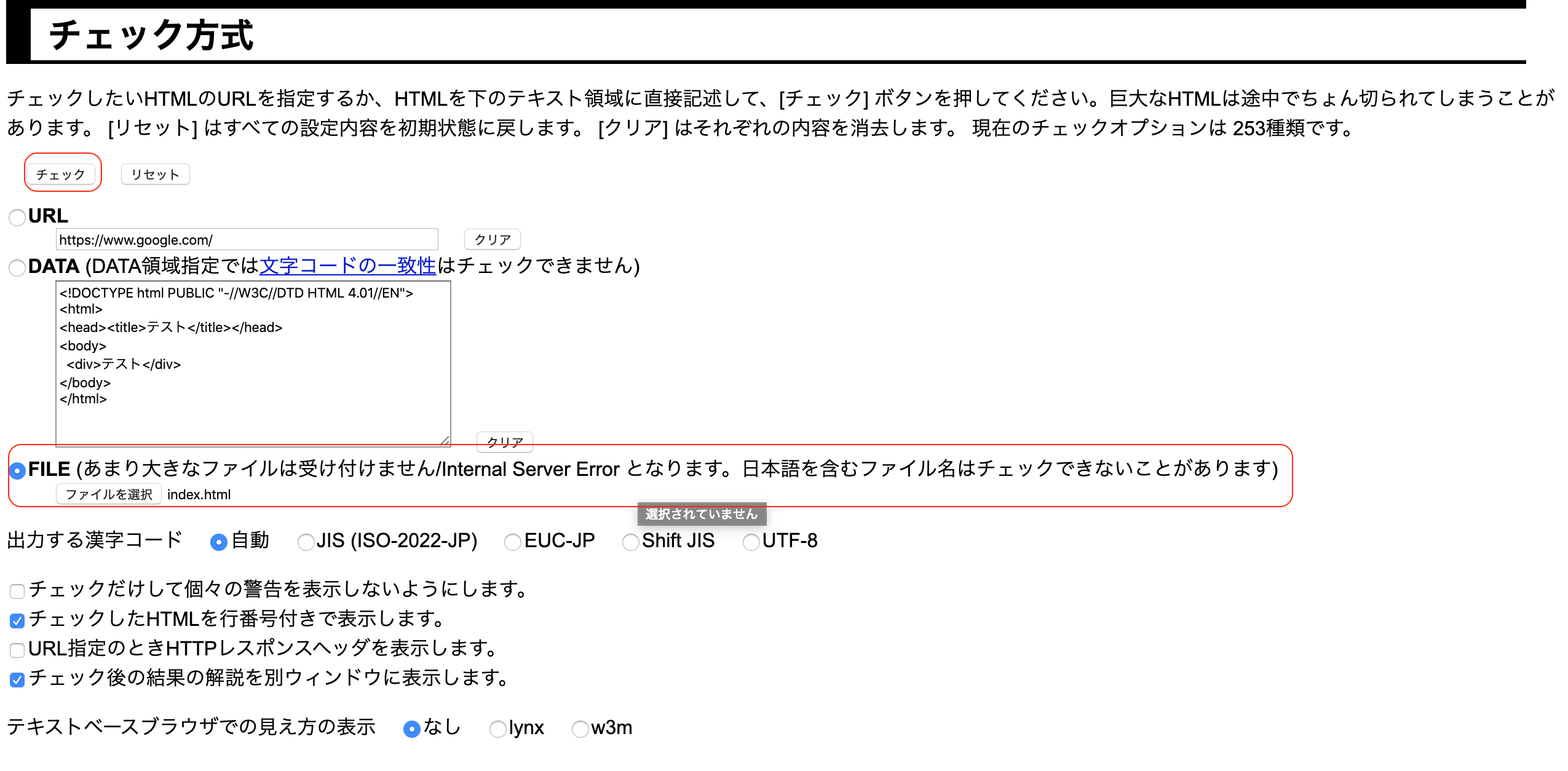
ラジオボタンの「FILE」を選択し、「ファイルを選択」ボタン押下後、任意のファイルを選択します。
※ファイルが大きすぎたり、日本語がファイル名に含まれるファイルは文法チェック出来ないため注意が必要です。
ファイル選択後は、チェックボタンを押して文法チェックを実施します。

