目次
HTMLファイルとは

HTMLファイルとは、HTMLのルールに沿って記述されているテキストファイルのことです。
Webサイトの中の1ページ(Webページ)の内容を記述するファイルとして使用されます。
HTMLファイルは、拡張子が「.html(.htm)」になります。
中身はただのテキストファイル(文字だけのファイル)ですが、タグを用いてマークアップします。
記述するには専用のテキストエディタ(ビューアー)を使って編集する人が多いです。
おすすめのビューアーについては、次の記事で解説していますので参考までに。
【関連記事】
▶︎【HTML】ビューアーとは?概要からおすすめのものまで徹底解説!
HTMLの種類
HTMLには「HTML(4.01)」「XHTML」「HTML5」など、いくつか種類があります。
それぞれで使えるタグに違いがあります。
- HTML :一般的に使われているHTMLのバージョンです
- XHTML:HTML 4.01から派生したバージョンです。HTMLと特徴が似ていますが、記述方
法に関してかなり厳密です。一方で、要素(タグ)を拡張できるのが最大の特徴になっています。 - HTML5:最新のHTMLバージョンです。使えるタグが増え、書き方もシンプルになっています。ブラウザによっては一部の機能が使えないものもあります。
近年ではHTML5を使うことが多いですが、使いたいタグに応じてHTMLのバージョンを確認したほうがよいでしょう。
HTMLファイルのサンプル

いざ「HTMLファイルを作ろう」と思っても、どうすればいいのか、何を書けばいいかわからないという場合もあるでしょう。
HTMLファイルでWebページ・Webサイトを作る際には、ある程度の雛形(テンプレート)が決まっています。
また、Webページ・Webサイトが簡単に作れるようにテンプレートの販売・無料利用可としているファイルもあります。
次の記事で、サンプル・テンプレートを紹介していますので、よければ参考にしてみてください。
【関連記事】
ここからは、HTMLファイルの作成方法について解説していきます。
HTMLファイルの作成準備

まずは、次のソースコードの<html>~</html>までをエディタに記述しましょう。
<!DOCTYPE html> <html> <head> <title>ページタイトル</title> </head> <body> ここに表示したい内容を記述します。 </body> </html>
タグを使うことで、このソースコードがHTML文書であることを宣言しています。
<head>内にはこの文書の情報を、<body>内には表示したい内容を記述します。
HTMLファイルの作成

HTMLファイルを作成するには、先ほど記述した文書を「.html」として保存すればOKです。
お使いのエディタから「保存」「名前を付けて保存」を選びましょう。
例えば、「sample.txt」となっていれば「sample.html」と拡張子を変更して保存します。
拡張子を「.html」とすることで、ファイルをブラウザで読み込んだ際に、ブラウザが自動的にHTMLドキュメントであることを解釈してくれます。
先ほど作成したHTMLファイルをブラウザで読み込むと、HTMLタグ(<html>や<body>など)は画面に表示されず、<body>から</body>囲まれた内容(ここに表示したい内容を記述します。)だけが表示されるはずです。
ファイル名の基本は「index」
HTMLファイルには、半角英数字であれば好きな名前を付けられますが、Webサイトのトップページになるファイルは「index」になると覚えておきましょう。
なぜ「index.html」にするかというと、ブラウザのアドレス欄にURLを入力した際に、サーバーは次のような動作をします。
- index.htmlを見つける。
- index.htmlが見つからない場合は、index.htmを探す。
- index.htmが見つからない場合は、welcome.html(top.html)を探す。
- どのファイルも見つからない場合は、ディレクトリの一覧を表示する。
サーバーの種類や設定によっては異なる場合もありますが、基本的に上記の動きをします。
URLを入力してディレクトリの一覧が表示されてしまっては困りますよね…。
なので、トップページのHTMLファイルには「index」をつけてあげます。
リンクを作成する
先ほど作成したHTMLファイルにリンクを作成してみましょう。
リンクを作成する際は<a>タグを使います。
<!DOCTYPE html> <html> <head> <title>ページタイトル</title> </head> <body> ここに表示したい内容を記述します。 <a href="https://style.potepan.com/">ポテパンスタイルへのリンクです。</a> </body> </html>
hrefの部分にリンク先のパスを入力します。
ここではポテパンスタイルへの絶対パス(https://〜で始まるもの)を入力しています。
絶対パス以外に、相対パス(現在の位置を基準としたもの)でも記述可能です。
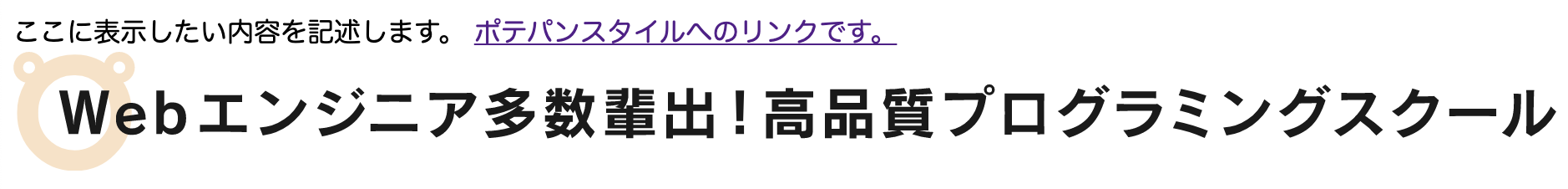
HTMLファイルをブラウザで確認してみると、このように表示されます。

