HTMLのコーディングでは、文法エラーに気付きにくく、単純ミスで無駄な時間を費やしてしまう方も多くいらっしゃいます。
本記事では、HTMLコーディング時に必ずチェックして起きたいポイントと単純ミスを防ぐためのオンラインチェックツールについてご紹介していきたいと思います。
目次
HTMLでチェックすべきポイントを解説!

HTMLに限らずですが、コーディング時に自分自身で文法ミスを無くすことは最も大切なポイントです。
HTMLコーディング時に必ず確認しておきたい、文法ミスの多いポイントをご紹介していきたいと思います。
typo
typoは日本語で表すと打ち間違いとなります。
例えば「div」タグを「dib」タグと表記するようなタイピングミスを指します。
最近のエディタでは予測変換機能やコード保管機能が搭載されている物も多いため、積極的に利用するようにして対策を行いましょう。
閉じタグ忘れ
閉じタグの記述漏れによるHTMLの文法エラーも、気付きにくいエラー原因の1つです。
Webサイト構築には、多くのタグを利用するため、どこかで閉じタグが漏れてしまい発見が遅れるケースも少なくありません。
対処法としては、まずインデントを綺麗に設定して、見た目で判断しやすくする方法が挙げられます。
HTMLのコードは文法さえ間違っていなければ、極端にいうと1行で全ての実装を行っても問題なく動作します。
しかし人間がコーデイングする以上、インデントを綺麗に設定し、一目でどのタグが対になっているのかを確認出来るよう、日頃から意識的にインデントを整えておくことが重要です。
また、近年のエディタでは、タグ入力時に自動で閉じタグを補完してくれる高性能なエディタも多く提供されています。
従来のエディタから、新しいエディタに移ることで単純ミスを防ぐことも1つの方法として考慮してみましょう。
引用符の閉じ忘れ
タグの閉じ忘れと同時に注意しておきたいのが、引用符の閉じ忘れです。
HTMLでは属性の値を指定する際、「””(引用符)」を使用します。
この引用符を閉じ忘れる事がエラーの原因ともなるため、日頃から意識して閉じ忘れを防ぐようにコーディングすることが大切です。
タグの入れ子ルール違反
最近のブラウザでは見逃してくれるケースも多いようですが、タグの入れ子ルール違反についても意識しておくべきでしょう。
タグの入れ子ルール違反とは、例えば「h1」などの見出しタグの内側に「div」タグを利用するようなコーティングです。
一般的には見出しタグの内側には、「span」タグを利用します。
上記の例はあくまでサンプルで、タグには入れ子にする際のルールが設定されていることを意識しておきましょう。
W3C(Web標準化推進機関)の設定する、W3C準拠のコードを作成することが基本となります。
外部ファイルの読み込み忘れ
HTMLは表示されているのに、デザインが適用されていないことや、ボタンをクリックした場合の処理が動かないといったケースでは、CSSやJavascriptの外部ファイルが読み込めていないミスを疑ってみましょう。
まず「head」タグできちんと読み込み処理を実施しているか確認することが先決となります。
他にも、読み込みタイミングによって、思い通りに動作してくれない場合もありますので、読み込みタイミングを早めたり遅らせたりする対応を状況によって切り替えてみましょう。
文字コード指定忘れ
HTMLをブラウザで表示した際、文字化けが起きることがあります。
文字化けが起きた際には、「head」タグで文字コードの宣言を行っているかまず確認するようにしましょう。
ほとんどの場合、文字コードを「UTF-8」と指定することで、文字化けを直すことが可能です。
HTMLの文法ミスを防ぐオンラインチェックツール4選!

