Webサイトの多くにはヘッダーが設定されており、タイトルを配置したり、メニュー項目を設定することでユーザビリティの向上を図っています。
本記事では、HTMLとCSSでヘッダーを作成する方法を、初心者プログラマー向けにご紹介していきたいと思います。
目次
HTMLにおけるヘッダーの役割を知ろう

HTMLにおけるヘッダーは、名前の通り、Webサイトの一番上に表示される領域のことを指します。
サイトの第一印象に大きく影響
ユーザーがサイトを開いた際に、真っ先に見る領域でもあるので第一印象として重要な役割を果たします。
ヘッダーに表示したテキストはもちろん、画像やデザインによってもユーザーへの印象を左右します。
ユーザーの視線が最初にいく左上に「ロゴ」などを配置するデザインが一般的です。
メニューや目次としての役割
ヘッダーには多くのWebサイトでメニューまたは目次の項目が設定されています。
ユーザーが確認したい項目にすぐに遷移出来る様、ユーザービリティの向上に利用されます。
サンプルコードは後述しますが、固定ヘッダーにすることでユーザーが画面をスクロールしても常にヘッダーを表示するようなデザインを作成することも可能です。
HTMLとCSSでヘッダーを作成する方法

HTMLとCSSでヘッダーを作成する方法について、サンプルコードを交えながらご紹介していきたいと思います。
ヘッダー作成の基本
HTMLでヘッダーを作成する方法として、「header」タグを利用することが可能です。
「header」タグは、領域を指定するための箱となるため、単体で利用しても画面上には何も表示されません。
<header>~</header>
ヘッダー作成の基本パターン
ヘッダーで最も多く見られるパターンとして、タイトルとメニュー項目の配置が挙げられます。
実際にサンプルコードで作成してみましょう。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Header Sample</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1 class="title">タイトル</h1>
<nav class="nav">
<ul class="menu-group">
<li class="menu-item"><a href="#">項目1</a></li>
<li class="menu-item"><a href="#">項目2</a></li>
<li class="menu-item"><a href="#">項目3</a></li>
<li class="menu-item"><a href="#">項目4</a></li>
<li class="menu-item"><a href="#">項目5</a></li>
</ul>
</nav>
</header>
</body>
</html>
style.css
header {
display: flex;
width: 100%;
height: 100px;
background-color: darkgrey;
align-items: center;
}
.title {
margin-right: auto;
}
.menu-item {
list-style: none;
display: inline-block;
padding: 10px;
}
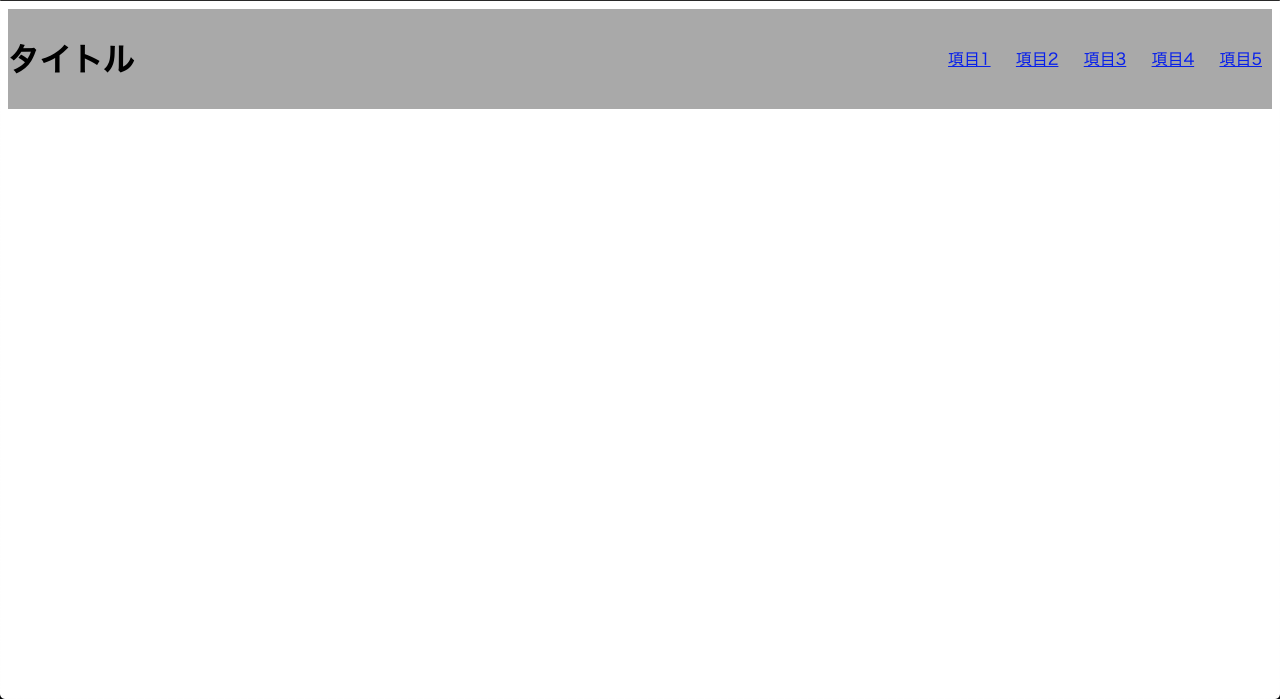
サンプルコードをWebブラウザで表示すると下記のように表示されます。