「ポテパンスタイルへのリンクです。」の部分をクリックすると、リンクを作成した場所へページが移動するはずです。
画像を表示する
画像を表示させる場合は<img>タグを使います。
<!DOCTYPE html> <html> <head> <title>ページタイトル</title> </head> <body> ここに表示したい内容を記述します。 <a href="https://style.potepan.com/">ポテパンスタイルへのリンクです。</a> <img src="https://style.potepan.com/wp-content/themes/potepan-style/images/camp-logo-ad.svg"> </body> </html>
タグでは、srcの部分に画像の絶対パスあるいは相対パスを入力します。
<img>タグは<a>タグとは異なり、終了タグ(</img>)はありません。
HTMLファイルをブラウザで確認してみると、このように表示されます。

このように、画像が表示されていればOKです。
段落分けを行う
段落分けを行う際は<p>タグを使います。
ここまで作成したHTMLファイルは、「ここに表示したい内容を記述します。」とリンクが同じ行に表示されてしまっていますね。
見栄えがあまりよくないので、段落分けしてみましょう。
ソースコードを次のように記述します。
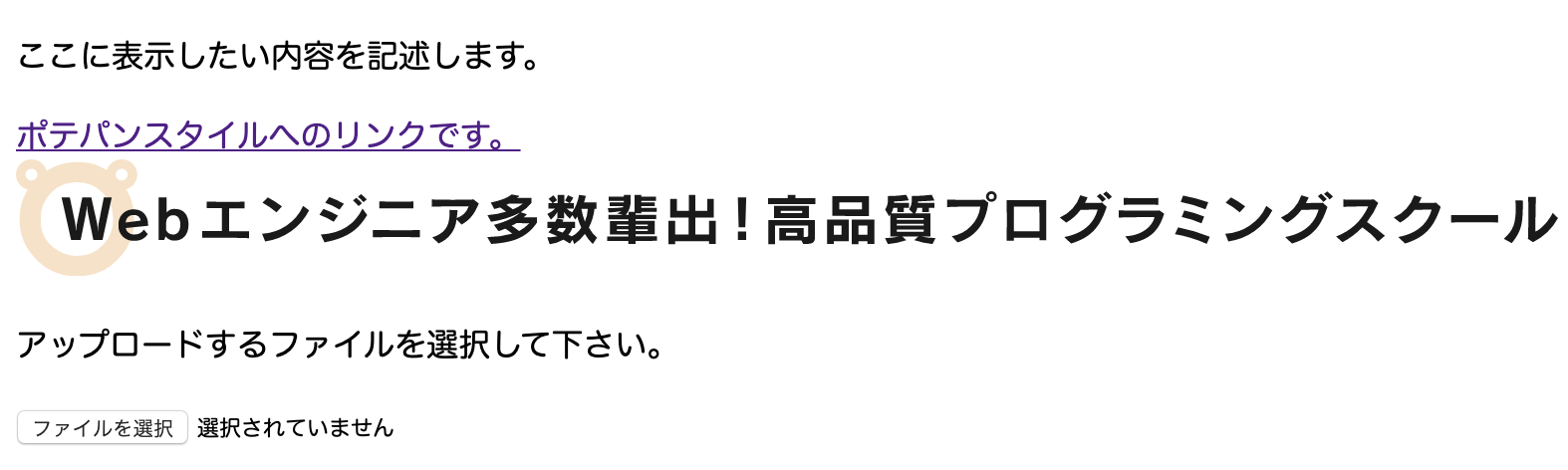
<!DOCTYPE html> <html> <head> <title>ページタイトル</title> </head> <body> <p>ここに表示したい内容を記述します。</p> <a href="https://style.potepan.com/">ポテパンスタイルへのリンクです。</a> <img src="https://style.potepan.com/wp-content/themes/potepan-style/images/camp-logo-ad.svg"> </body> </html>
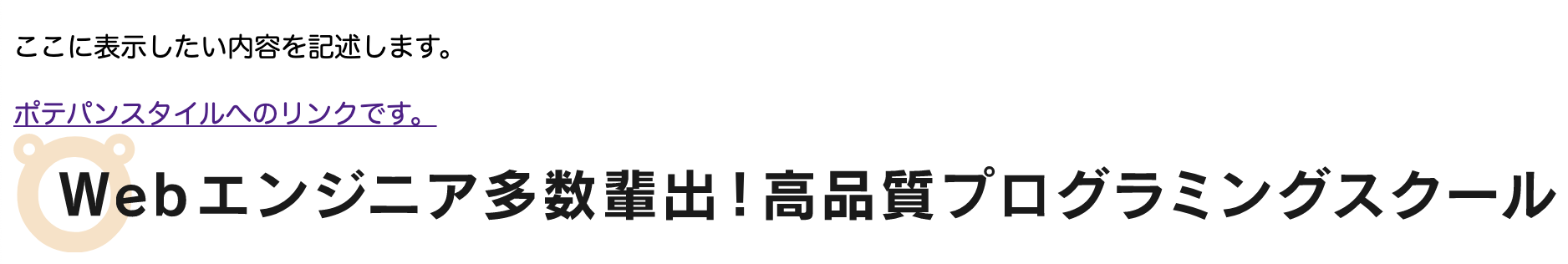
HTMLファイルをブラウザで確認してみると、このように表示されます。

文章とリンクが改行されているのがわかります。
ファイルのアップロードボタンをつける
ファイルのアップロードボタンをつけるには、<input>タグを使います。
<input>タグには、テキストの入力ボックスやチェックボックスなどさまざまな使い方ができます。
詳しくは知りたい場合は、次の記事を参考にしてみてください。
【関連記事】
先ほどのHTMLファイルに、ファイルのアップロードボタンをつけてみましょう。
<!DOCTYPE html> <html> <head> <title>ページタイトル</title> </head> <body> <p>ここに表示したい内容を記述します。</p> <a href="https://style.potepan.com/">ポテパンスタイルへのリンクです。</a> <img src="https://style.potepan.com/wp-content/themes/potepan-style/images/camp-logo-ad.svg"> <form action="#"> <p>アップロードするファイルを選択して下さい。</p> <p><input type="file" name="s_file"></p> </form> </body> </html>