HTMLエラーチェッカーサイト2: Dirty Markup

Dirty Markupは、HTML・CSS・Javascript・APIに対応したチェッカーサイトです。
オンライン上でコードを貼り付けるだけで簡単な文法チェックが実施されます。
また他のオンランチェッカーと異なり、自動でコードのインデントを整えたり、閉じカッコの有無などを判断して修正してくれる高性能なHTMLチェッカーサイトです。
基本的な使い方
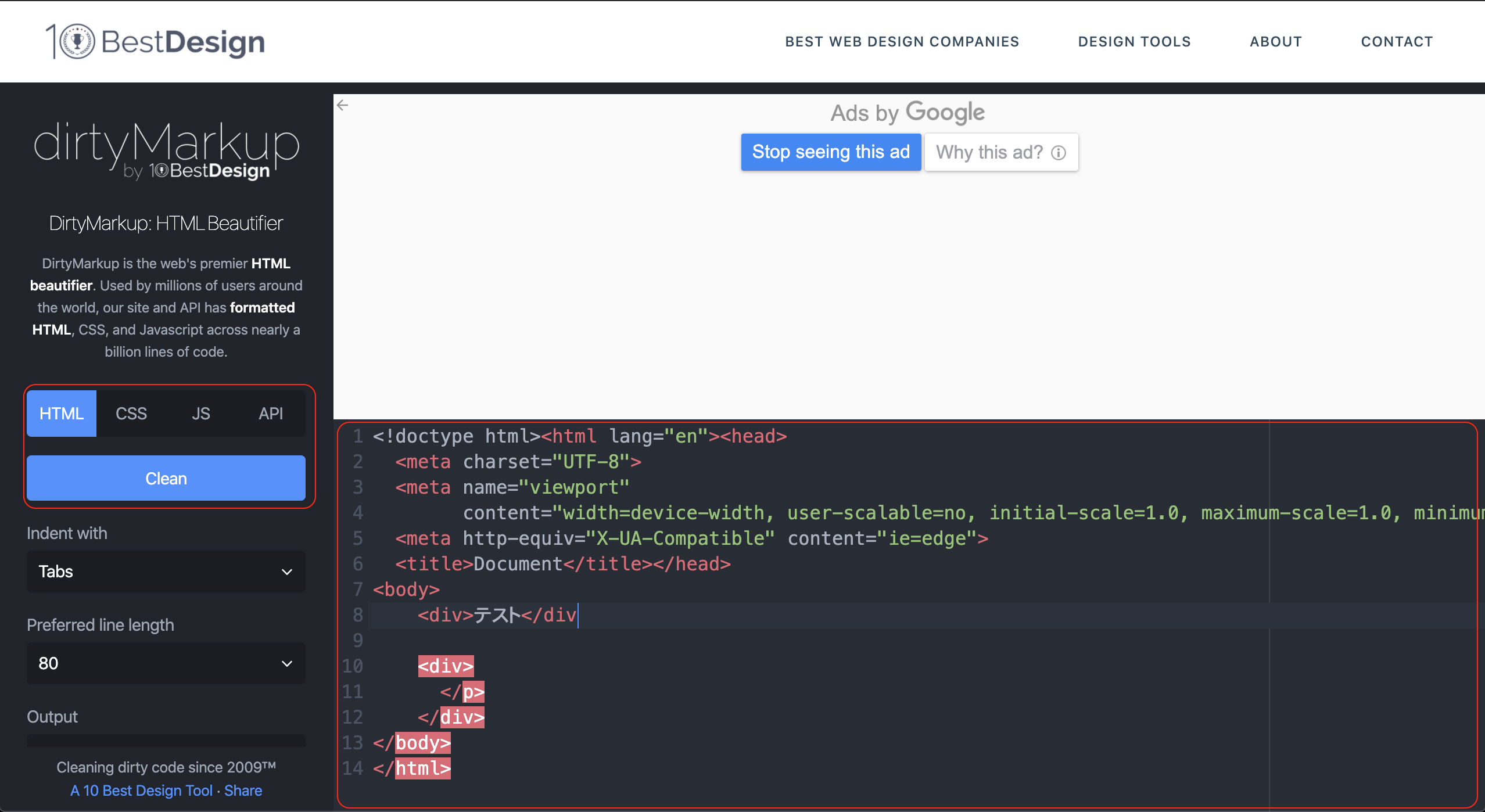
画面右側に表示されるテキストエディタに、文法チェックをしたいHTMLコードを貼り付けます。
コードを貼り付けた時点で、下記キャプチャのように、簡単な文法間違いの場合エラー箇所がハイライトされて表示されます。
エラーが出た状態で、画面左側のタブでHTMLを選択していることを確認し、「Clean」ボタンを押下してましょう。

実行した結果が下記のキャプチャで、インデントが修正されて読みやすくなり、文法エラーとなっていた部分が自動修正された状態で表示されます。

最終的に、自分自身でコードを再確認するべきですが、かなり高い精度で文法エラーが修正されて返却されます。
HTMLエラーチェッカーサイト3: Markup Validation Service

