目次
olタグとは?(意味)

olタグとは、「Ordered List」の略で順序のある(1、2…)リストを表示するタグのことです。
順序がないリストを使いたい場合は、ulタグを使用します。
olタグの使い方・書き方

olタグはliタグとセットで使用します。
olタグでliタグをすべて囲むように記述すればOKです。
サンプルコードでolタグの使い方・書き方を見てみましょう。
<ol> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ol>
■表示結果

olタグで使えるtype属性は?
olタグで使えるtype属性には、次の5つがあります。
- 1
- A
- a
- I
- i
type属性の初期値は「1」になっています。
サンプルコードで表示を確認してみましょう。
<ol type="1"> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ol> <ol type="A"> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ol> <ol type="a"> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ol> <ol type="I"> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ol> <ol type="i"> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ol>
■表示結果

olタグとulタグの違いは?

olタグとulタグの違いは「番号付きの箇条書き」か「黒ポチの箇条書き」か、デザインの違いになります。
ulタグもolタグと同じようにliタグとセットで使用し、liタグを囲むように記述します。
ulタグについては、次の記事で詳しく解説していますのでぜひ参考にしてください。
【関連記事】
▶︎【HTML】メニューバーや画像スライダーにも使われているulタグを上手に使う方法についての解説
olタグでlist-styleの指定方法

olタグのlist-styleプロパティは、箇条書きのマークに関する指定をまとめて行えるプロパティです。
list-styleプロパティで次の3つを指定できます。
- list-style-type:マークの種類を指定
- list-style-image:マークの画像ファイルを指定
- list-style-position:マークの表示位置を指定
「list-style-type」と「list-style-image」を一緒に指定した場合、list-style-imageが優先されます。
list-style-typeで指定できる値
list-style-typeで指定できる値は次の通りです。
type属性で指定できないものは、list-style-typeで措定するとよいでしょう。
- none:表示なし
- disc:黒丸(初期値)
- circle:白丸
- square:黒四角
- decimal:数字(1,2,3…)
- cjk-decimal:漢数字
- decimal-leading-zero:0から始まる数字
- lower-roman:小文字のローマ数字
- upper-roman:大文字のローマ数字
- lower-greek:小文字のギリシャ語(α,β,γ…)
- lower-alpha(lower-latin):小文字の ASCII 文字
- upper-alpha(upper-latin):大文字の ASCII 文字
- hiragana:日本語の「あいうえお順」
- hiragana-iroha:日本語の「いろはにほ順」
- katakana:日本語の「アイウエオ順」
- katakana-iroha:日本語の「イロハニホ順」
■記述方法
ol {
list-style-type: hiragana-iroha;
}
list-style-imageで指定できる値
list-style-imageでは、画像のURLを指定します。
■記述方法
ol {
list-style-image: url('../image/sample.png');
}
list-style-positionで指定できる値
list-style-positionで指定できる値は次の通りです。
- outside:マークがリスト内容の領域外側に表示、文字がインデント(字下げ)される
- inside:マークがリスト内容の領域内側に表示、マークと文字の高さが揃う
サンプルコードで表示を確認してみます。
<ol style="list-style-position: outside">
<li>項目1<br>インデントが入ります</li>
<li>項目2<br>インデントが入ります</li>
<li>項目3<br>インデントが入ります</li>
</ol>
<ol style="list-style-position: inside">
<li>項目1<br>インデントが入りません</li>
<li>項目2<br>インデントが入りません</li>
<li>項目3<br>インデントが入りません</li>
</ol>
■表示結果

olタグの装飾をアレンジ

olタグの装飾をアレンジする方法として、次の4つを紹介します。
- olタグで括弧数字を表示する方法
- olタグのstart属性で開始番号を変更
- olタグのreversed属性で大きい順から並べる
- olタグの番号だけを太字にする方法(bold numbers)
ひとつずつ解説します。
1.olタグで括弧数字を表示する方法
olタグで括弧数字を表示するには、次のように記述します。
■CSS
ol li {
list-style-type: none;
counter-increment: cnt;
position: relative;
}
ol li:before {
content: "(" counter(cnt) ")";
text-align: right;
position: absolute;
top: 0;
left: -40px; /* 好みで位置の調整 */
}
「list-style-type: none;」で表示を消し、counter-incrementで数字をカウントします。
そこに「:before」で () をつけて表示するといったアレンジ方法です。
■表示結果