よく見るファイルのアップロードボタンが表示されました。
ファイルのアップロードボタンをつける
ファイルのダウンロードボタンをつけるには、<a>タグを応用させることで可能です。
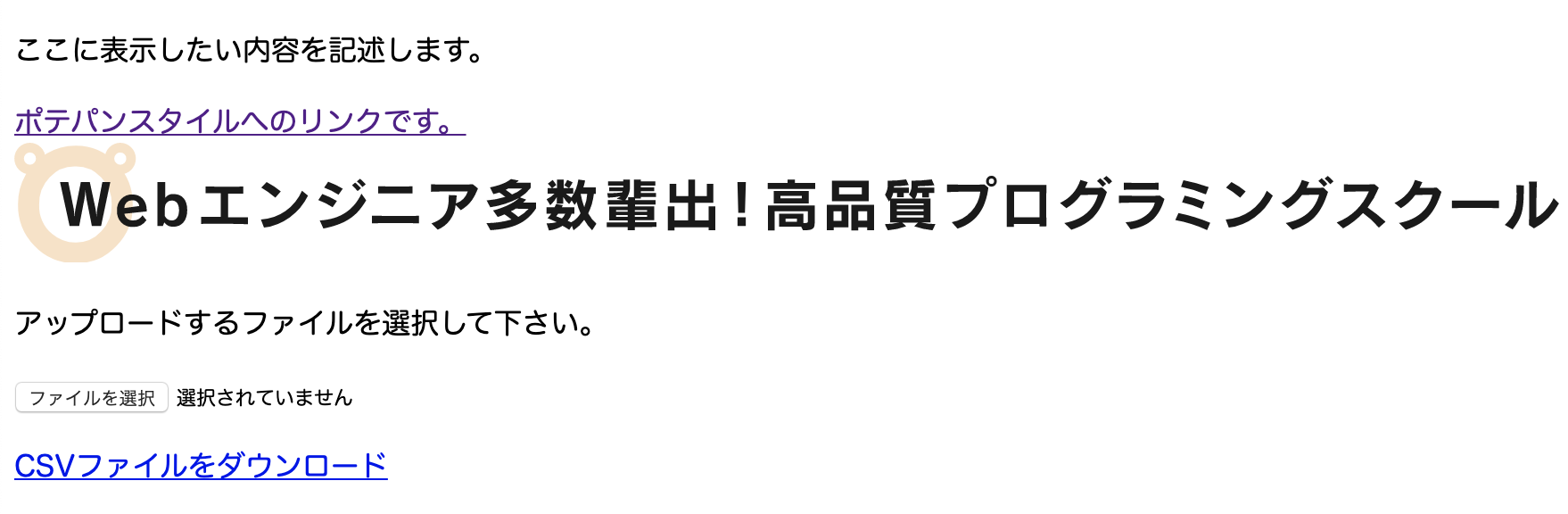
<!DOCTYPE html> <html> <head> <title>ページタイトル</title> </head> <body> <p>ここに表示したい内容を記述します。</p> <a href="https://style.potepan.com/">ポテパンスタイルへのリンクです。</a> <img src="https://style.potepan.com/wp-content/themes/potepan-style/images/camp-logo-ad.svg"> <form action="#"> <p>アップロードするファイルを選択して下さい。</p> <p><input type="file" name="s_file"></p> </form> <a href="sample.csv" download="sample.csv">CSVファイルをダウンロード</a> </body> </html>
hrefにファイルのパスを指定し、downloadにダウンロードさせたいファイル名を記述しましょう。