W3CというWebに関連する技術の標準化に取り組む機関が、フリーで提供しているHTMLの文法エラーチェッカーです。
Markup Validation ServiceはHTMLコードの文法チェックを行う専用のサイトで、W3CではCSSの文法チェックサイトとして「CSS Validation Service」というサイトも提供しています。
HTMLの検証方法として「URI入力」「ファイルアップロード」「HTML直接入力」の3種類が利用可能です。
W3Cが運営するサイトということで、W3C準拠のHTMLコードを作成するには、最も適したチェッカーサイトと言えそうです。
基本的な使い方
操作方法は非常に簡単なので、直感的に利用出来るかと思いますが、簡単に基本的な使い方をご紹介しておきます。
URI入力
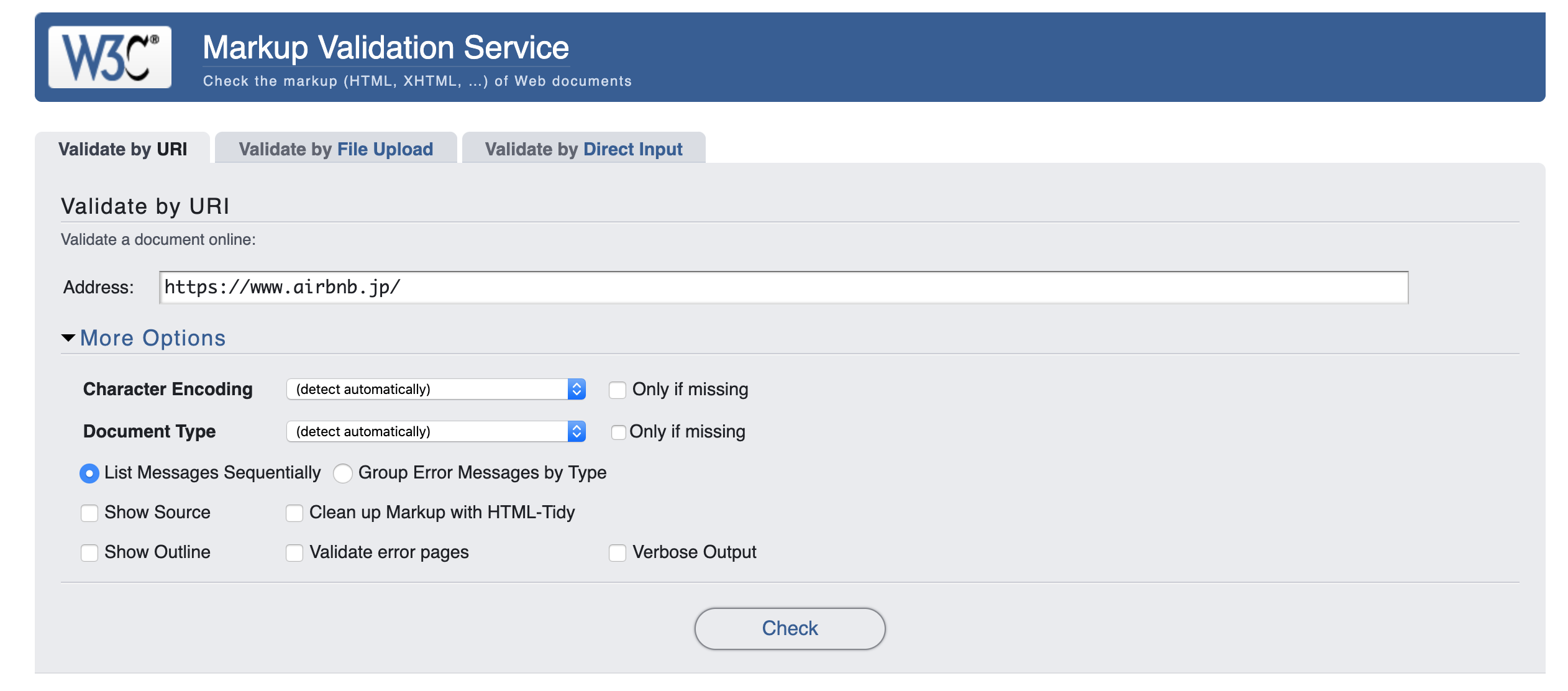
画面上のタブから「Validate by URI」を選択します。
Address欄に文法チェックを実施したいWebサイトのURLを入力してください。
「More Options」のカテゴリでは、文字コードやドキュメントタイプの指定などが可能ですが、デフォルト状態の場合、自動的に判断が行われ文法チェックを実施可能です。
最後に「CHECK」ボタンをクリックすればチェックが開始されます。

