HTML構築でもテーブルと並んでよく使われるリストですが、このリストにはulとdlの2つがあります。
今回はこの二つのうちulについて解説をしていきたいと思いますので、最後までお付き合いください。
目次
ulとは

<ul>タグは箇条書きを行う場合に使用するタグです。
Unordered Listの略で、無順序型のリストを指します。
これとよく似たリストに<dl>タグがありますが、こちらは定義型リストと呼ばれるもので、ulとは使い方が異なります。
ulの使い方

<ul>タグはリスト全体を包括するためのタグなので、これ単体では機能しません。
<li>タグとセットで使うことでリスト表記が可能になります。
ulの基本的記述方法
<body> <ul> <li>listSample_1</li> <li>listSample_2</li> <li>listSample_3</li> </ul> </body>
項目タグである<li>を開始タグ<ul>と終了タグ</ul>で挟み込むことで、ブラウザでは黒い丸付きの項目になります。
<ul>と<ol>の違い

先ほども説明しましたが、ulは”Unordered List”の略で、olは”Ordered List”の略です。
ulは無順序型リストなので文字の先頭に黒い丸がつく形で項目化されますが、olは順序型リストと言って、デフォルトでは数字がつきます。
この黒丸や数字はCSSで変更可能ですので色々試してみるもの良いでしょう。
禁止事項

ulタグ及びolタグにネストして良いのはliのみといったルールがあります。
w3cという非営利機関が定めたルールであり、このルールは世界共通です。
よって以下のような記述は認められていません。
<body> <ul> <p>サンプルリスト一覧</p> <li>listSample_1</li> <li>listSample_2</li> <li>listSample_3</li> </ul> </body>
ただしあくまでも「直下に置けるタグを限定している」だけですので、li以外のタグをどうしても使用したい場合には以下のような方法であれば実現可能です。
<body> <ul> <li class="title"><p>サンプルリスト一覧</p></li> <li>listSample_1</li> <li>listSample_2</li> <li>listSample_3</li> </ul> </body>
リストマークを削除する

ul及びolにはリストマークがつくと解説してきましたが、場合によってはマークが邪魔になる事もあるでしょう。
そういった場合にはこれらのマークを削除することが可能です。
削除するにはCSSを使用します。
<head>
<style>
.title {
list-style: none;
}
</style>
</head>
<body>
<ul>
<li class="title"><p>サンプルリスト一覧</p></li>
<li>listSample_1</li>
<li>listSample_2</li>
<li>listSample_3</li>
</ul>
</body>
このコードは先ほど説明で使用したコードと同じものですが、<p>タグが入っている部分だけリストマークを消しています。
このようにマークを消したい項目に属性で”list-style-type: none;”を指定することで、マークを削除することが出来ます。
マークを自作する

リストマークには丸や四角などのバリエーションがありますが、自分で作ったマークを使用したい場合もあるかもしれません。
そういった場合には以下の方法で実現することが出来ます。
<head>
<style>
li {
list-style: none;
background-image: image(sample.jpg);
}
</style>
</head>
<body>
<ul>
<li class="title"><p>サンプルリスト一覧</p></li>
<li>listSample_1</li>
<li>listSample_2</li>
<li>listSample_3</li>
</ul>
</body>
順番としてはまず初めに「”list-style-type: none”を指定し、全ての項目のリストマークを削除」します。
続いて指定したい背景画像を用意し、「background-image」で指定します。
あとは表示位置の微調整をすれば完成です。
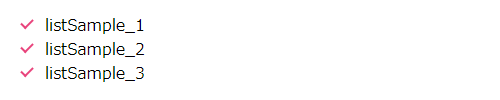
以下のコードはリストマークを変更したサンプルです。
<head>
<style>
li {
list-style-type: none;
position: relative;
}
li::after {
content: '';
display: block;
position: absolute;
top: 0.3em;
left: -1.5em;
width: 10px;
height: 5px;
border-left: 2px solid #e8437b;
border-bottom: 2px solid #e8437b;
transform: rotate(-45deg);
}
</style>
</head>
<body>
<ul>
<li>listSample_1</li>
<li>listSample_2</li>
<li>listSample_3</li>
</ul>
</body>
表示結果

リストを横並びにする

ナビゲーションメニューなどで使われている方法ですが、リストを横並び表示させることでメニューバーのように見せることも可能です。
昔から使われているものでは「Float」を使った方法がありますが、最近ではブラウザなどの対応改善により「Flex」を使う方法がよく採られています。
Floatを使った方法
<head>
<style>
.clearfix::after {
content: "";
display: block;
clear: both;
}
li {
list-style-type: none;
float: left;
margin: 10px;
}
</style>
</head>
<body>
<ul class="clearfix">
<li>listSample_1</li>
<li>listSample_2</li>
<li>listSample_3</li>
</ul>
</body>
Floatを使う場合には、包括タグであるulに「clearfix」というCSSハックを用いてフロートを解除する必要があります。
Flexを使った方法
<head>
<style>
ul {
display: flex;
}
li {
list-style-type: none;
}
</style>
</head>
<body>
<ul>
<li>listSample_1</li>
<li>listSample_2</li>
<li>listSample_3</li>
</ul>
</body>
floatを使用する方法に比べ記述を簡潔にすることが出来るため、こちらをお勧めします。
以前はflex対応ブラウザがあまりなかったため使用される頻度は非常に少なかったのですが、今ではほとんどのブラウザで標準対応しているため、今後はこちらが主流になるはずです。
まとめ
いかがでしたか?
今回は無順序型リストであるulについて解説してみました。
リストと言っても色々な使い方があります。
HTMLコードをスッキリとさせることでSEO対策も同時に出来るため、こういった技術を積極的に利用することで、ページランクの向上にも繋がります。
またulタグはメニューバーだけではなく、スライド式画像などにも多く使われているので色々と調べてみましょう。











w3cとはワールド・ワイド・ウェブ・コンソーシアム(World Wide Web Consortium)の頭文字をとった略語で、インターネットサイトで使用される各種技術を標準化するために設立された団体の事です。