リンクをクリックすることで、CSVファイルをダウンロードできます。
HTMLファイルの開き方

作成したHTMLファイルはどうやって開けばよいですか?ダブルクリックしても、ブラウザに表示されるだけで編集できません…
HTMLファイルはテキストエディタから開くか、「このアプリケーションで開く」から開けます。もしくは開くアプリケーションの指定もできますので、開き方について解説しますね。
HTMLファイルの開き方は、大きく分けて次の3つがあります。
- テキストエディタから開く
- 「このアプリケーションで開く」から開く
- デフォルトで開くアプリケーションを指定する
ひとつずつ解説しますね。
テキストエディタから開く
HTMLファイル編集時に使っているテキストエディタを起動します。
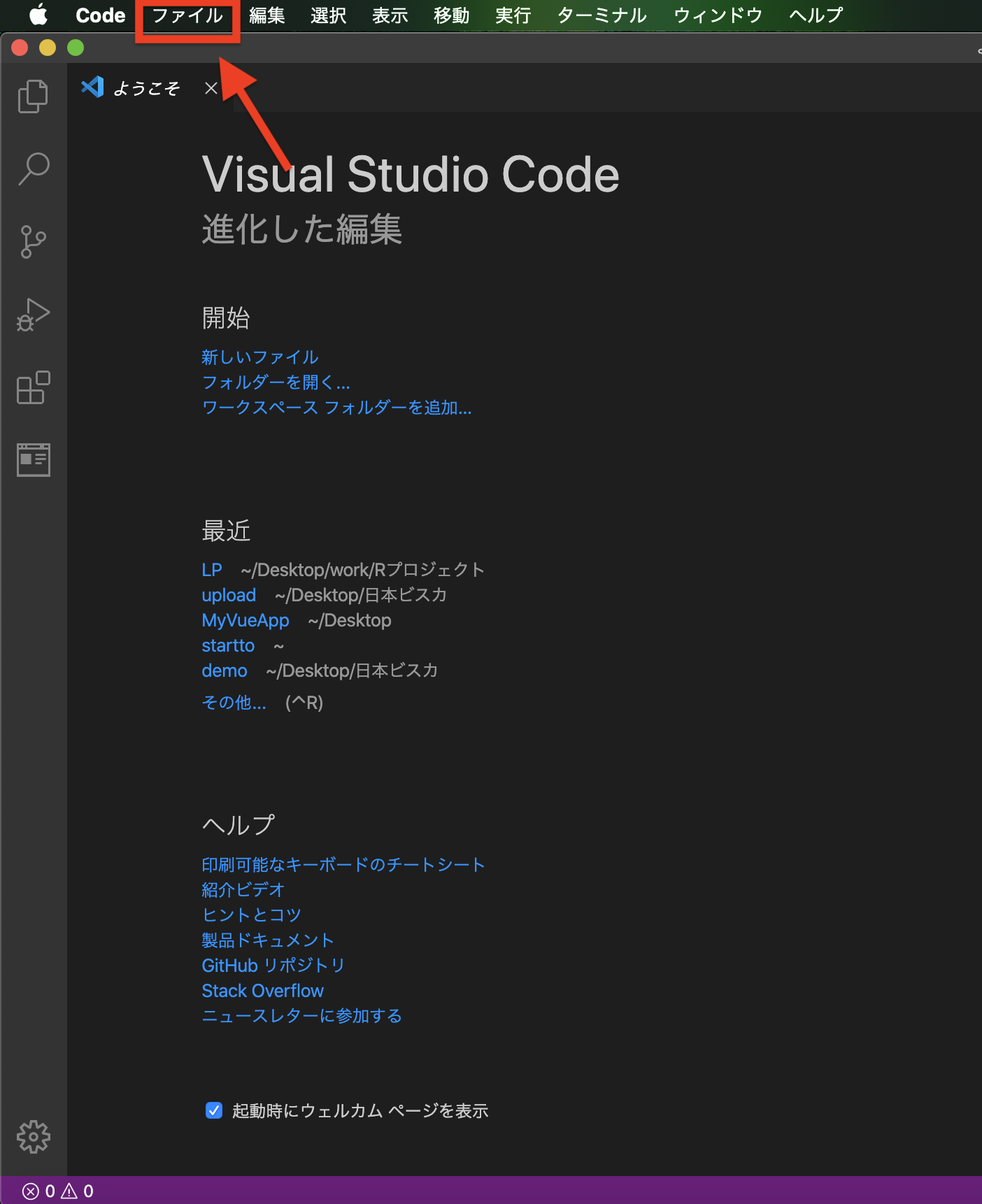
ここでは、Visual Studio Codeで解説しますが、どのテキストエディタでも基本的に同じ流れになるはずです。
画面左上にある「ファイル」をクリックしましょう。

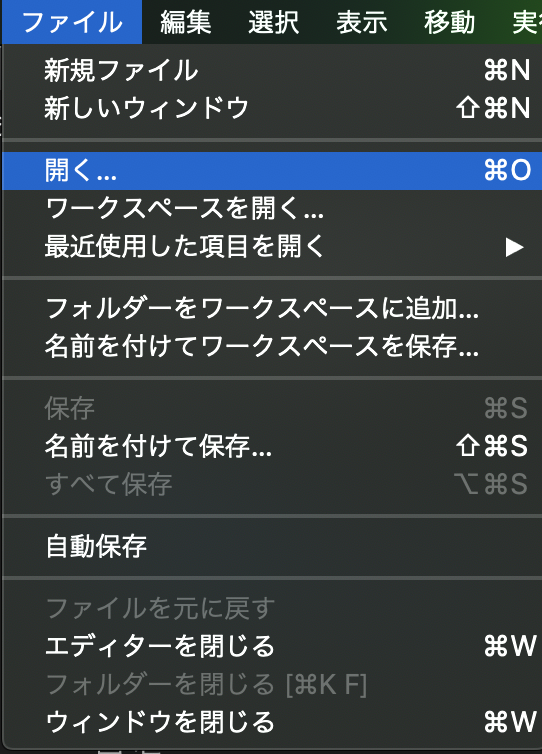
3段目あたりに「開く」があるので、クリックするとファイル選択画面が表示されます。