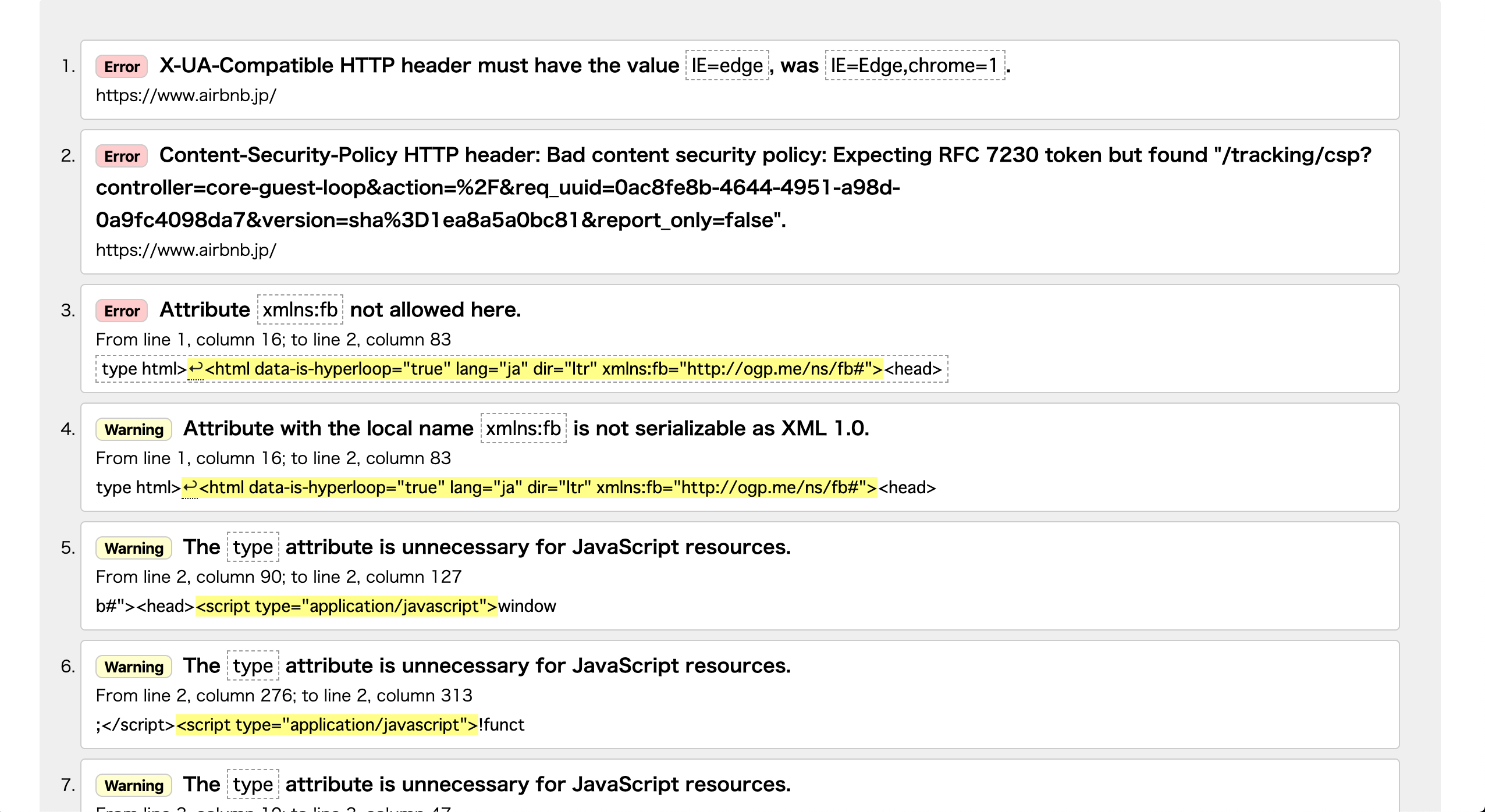
文法チェックが完了した画面が、下記のキャプチャです。

ファイルアップロード
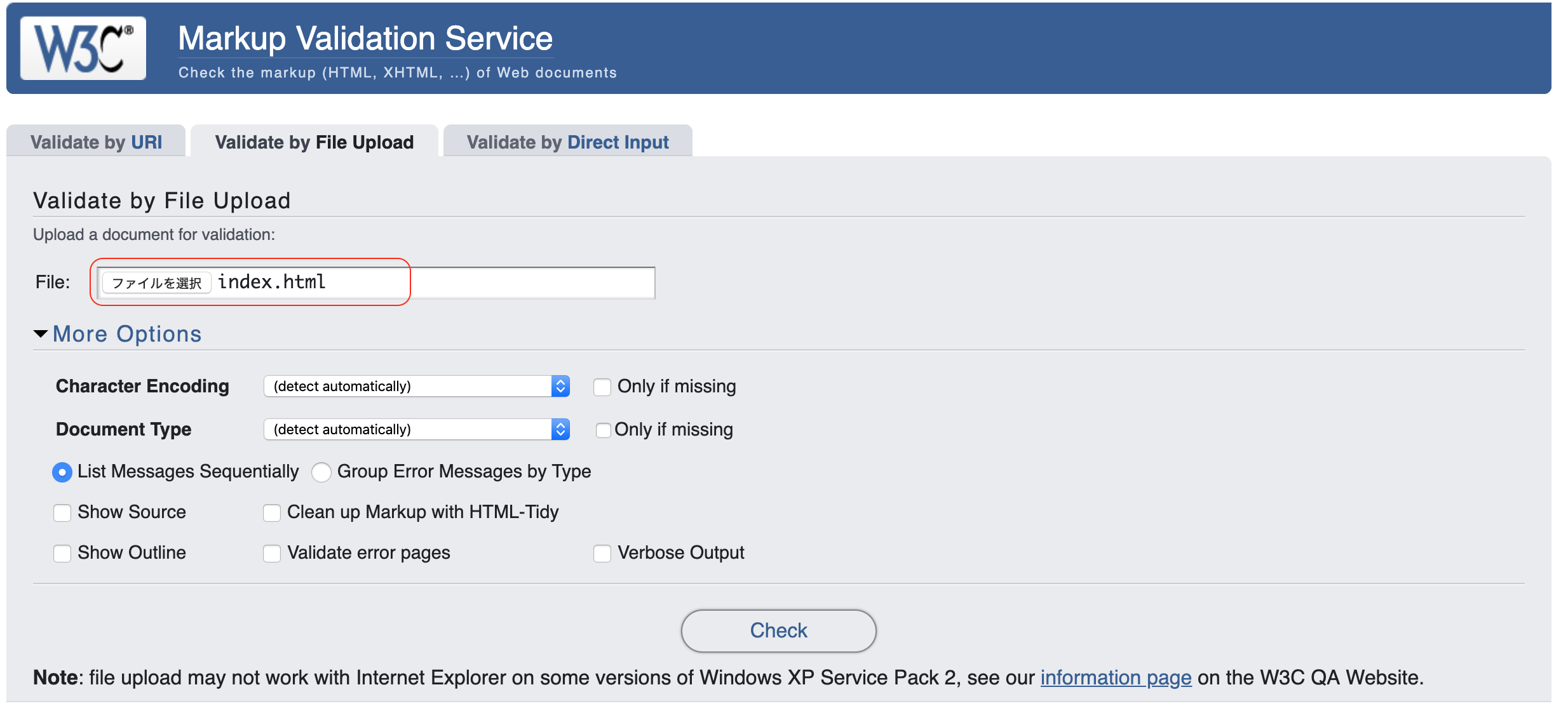
画面上部のタブから「Validate by File Upload」を選択します。
File欄の「ファイルを選択」ボタンをクリックすると、ポップアップ画面が表示されるのでご自身のコンピューターから文法チェックしたいHTMLファイルを選択します。