HTMLの文法ミスを防ぐためには、オンラインチェックツールを利用することも有効な手段となります。
ここから紹介するオンラインチェックツールは、どれも無料で利用出来るサービスですので、積極的に利用していきましょう。
Another HTML-lint gateway
Another HTML-lint gatewayでは、「URL指定」「ファイルアップロード」「HTML直接入力」の3種類の方法でHTMLの文法チェックを行うことが可能です。
ブラウザ上で手軽に利用出来るのはもちろん、ダウンロードすればローカル環境での文法チェックも可能です。
Dirty Markup
Dirty Markupでは、「HTML」だけでなく、「CSS」や「Javascript」の文法チェックを行うことが可能です。
文法チェックでエラー箇所を表示してくれるだけでなく、簡単な文法ミスであれば自動で修正されたコードが返却されます。
また、インデントに関しても指定した通りに読みやすく改善されるなど、高機能なHTMLチェックツールとなっています。
Markup Validation Service
Markup Validation ServiceはWeb標準化を推進するW3Cが運営するオンラインチェックツールです。
W3Cが運営するサービスということで、信頼性も高くW3C準拠のコードを作成するためには最もおすすめのHTML文法チェックツールとなります。
文法チェックは「URI入力」「ファイルアップロード」「HTML直接入力」の3種類に対応しています。
HTMLエラーチェッカー
HTMLエラーチェッカーは、GoogleChromeの拡張機能の1つです。
無料でダウンロードして利用することが可能です。
使い方も簡単で、チェックしたいURLにアクセスし、HTMLエラーチェッカーのアイコンをクリックするだけで文法チェックを実施出来ます。
HTMLのエラーチェックには開発者ツールを活用しよう!
HTMLの文法エラーチェックの方法についてご紹介してきましたが、上記を試しても思い通りに画面表示がされないケースは存在します。
各ブラウザでは、開発者ツールが利用可能ですので、積極的に活用してコードエラーを発見しましょう。
開発者ツールの利用方法
本記事ではGoogle Chromeでの開発者ツールの使い方について、ご紹介していきます。
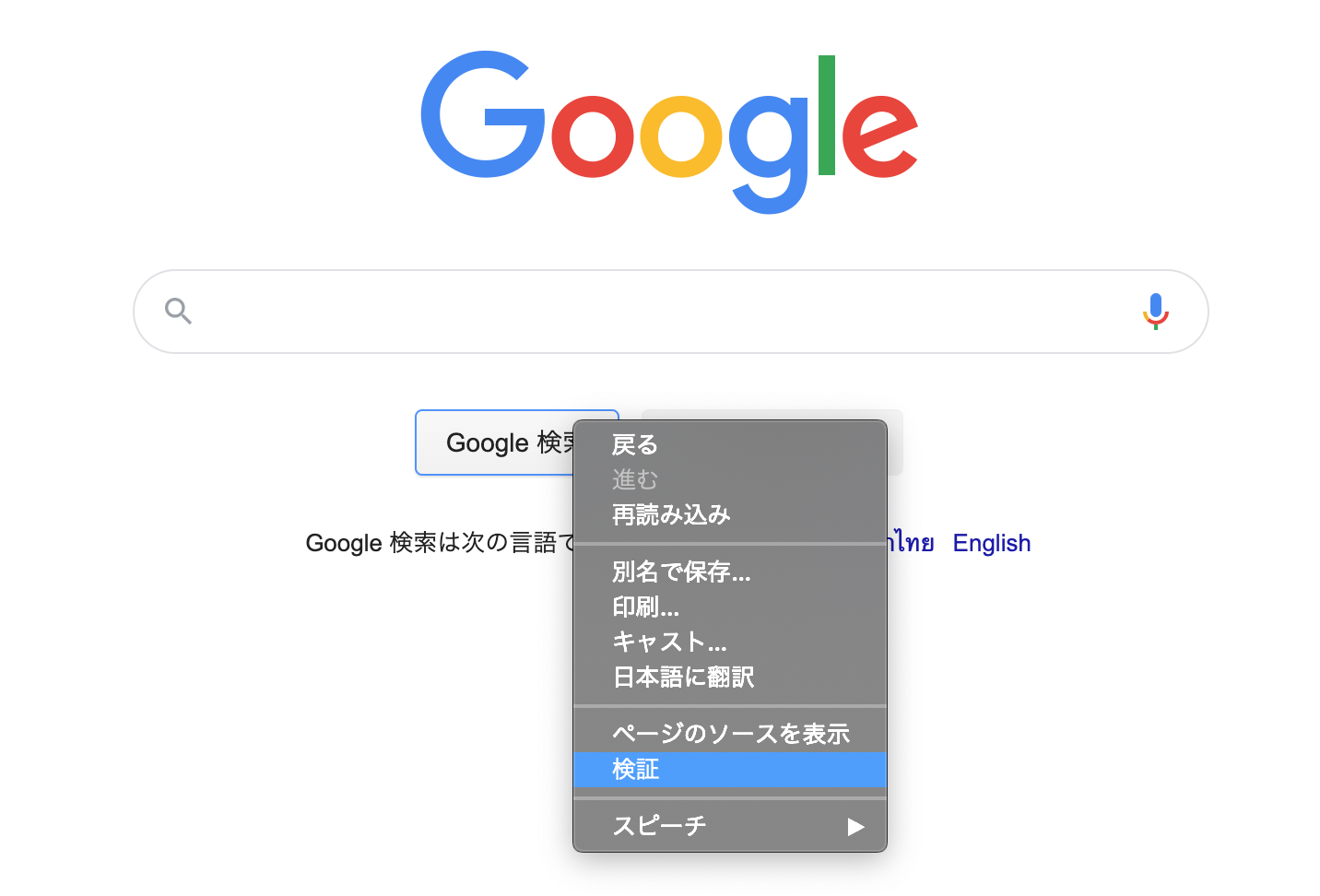
まず開発者ツールを開く方法ですが、キーボードの「F12」を押すか、Webブラウザ上で右クリックして「検証」を選択します。