サンプルコード解説
サンプルコードの記述内容について、ポイントをいくつか解説していきたいと思います。
ヘッダータグのデザイン
ヘッダータグに記述したCSSで抑えておきたいポイントは、「display:flex」と「align-items:center」です。
通常「h1」や「ul・li」タグはデフォルトで、画面上縦に並ぶように表示されてしまいます。
しかし、ヘッダーでは枠内で横方向に配置されるようにしたいため、「display:flex」で要素を横並びになるよう設定しています。
また「align-items:center」は、ヘッダー内要素の上下幅をセンタリングする設定です。
タイトルとメニュー項目では文字の大きさも異なり、上揃え・下揃えでは視覚的に違和感があるため、上下のセンタリングを実施して、デザインを整えています。
タイトルとメニュー項目の表示箇所を分ける
一般的にWebサイトでは、左端にタイトルやロゴ、右端にメニューという構造が多いため、サンプルでも同じように設定しました。
「header」タグに指定した「display:flex」で横並びは実現しましたが、このままではタイトルとメニュー項目が左端から連続した状態で表示されてしまいます。
タイトルだけを左端に移動させたい場合、「margin-right:auto」を設定します。
「margin-right:auto」を指定することで、タイトルから隣接する要素の右側に自動で最大値の値を取るため、タイトルが左端に表示される仕組みとなります。
メニュー項目のデザイン
メニュー項目には、リスト(ul・li)タグを使用しています。
リストタグはデフォルトで「・」などのマーカー文字が先頭に表示されるため、「list-style:none」を指定して表示しないよう設定しています。
また、「display:inline-box」に関しては、メニュー項目を横並びで表示するための設定です。
「header」タグに対して、「display:flex」と指定することで要素を横並びに設定しましたが、リストタグに別途「display:inline-box」を設定しおかないと、リストだけが縦並びで表示されてしまいます。
HTMLで固定ヘッダーを作成してみよう

Webサイトの中には、画面をスクロールしても常に画面上部に表示されているような固定ヘッダーを採用しているサイトも、数多く存在します。
参考にHTMLで固定ヘッダーを作成する方法についても確認しておきましょう。
固定ヘッダーの作成方法
固定ヘッダーの作成方法は非常に簡単です。
「header」に対して「position:fixed」を設定するだけで、実現可能です。
サンプルコードで確認してみましょう。
固定ヘッダーのサンプルコード
上述したサンプルを基本コードとして、動作確認用に本文用のコンテンツを少し加筆したサンプルです。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Header Sample</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1 class="title">タイトル</h1>
<nav class="nav">
<ul class="menu-group">
<li class="menu-item"><a href="#">項目1</a></li>
<li class="menu-item"><a href="#">項目2</a></li>
<li class="menu-item"><a href="#">項目3</a></li>
<li class="menu-item"><a href="#">項目4</a></li>
<li class="menu-item"><a href="#">項目5</a></li>
</ul>
</nav>
</header>
<p>コンテンツ内容</p>
<p>ヘッダーが固定で表示されています。</p>
</body>
</html>
style.css
header {
display: flex;
width: 100%;
height: 100px;
background-color: darkgrey;
align-items: center;
position: fixed;
}
p {
padding: 130px 0px;
height: 500px;
}
.title {
margin-right: auto;
}
.menu-item {
list-style: none;
display: inline-block;
padding: 10px;
}
実際にWebブラウザ上で開いた結果は下記のように表示されます。

さいごに:HTMLのヘッダーはWebサイト作成の必須知識

本記事では、HTMLでのヘッダー作成方法についてご紹介してきました。
ほとんどのWebサイトでヘッダーは利用されており、プログラマーにとってHTMLのヘッダー作成は必須知識の1つです。
今回の基本的な内容を応用して、様々なヘッダーの作成に挑戦してみて下さい。