選択後は下記キャプチャのように、テキストボックスにファイル名が表示されますので、「CHECK」ボタンをクリックして、文法チェックを実施します。

HTML直接入力
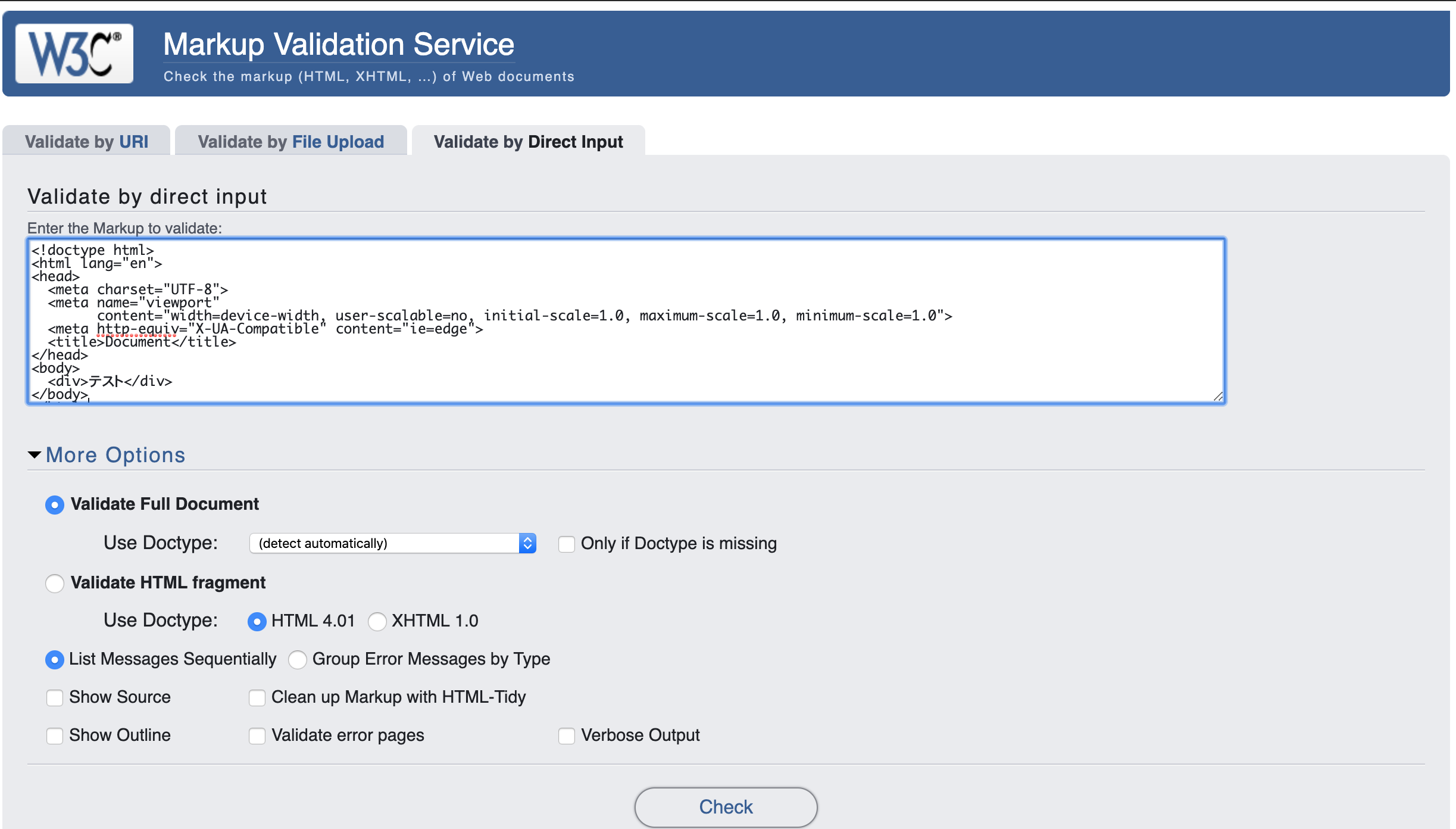
画面上部のタブから「Validate by Direct Input」を選択します。
「Enter the Markup to validate」のテキストエリアに、作成したHTMLコードを貼り付けてください。
最後に「CHECK」ボタンをクリックして、文法チェックを実施します。