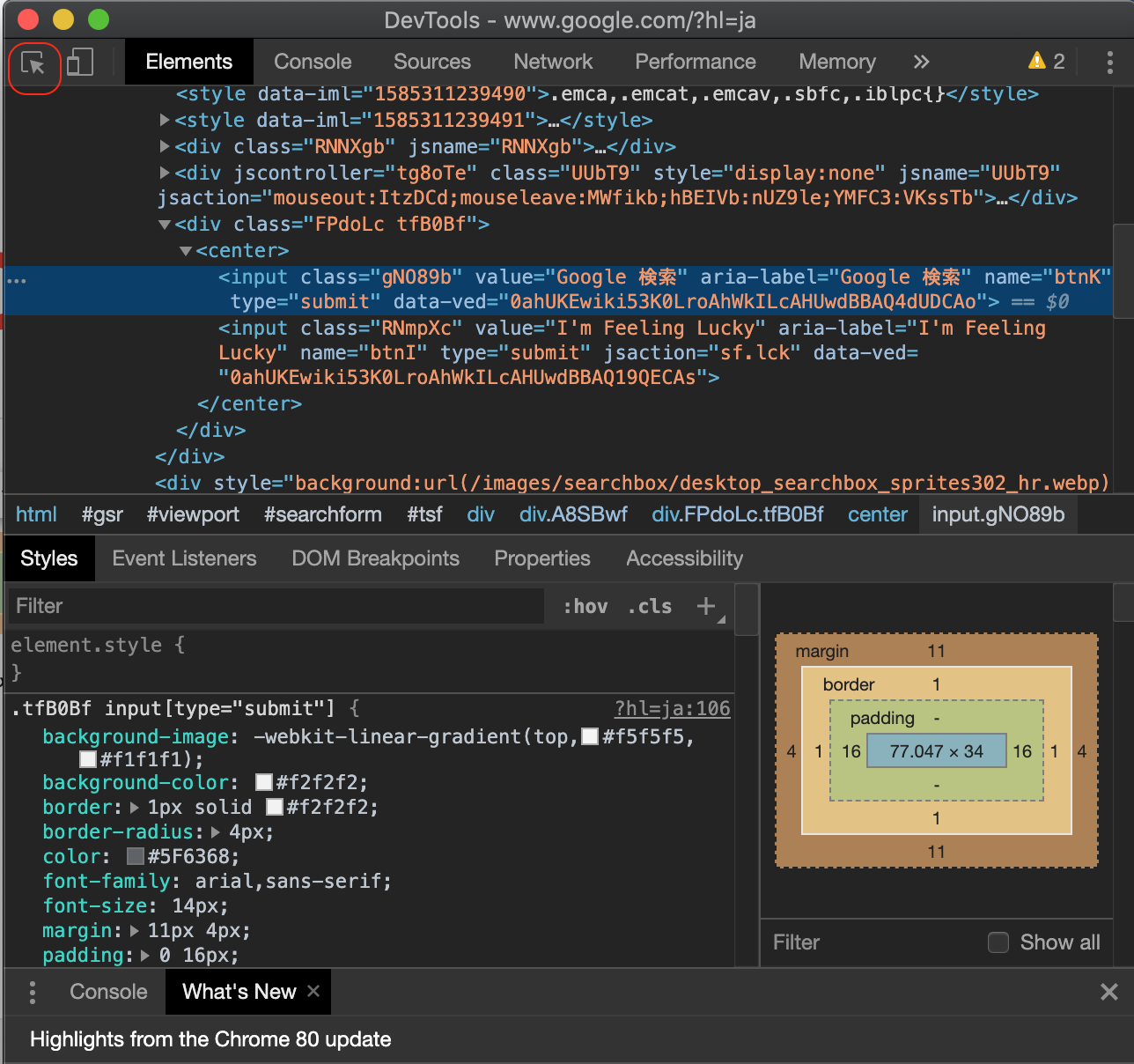
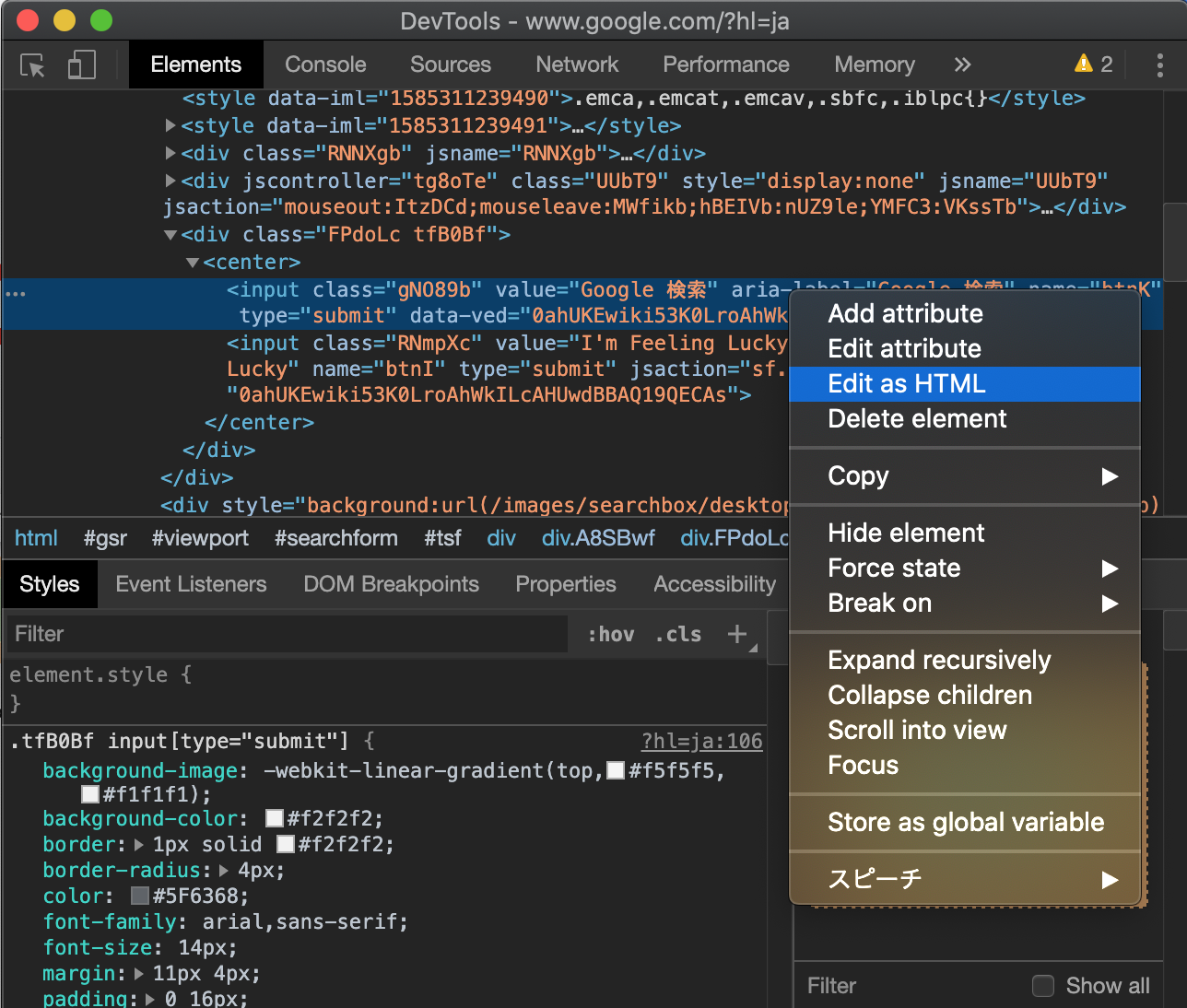
下記の画面が表示され、「Elements」タブで現在構成されているHTMLをご確認頂けます。

また赤枠で囲んだアイコンをクリックした状態で、画面上の表示がおかしい部分をクリックすると構成している要素が自動的にハイライトされます。
ハイライトされた要素の周辺にエラーがある可能性が高いため、重点的に確認しましょう。
また、開発者ツールの要素上で右クリックすると、下記のキャプチャのように「Edit As HTML」を選択することが可能となります。

開発者ツール上で、直接HTMLコードを修正して画面に適用することが可能ですので、単純なミスは開発者ツールで検証まで終わらせてしまい、実際のコードに組み込む方法が効率的でオススメです。
さいごに:HTMLコーディングのチェックポイントを意識して単純ミスを減らそう!

本記事では、初心者が特に起こしやすいHTMLコーティングのミスで、チェックしておくべきポイントをご紹介してきました。
今回ご紹介した内容は、基本的な方法ではありますが、しっかりと身につけておくことで単純ミスによるエラーに悩むことを防ぎ、開発効率を大幅に改善することが可能となります。
何も考えなくても実践出来るよう、初心者の間は特に意識して、HTMLコーディング時のチェックポイントとして活用してみてください。











FirefoxやMicrosoftEdgeなどでも、基本的に同様の機能が提供されていますので、適宜読み替えて利用してみてください。