Webアプリを作成する際、チェックボックスによる項目選択は頻出処理の1つです。
本記事では、HTMLでチェックボックスを作成する方法と基本的な使い方についてご紹介していきたいと思います。
目次
HTMLでチェックボックスの基本的な作り方

チェックボックスの主な利用用途としては、特定の選択肢の中から、複数選択可能な項目を作成したい場合に利用されます。
まずはHTMLでチェックボックスを作成する基本構文を確認していきましょう。
チェックボックスを作成する基本構文
HTMLでチェックボックスを作成する場合、inputタグのtype属性に「checkbox」を指定することで、簡単に実装することが可能です。
下記が最も基本となるチェックボックスを作成するためのコードです。
<input type="checkbox">
ここから更に様々な属性を追加して、実装していきます。
inputタグの属性
inputタグの属性で頻繁に利用するものを確認しておきましょう。
- value
- name
- checked
- diabled
value
サーバーなどに送信するための「値」を設定することが可能です。
ブラウザ上で表示するための名前は、別途「label」タグなどで実装する必要があります。
name
名前を指定することで、グループ化することが可能です。
複数のチェックボックスに対し、同じ名前を設定することで1つのグループとして認識されます。
checked
チェックボックスが選択されているかの有無を管理します。
正式な記述方法は「checked=”checked”」ですが、「checked」と記述するだけでも選択状態であることを表します。
disabled
チェックボックスの使用可否状態を表します。
「disabled」が設定されている場合には、チェックボックスが無効化(画面表示有り)され、何も設定しない場合には有効化状態を表します。
簡単なチェックボックス作成サンプル
上述したチェックボックスの作成方法と属性を使用して、ブラウザ上にチェックボックスを表示してみたいと思います。
index.html
<!doctype html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>Checkbox sample</title>
</head>
<body>
<label>
<input type="checkbox" name="checkbox-name" value="1">
チェックボックス1
</label>
<label>
<input type="checkbox" name="checkbox-name" value="2" checked>
チェックボックス2
</label>
<label>
<input type="checkbox" name="checkbox-name" value="3" disabled>
チェックボックス3
</label>
</body>
</html>
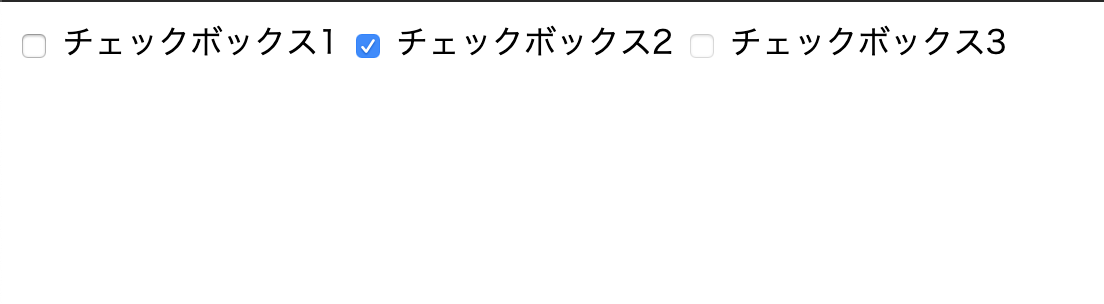
ブラウザ上で表示した結果が下記のキャプチャとなります。

チェックボックス2に「checked」属性を設定しているため、画面上でも選択状態になっていることがご確認頂けます。
また、少し確認しづらいですが、チェックボックス3には「disabled」属性を設定しているため、半透明のチェックボックスとなり、選択することが出来なくなっています。
それぞれのチェックボックスの「name」属性には、同じ名前を設定しており、「value」属性には異なる値を設定しています。
この部分の動きについては、後述する基本的な使い方でご確認ください。
HTMLチェックボックスの基本的な使い方