Chromeプラグイン: HTMLエラーチェッカー

従来HTMLエラーチェッカーといえば、上述してきたWebサイトのようにURLやHTMLを直接入力して文法チェックを行う方法が一般的でしたが、「HTMLエラーチェッカー」のようなChrome拡張機能としてより手軽に文法チェックを行う方法も登場しています。
Chrome拡張機能をダウンロードする
HTMLエラーチェッカーを利用するためには、Chrome拡張機能としてブラウザに追加しておく必要があります。
Google Chromeからダウンロードページにアクセスし、「Chromeに追加」ボタンをクリックします。

基本的な使い方
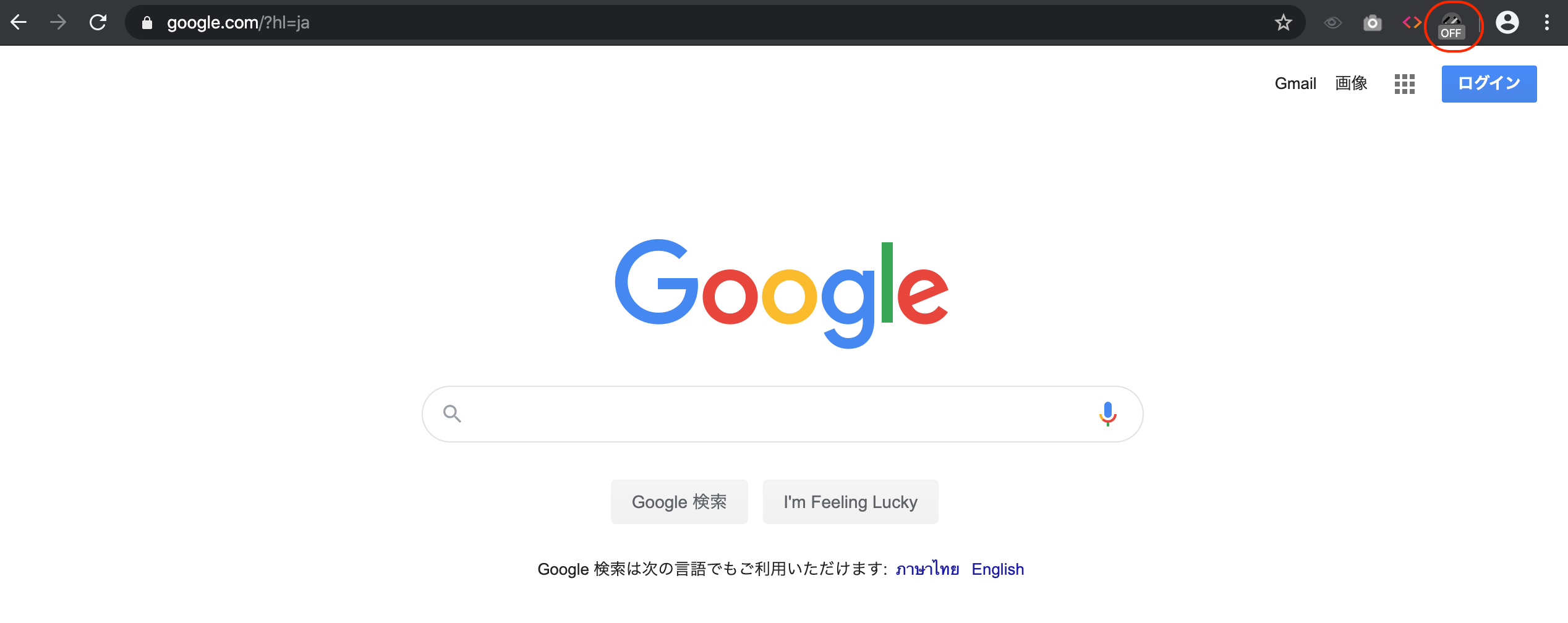
HTMLの文法エラーをチェックしたいサイトを開き、画面右上に表示されている「HTMLエラーチェッカー」のアイコンをクリックするだけです。
下記のサンプルではGoogleのトップページにアクセスし、「HTMLエラーチェッカー」を実行しています。

