HTMLでWebサイトを作成する際、テーブル(表)形式で表現することで、ユーザーにとって分かりやすく情報をまとめられる機会は多いものです。
本記事では、HTMLのテーブル(表)実装の基本から、簡単なカスタマイズテクニックを初心者向けにご紹介していきたいと思います。
目次
HTMLでのテーブル実装方法

HTMLでテーブルを作成するには、4つのタグを利用して実装していきます。
- tableタグ
- trタグ
- thタグ
- tdタグ
tableタグ
テーブル自体を表すタグです。
テーブルのサイズや枠線の有無など、テーブルの大枠となる情報を設定します。
trタグ
Table Rowの略称です。
テーブルの内側の「行」を表します。
「tr」タグの数により、テーブル内の行数が決定します。
thタグ
Table Headerの略称です。
テーブルの見出しとなる項目を表します。
tdタグ
Table Dataの略称です。
テーブルのデータとなる項目を表します。
HTMLでシンプルなテーブルを作成するサンプルコード

実際に、HTMLでシンプルなテーブルをブラウザ上に表示してみたいと思います。
デザイン無しでテーブルを表示する
まずは、CSSでのデザインを一切せずに上述したテーブル関連のタグだけで、ブラウザ上でテーブルを表示します。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Table Sample</title>
</head>
<body>
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
</table>
</body>
</html>
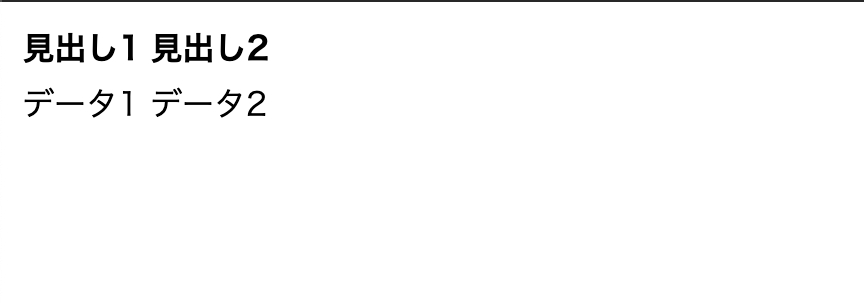
サンプルをブラウザ上で表示した結果が、下記キャプチャとなります。

シンプルにテーブル関連のタグのみを記述した場合、枠線なども表示されず簡素な表示内容となっています。
簡単な装飾で、テーブルの見た目を整えよう
table要素の属性として最も頻繁に利用するのが、「border」属性となります。
基本的にデザイン部分に関しては、全てCSSで装飾することが推奨されています。
枠線を追加する
テーブルに枠線を設定するには、「border」属性を使用します。
border属性の値は、ピクセル単位となっており、値が大きいほど太い枠線が表示されます。
<table border="1"></table>
枠線の色を設定する
枠線の色を設定するには従来「bordercolor」属性を使用していました。
HTML5からはCCSの「border-color」プロパティを利用する方法が推奨されています。
table {
border-color: #e6e6fa;
}
テーブルの幅を設定する
テーブルの幅を決定するには従来「width」属性を使用していました。
HTML5からはCSSの「width」プロパティを利用する方法が推奨されています。
table {
width: 500px;
}
背景色を設定する
背景色を設定するには従来「bgcolor」属性を使用していました。
HTML5からはCSSの「background-color」プロパティを利用する方法が推奨されています。
table {
background-color: #f5f5f5;
}
上記でご紹介した内容を全て適用すると、下記のようなサンプルコードが出来上がります。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Table Sample</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<table border="1">
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
</table>
</body>
</html>
style.css
table {
width: 500px;
border-color: #e6e6fa;
background-color: #f5f5f5;
}
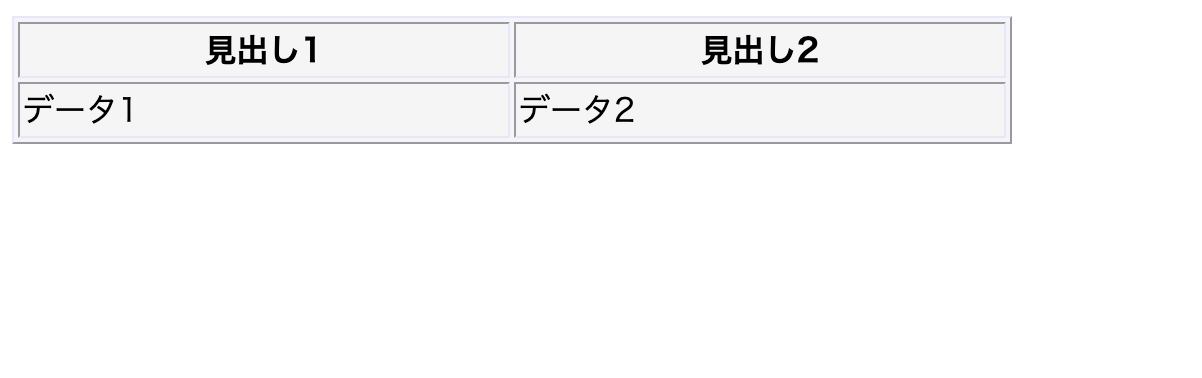
ブラウザ上に表示した結果が、下記のキャプチャとなります。

HTMLで表示するテーブルをカスタマイズしてみよう

上記でシンプルなテーブルの作成方法をご紹介してきましたが、HTMLに少し属性を追加するだけで、「列」や「行」を任意の構造にカスタマイズすることも可能です。
テーブルの行や列を結合させる
テーブル内の「行」や「列」を結合させて、少し変則的なテーブルを作成してみたいと思います。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Table Sample</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<table border="1">
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
<th>見出し4</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
<td rowspan="3">データ4</td>
</tr>
<tr>
<td>データ5</td>
<td colspan="2">データ6</td>
</tr>
<tr>
<td>データ7</td>
<td>データ8</td>
<td>データ9</td>
</tr>
</table>
</body>
</html>
style.css
table {
width: 500px;
border-color: #e6e6fa;
background-color: #f5f5f5;
}
サンプルをブラウザ上で確認すると、下記のキャプチャのように表示されます。

テーブルの行結合について解説
まずテーブルの「行」を結合させるには「rowspan」属性を使用します。
「rowspan」属性では、値に指定した数値の分、「行」が結合された状態でテーブルが作成されます。
今回のサンプルでは、「データ4」を表示する「td」タグに対して「rowspan=”3″」を設定しているため、ブラウザ上では3行分が結合された状態で表示されています。
テーブルの列結合について解説
次にテーブルの「列」を結合させるには「colspan」属性を使用します。
「colspan」は「column span」の略称で、値に指定した数値の分、「列」が結合された状態でテーブルが作成されます。
今回のサンプルでは、「データ6」を表示する「td」タグに対して「colspan=”2″」と設定しているため、2列分のカラムが結合された状態で表示されていることをご確認頂けます。
さいごに:HTMLの実装ではテーブルをうまく活用して見栄えの良いWebサイトを作成しよう

本記事では、HTMLでテーブルを実装する方法について、基本的な内容をご紹介してきました。
Webサイト上でテーブルを利用する多くの目的としては、見栄えを良くし直感的に情報を分かりやすくすることが挙げられます。
CSSで自分なりにテーブルをカスタマイズしてみて、より見栄えの良いサイト作りに挑戦してみてください。