2.olタグのstart属性で開始番号を変更
olタグに「start属性」を追加すると、箇条書きの開始番号を変更できます。
■記述方法
<ol start=”開始したい番号”></ol>
数字以外の箇条書きでも開始番号の変更は可能です。
例えば、次の記述方法だと開始番号は「C」になります。
■記述方法
<ol type="A" start="3"></ol>
3.olタグのreversed属性で大きい順から並べる
olタグに「reversed属性」を追加すると、箇条書きの番号を大きい順から並べられます。
■記述方法
<ol reversed></ol>
start属性と組み合わせることで、任意の値から大きい順に並べることも可能です。
次の指定方法は50からスタートし、49、48、…と並びます。
■記述方法
<ol start=”50” reversed></ol>
4.olタグの番号だけを太字にする方法(bold numbers)
olタグの番号だけを太字にした場合は、次のようにCSSで指定しましょう。
counter-resetでリストのカウントを一度リセットし、:beforeで太字とカウントを設定します。
ol {
counter-reset: li;
list-style: none;
}
li:before {
font-weight: bold;
counter-increment: li;
content: counter(li) ". ";
}

li:beforeで色の指定をすれば、番号だけ色を変えることもできます。
olタグの途中から番号を変更できる?

olタグの途中から番号を変更したい場合は、liタグにvalue属性を指定します。
ただし、箇条書きを括弧数字、太字にした場合のように、カウントを変更している場合はうまく動作しませんので注意しましょう。
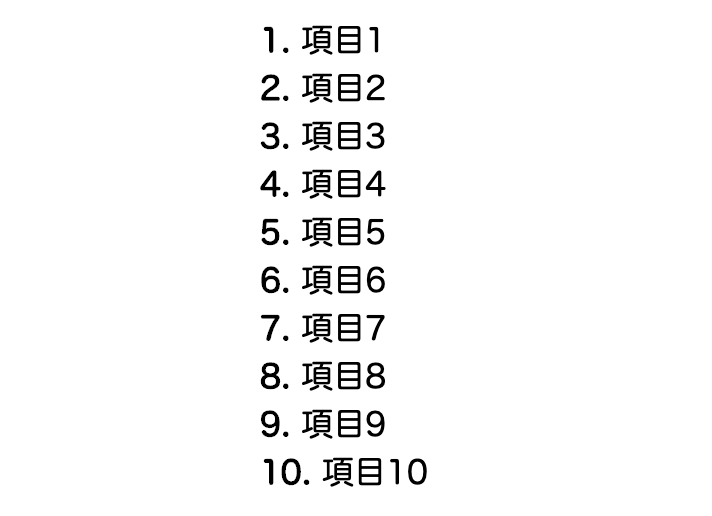
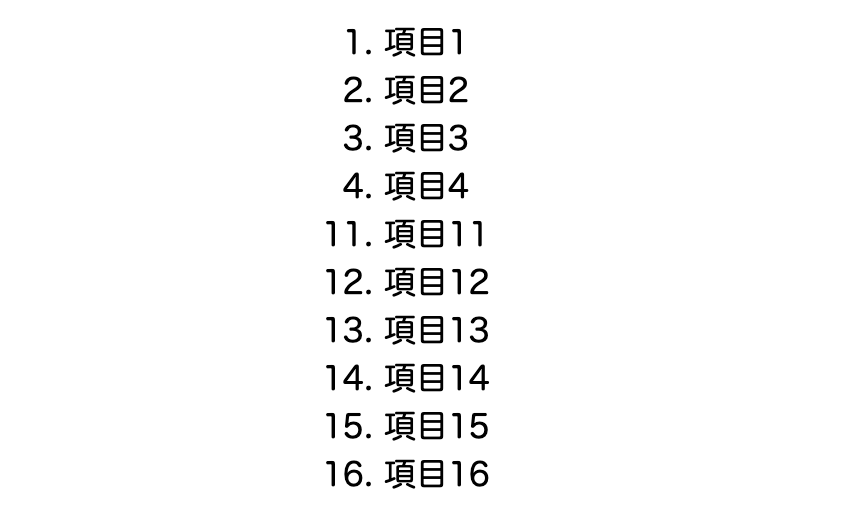
■HTML
<ol> <li>項目1</li> <li>項目2</li> <li>項目3</li> <li>項目4</li> <li value="11">項目11</li> <li>項目12</li> <li>項目13</li> <li>項目14</li> <li>項目15</li> <li>項目16</li> </ol>
■表示結果