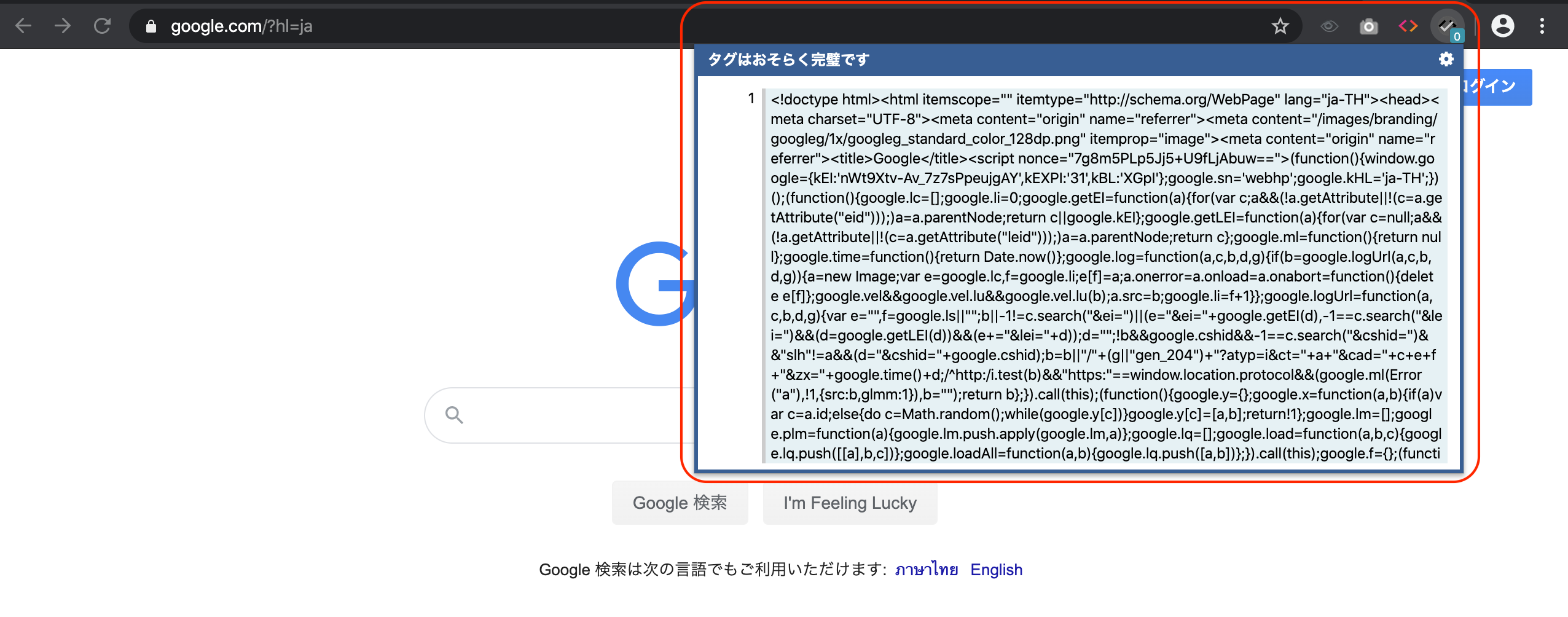
アイコンをクリックすると下記の画像のように、ポップアップが表示されエラーの有無が表示されます。