ここで開きたいHTMLファイルを選択すればOKです。
「このアプリケーションで開く」から開く
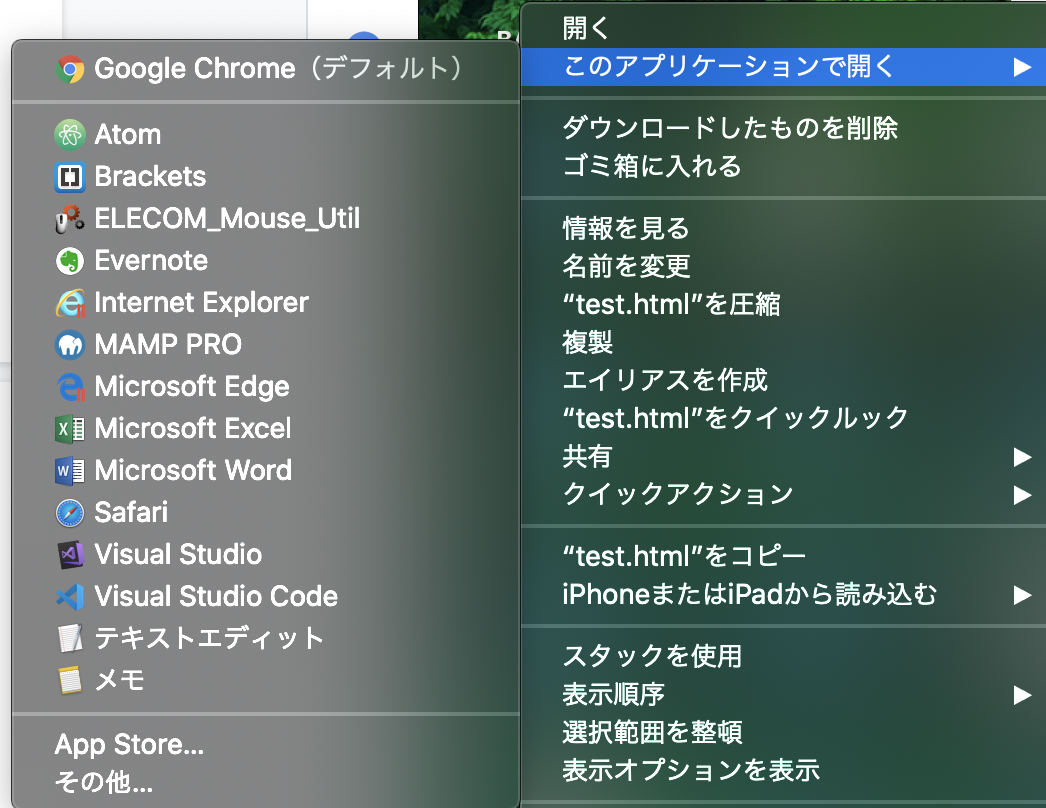
開きたいHTMLファイルを右クリックします。
そうすると「このアプリケーションで開く」という項目があるので、そこから開きたいテキストエディタを選択しましょう。

これで、選択したテキストエディタでHTMLファイルが開きます。
デフォルトで開くアプリケーションを指定する
ダブルクリックしたときにテキストエディタでHTMLファイルを表示させたい場合は、デフォルトで開くアプリケーションを変更しましょう。
開きたいHTMLファイルを右クリックします。
「情報を見る」という項目があるのでクリックしましょう。

そうすると「このアプリケーションで開く」という欄があるので、ここから開きたいテキストエディタを設定します。

これでダブルクリックした際に、指定したテキストエディタでHTMLファイルが開きます。
まとめ

HTMLファイルの概要や作成方法について解説しました。
HTMLファイルは、Webサイトを作る上で必須の知識・ファイルです!
ぜひこの記事を参考に、HTMLファイルについての理解を深めてください。