olタグを入れ子(ネスト)にできる?
olタグは入れ子構造にできるのでしょうか?
olタグは入れ子構造にできます。olタグとulタグを組み合わせることも可能です。
サンプルコードで確認してみましょう。
<ol>
<li>項目1</li>
<ol>
<li>サブ項目1</li>
<li>サブ項目2</li>
<li>サブ項目3</li>
</ol>
<li>項目2</li>
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>
<li>項目3</li>
<li>項目4</li>
<ol>
<li>サブ項目1</li>
<ol>
<li>さらに深くもできます</li>
<li>さらに深くもできます</li>
</ol>
<li>サブ項目2</li>
<li>サブ項目3</li>
</ol>
</ol>
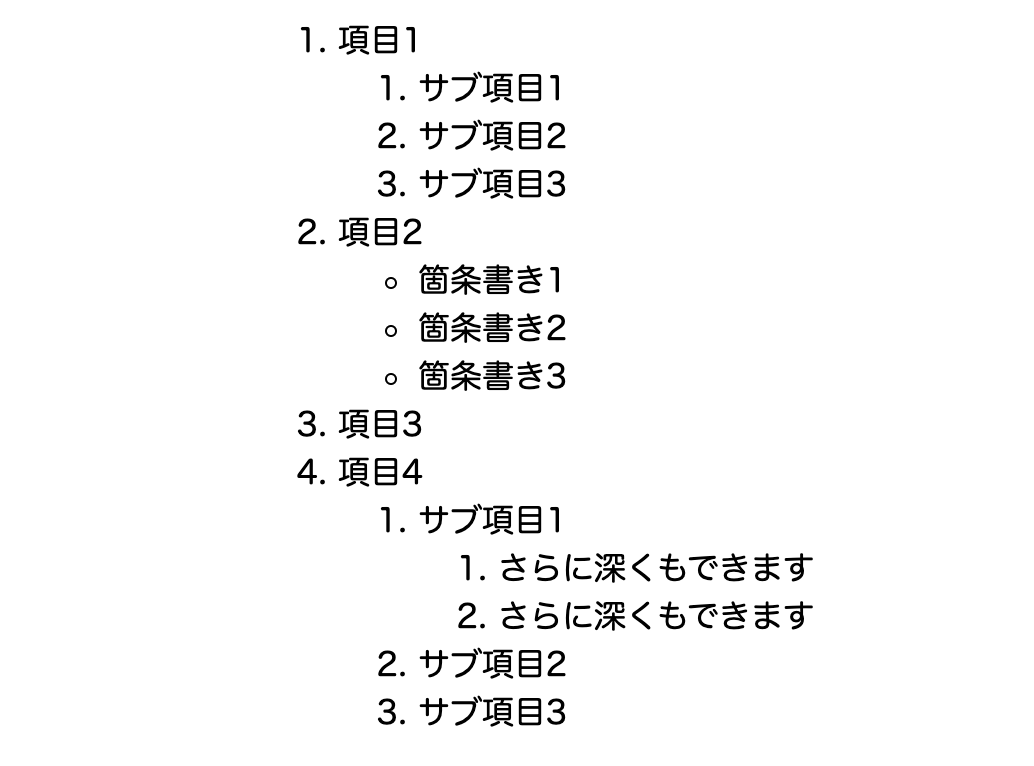
■表示結果

まとめ

HTMLのolタグについて解説しました。
olタグは文章をわかりやすくまとめる際には必須といえる要素です。
ブログ風のサイトであれば目次にも利用されます。
アレンジすることで、olタグをよりおしゃれで見やすくできます。
ぜひこの記事を参考にolタグを使いこなしてください。