HTMLでチェックボックスを作成出来たところで、実際の使い方についてご紹介していきたいと思います。
最も一般的な使い方は、チェックボックスとボタンをセットで用意して、ボタンが押下された際に、チェックされている値を送信するというものです。
サンプルコード
実際にHTMLとJavascriptで、チェックボックスを利用した簡単なサンプルコードをご紹介していきたいと思います。
今回のサンプルでは、ボタンをクリックした際に、選択状態のチェックボックスを判定し、メニューの名前を表示するというものです。
index.html
<!doctype html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>Checkbox sample</title>
<script src="sample.js"></script>
</head>
<body>
<form name="sampleForm" action="">
<label>
<input type="checkbox" name="menu" value="カレー">
カレー
</label>
<label>
<input type="checkbox" name="menu" value="焼肉">
焼肉
</label>
<label>
<input type="checkbox" name="menu" value="寿司">
寿司
</label>
<input type="button" onclick="execute()" value="確認">
</form>
<div id="result"></div>
</body>
</html>
sample.js
function execute() {
var curry = document.sampleForm.menu[0];
var yakiniku = document.sampleForm.menu[1];
var sushi = document.sampleForm.menu[2];
var result = document.getElementById("result");
result.innerHTML = "";
var none = true;
if(curry.checked) {
result.innerHTML = curry.value + "が選択されています。
";
none = false;
}
if(yakiniku.checked) {
result.innerHTML += yakiniku.value + "が選択されています。
";
none = false;
}
if(sushi.checked) {
result.innerHTML += sushi.value + "が選択されています。
";
none = false;
}
if(none) {
result.innerHTML = "何も選択されていません。";
}
}
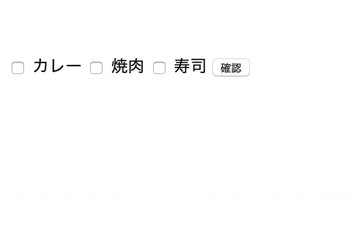
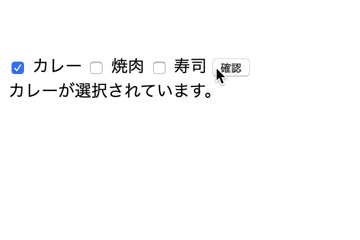
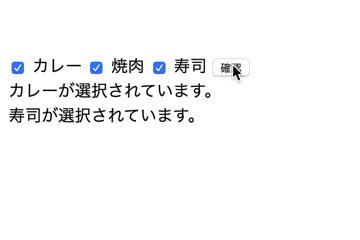
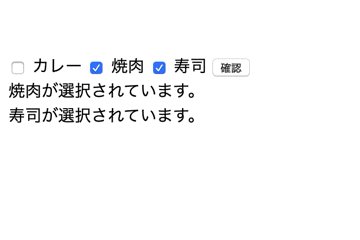
上記サンプルコードをブラウザ上で実行した画面キャプチャが、下記の通りとなります。

サンプルコードの解説
今回はサーバーを経由せずに、フロントエンドの処理だけでチェックボックスの値を判定しています。
下記のJavascriptでは、name属性が「sampleForm」の内側にある「menu」という名前の要素を取得しています。
チェックボックスのname属性に全て同じ名前を設定しており、プログラム側では配列として取得することが可能です。
var curry = document.sampleForm.menu[0];
var yakiniku = document.sampleForm.menu[1];
var sushi = document.sampleForm.menu[2];
次に、取得したチェックボックスの要素が選択状態かの判定を下記のコードで確認しています。
選択されている場合、チェックボックスの要素から「value」値を取得し、結果表示用のdivタグに対して出力するよう設定しています。
2番目以降の要素は「+=」とすることで、テキストを追加する形で表示しています。
if(curry.checked) {
result.innerHTML = curry.value + "が選択されています。
";
none = false;
}
if(yakiniku.checked) {
result.innerHTML += yakiniku.value + "が選択されています。
";
none = false;
}
if(sushi.checked) {
result.innerHTML += sushi.value + "が選択されています。
";
none = false;
}
さいごに:HTMLでチェックボックスを活用した複数選択肢の提示はWebアプリ作成の基本

本記事では、HTMLでチェックボックスを作成する方法と基本的な使い方についてご紹介してきました。
Webアプリ作成において、チェックボックスの使い方は必須知識の1つです。
実務でも頻繁に利用されますので、どういった仕組みで動いているのかを把握し、実際に手を動かしながら理解を深めてみてください。










