目次

navタグ・要素とは、ナビゲーションのセクションを表すタグ・要素のことです。
navタグを指定することで、ページ内の指定の部分や他のページへのリンクを設定できます。
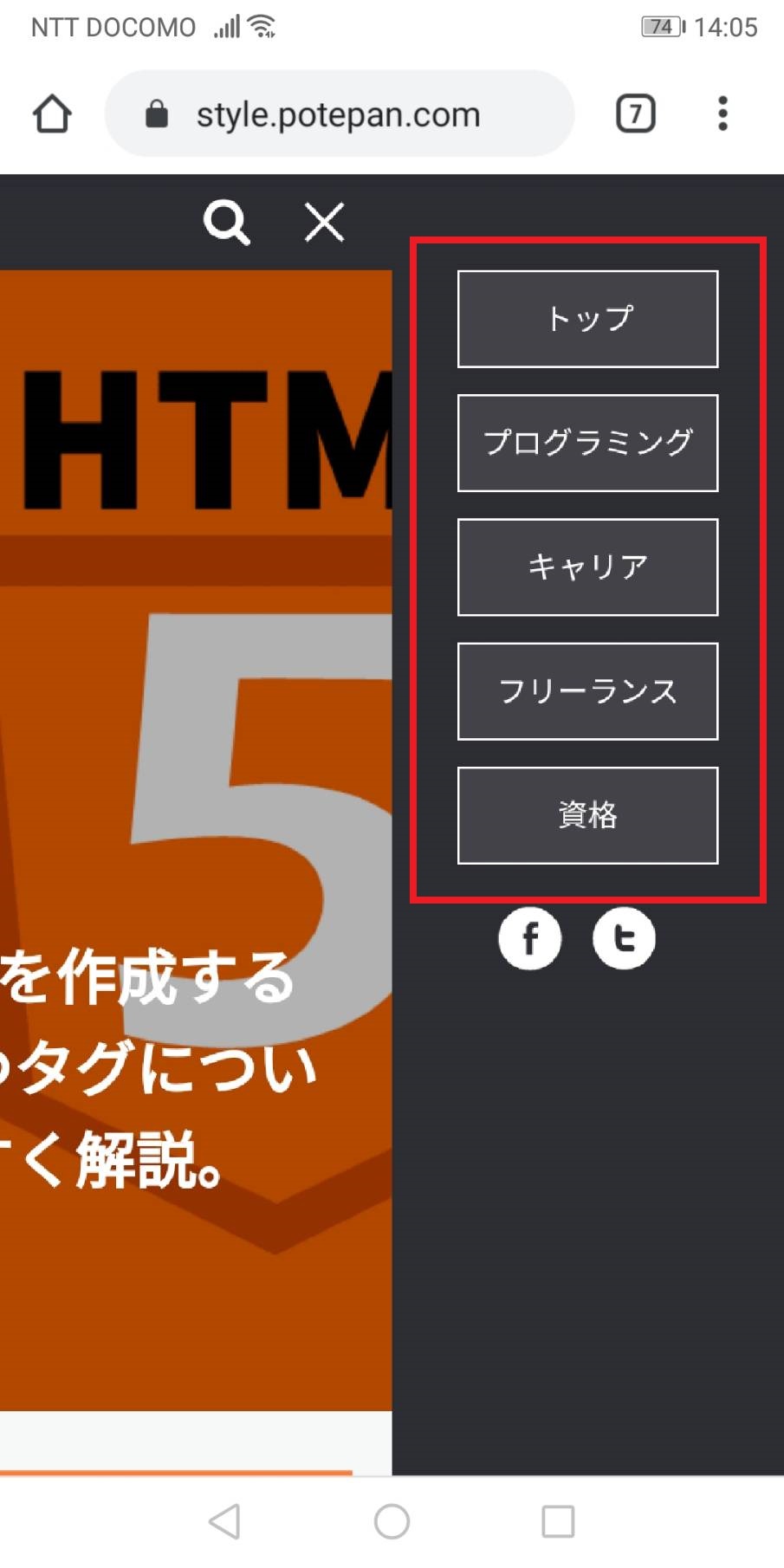
ポテパンスタイルでいうと、スマホ表示した際の画像の部分がnav要素になります。


nav要素は、利用者がページ内の主要コンテンツを閲覧する際に、コンテンツをいちいち探す手間を省いてくれるといった利点があります。
また、視覚が不自由な方向けに使用される「スクリーンリーダー」が、nav要素からサイトメニューを見つけてページ移動を助ける役割を果たします。
これらの理由から、nav要素は設定しておいて損はありません。
HTML5以前は、divタグのIDやクラスに「nav」「menu」といった名前をつけて区別していました。
HTML5になると、ナビゲーション専用のタグ「navタグ(nav)」が用意されたため、現在ではnavタグが使用されます。
■HTML5以前
<div id="nav">
<ul class="menu">
<li>~</li>
<li>~</li>
<li>~</li>
</ul>
</div>

navタグの使い方・書き方は、ナビゲーションにしたい範囲をタグで囲みます。
<nav></nav>
navタグはサイトやWebページのメインのナビゲーションのみを囲み、すべての要素は囲みません。
そのため、利用規約やトップページへのリンクといったナビゲーションには、navタグは使わなくてOKです。
サンプルコードで確認してみましょう。
<nav> <h2>ナビゲーションのタイトルです。</h2> <ul> <li><a href=”#”>TOP</a></li> <li><a href=”#”>ABOUT</a></li> <li> <a href=”#”>CONTACT</a></li> </ul> </nav>
■表示結果