HTML自動チェックを実施する
HTMLエラーチェッカーでは、開いたURLのサイトを自動でチェックしてくれる機能も提供されています。
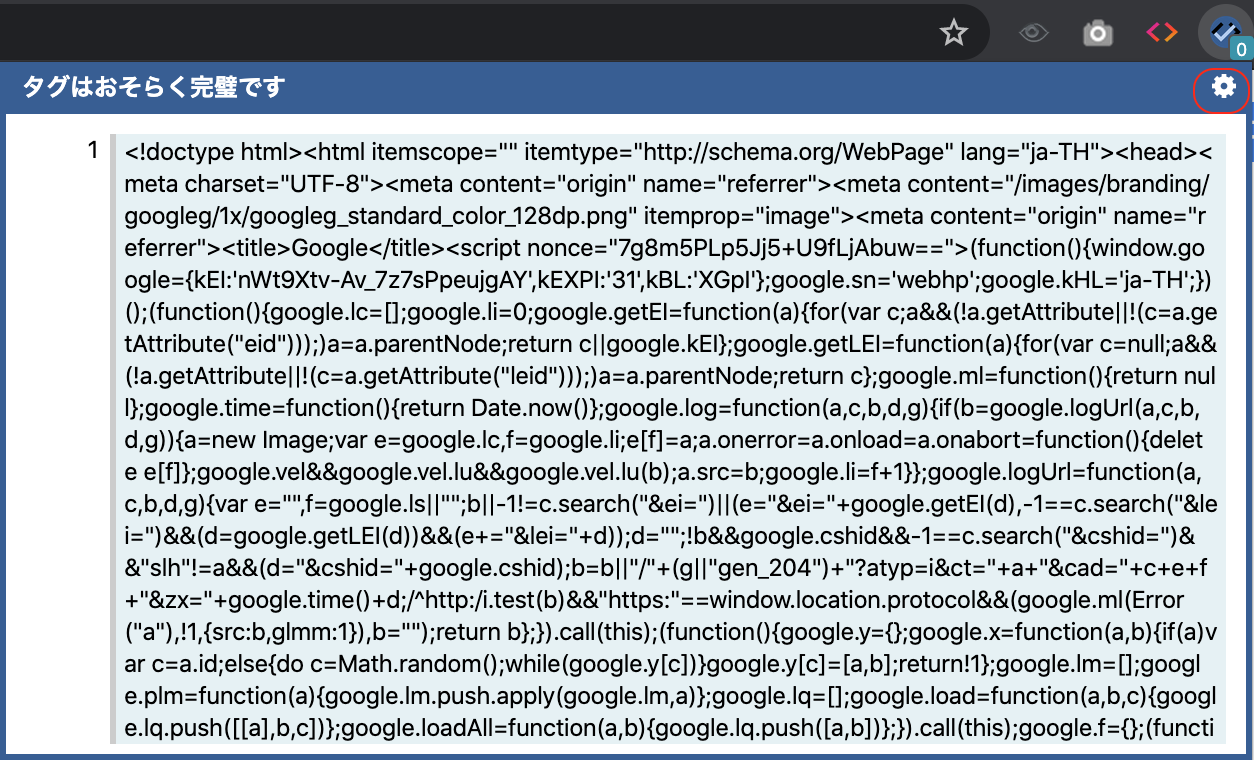
アイコンをクリックした状態で、ポップアップの右上の歯車のマークをクリックします。

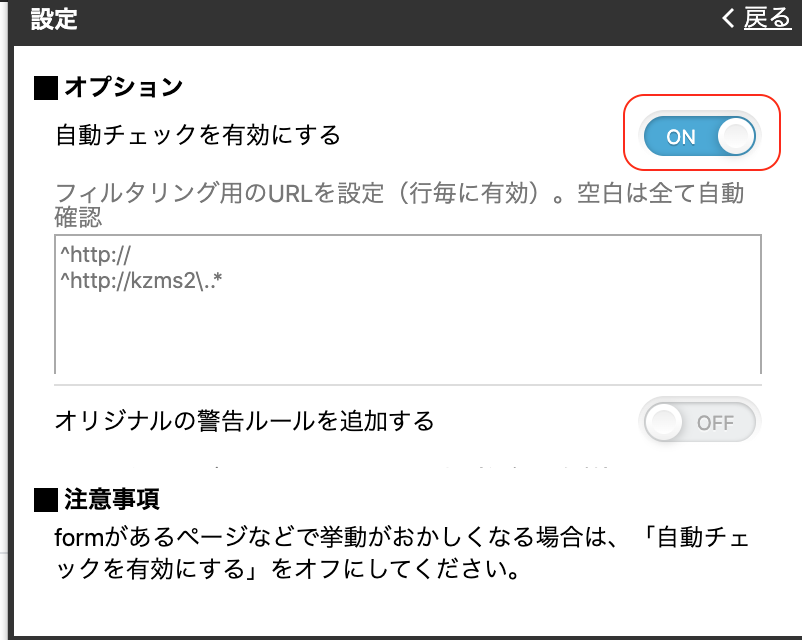
ポップアップが切り替わりますので、「自動チェックを有効にする」を「ON」に設定します。

下記の画像のように、アイコンが「off」表示から「_」に切り替わっていれば、自動チェックが有効になっています。
ただ、全てのWebサイトのURLをチェックする必要はないと思いますので、基本的には「OFF」の状態で問題ないかと思います。

さいごに:HTMLのエラーチェッカーサイトを活用して単純ミスを防ごう!

本記事では、HTMLのエラーチェッカーサイトとGoogleChromeの拡張機能を合わせて4つご紹介してきました。
HTMLは単純な文法ミスなどで、エラー解決に時間を費やしてしまうことが良くあります。
無駄な時間を費やさないためにも、今回ご紹介したようなHTMLのエラーチェッカーサイトを活用して、効率良く開発作業を進めていきましょう。