見た目にはわかりませんが、タイトルも含めた範囲がnav要素になっています。

ナビゲーションを使用するのであれば「横並びにしたい」「オシャレな感じにしたい」と思うこともあるでしょう。
ここでは、コピペでナビゲーションが使えるようサンプルを5個紹介します。
- シンプルな横並び
- 斜線区切り
- hover時に下線表示
- hover時に背景色を変更
- 背景色を変更+hover時に薄くなる
HTMLは次のコードを使用します。
<nav> <ul> <li><a href=”#”>TOP</a></li> <li><a href=”#”>ABOUT</a></li> <li><a href=”#”>MENU1</a></li> <li><a href=”#”>MENU2</a></li> <li> <a href=”#”>CONTACT</a></li> </ul> </nav>
1.シンプルな横並び
■表示

画像のようなシンプルに横並びのメニューを作るには、次のCSSを指定しましょう。
■CSS
nav {
text-align: center;
}
nav ul {
margin: 0 ;
padding: 0 ;
}
nav ul li{
list-style: none;
display: inline-block;
width: 10%; /* ここで項目の幅を指定します */
}
nav ul li a {
text-decoration: none;
color: #333;
}
2.斜線区切り
■表示

項目ごとに斜線で区切り線を入れたメニューです。
ここでは、li要素に擬似要素(::after)で区切り線を入れる方法で作成しています。
区切り線をスラッシュではなく「|」にしてもよいですね。
■CSS
nav {
text-align: center;
}
nav ul {
margin: 0 ;
padding: 0 ;
}
nav ul li{
list-style: none;
display: inline-block;
width: 10%; /* ここで項目の幅を指定します */
}
nav ul li::after{
content: "/";
padding-left: 50px; /* li要素のwidthと調整が必要 */
color: #888;
}
nav ul li:last-child::after {
content: ""; /* 最後のli要素の「/」をなくします */
}
nav ul li a {
text-decoration: none;
color: #333;
}
3.hover時に下線表示
■表示

マウスでメニューの項目を選ぶ際に、下線が表示されるメニューです。
■CSS
nav {
text-align: center;
}
nav ul {
margin: 0 ;
padding: 0 ;
}
nav ul li{
list-style: none;
display: inline-block;
width: 10%; /* ここで項目の幅を指定します */
}
nav ul li a {
text-decoration: none;
color: #333;
}
nav li:hover{
border-bottom: 2px solid #FF7A37; /* 下線の太さや色を指定します */
}
4.hover時に背景色を変更
■表示

下線表示と似たアレンジで背景色を変更してみました。
■CSS
nav {
text-align: center;
}
nav ul {
margin: 0 ;
padding: 0 ;
}
nav ul li{
list-style: none;
display: inline-block;
width: 10%; /* ここで項目の幅を指定します */
}
nav ul li a {
text-decoration: none;
color: #333;
}
nav li:hover{
background-color: #FFAF87; /* 背景色を指定します */
}
5.背景色を変更+hover時に薄くなる
■表示

メニューに背景色をつけて、項目選択中に少し薄くなるようなデザインです。
■CSS
nav {
text-align: center;
}
nav ul {
margin: 0 ;
padding: 0 ;
font-size: 0;
}
nav ul li{
list-style: none;
display: inline-block;
width: 10%; /* ここで項目の幅を指定します */
background-color: #333; /* 背景色を指定します */
font-size: 16px;
}
nav ul li a {
text-decoration: none;
color: #fff; /* 文字色を指定します */
}
nav li:hover{
opacity: 0.8; /* hover時の不透明度を調整します */
}

navタグは2つなど複数使ってもよいのでしょうか?
ナビゲーション要素に使うのであれば、何個使っても問題はありません。
navを使う数に制限はありませんが、ユーザからすると1ページに何個もナビゲーションがあるのは逆に使いづらくなってしまいます。
必要な分だけ設定することをオススメします。
まとめ

HTMLのnavタグ・要素について解説しました。
サイトが大きくなるほど、主要ページへの遷移を促すナビゲーションは重要な役割を果たします。
アレンジ方法も含め、ぜひこの記事でnavタグを使いこなせるようになってください。










