ルビとは
ルビとは、漢字などに付けるふりがなのことです。HTMLでも<ruby>要素を使用してふりがなを振ることができます。
この記事では、HTMLでルビ(ふりがな)を振るときに使用する、<ruby>要素の使い方を解説します。ブログやWebニュースなどで、難しいい感じを使う時は、ルビ(ふりがな)を振っておくと親切なページとなるでしょう。
HTMLでルビを振るために必要なタグ
HTMLでルビ(ふりがな)を振るには、次の4つのHTML要素を使用します。
ruby要素
ルビを振るテキストの範囲を<ruby>要素で囲みます。
具体的には、ルビを振る漢字などのテキストと共に、<rb>要素、<rt>要素、<rtc>要素および<rp>要素 を、<ruby>要素で囲みます。
rb要素
rb要素は「Ruby Base」略で、ルビを振る対象を明示的に示すときに使用します。この要素は省略することもできます。
rt要素
rt要素は「Ruby Text」の略で、ルビテキスト(ふりがな)を指定する時に使用します。
rtc要素
rtc要素は、ルビを振るテキストに2種類のルビ(ふりがな)を振る「両側ルビ」を使用する時にします。rtc要素に対応しているブラウザは、2020年4月現在では「Firefox」のみで、1つのテキストに、2種類のふりがなを振るようなシーンは少くないため、rtc要素が使用されることは、ほとんどありません。
rp要素
rp要素は「Ruby Parentheses」の略で、<ruby>要素に対応していないブラウザで表示する文字を指定sします。ルビ非対応のブラウザで、ふりがなを括弧文字で囲んで表示する場合に使用します。
ruby要素でルビを振ってみよう
では、実際に<ruby>・<rt>・<rp>などの要素を使用して、HTMLでルビを振るサンプルコードを作ってみましょう。
その1:複数の漢字にまとめてルビを振る
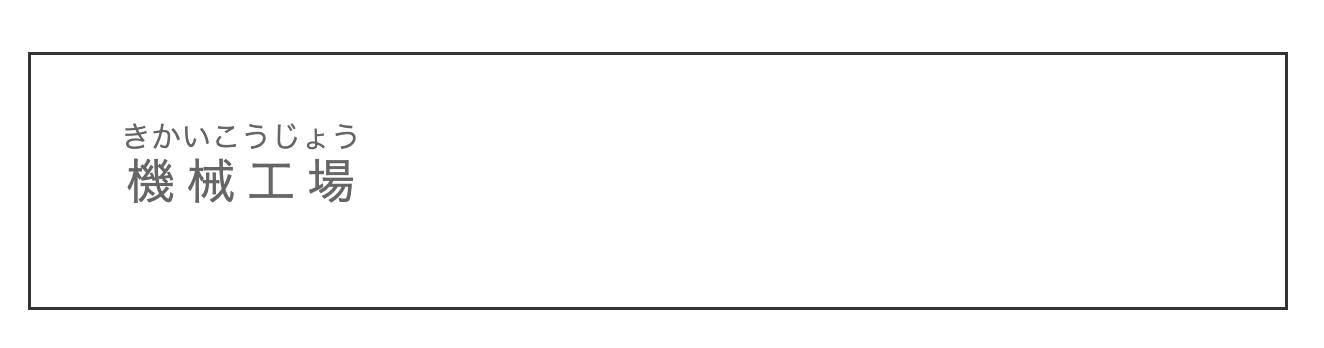
まずはシンプルに、漢字の文字列に対してルビを振る例を見てみましょう。次のサンプルコードは、「機械工場」に対してルビ(ふりがな)を振る例です。
<ruby>
機械工場
<rt>きかいこうじょう</rt>
</ruby>▪️ ブラウザでの表示

その2:漢字1文字ずつにルビを振る
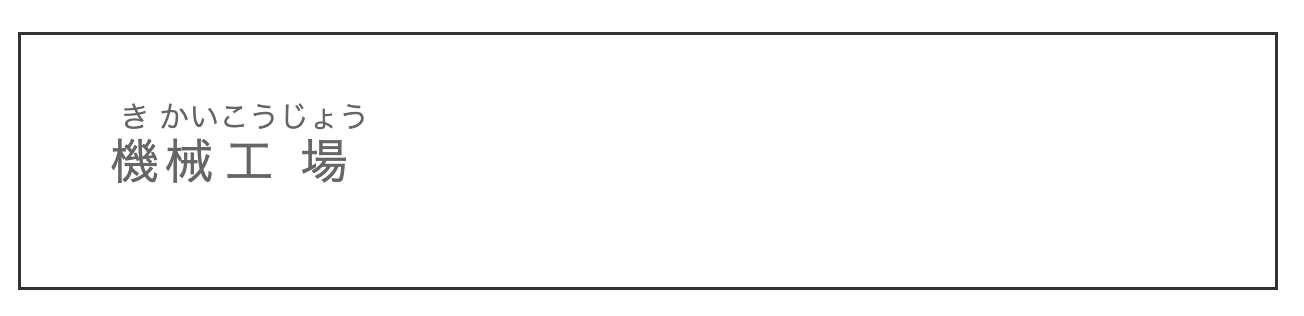
すこしHTMLのコードが複雑になってしまいますが、漢字1文字ずつにルビ(ふりがな)を振ることもできます。1文字ずつにルビを振ると、より正確にふりがなをブラウザに表示することがきます。次のサンプルコードをご覧ください。
<ruby>
機<rt>き</rt>械<rt>かい</rt>工<rt>こう</rt>場<rt>じょう</rt>
</ruby>▪️ ブラウザでの表示

上のイメージを見ても分かる通り、漢字1文字ずつにルビ(ふりがな)を振ると、ふりがなが3文字以上からなる漢字の場合、文字の間隔に少し隙間が空きます。
あまり隙間が空いた文章は読みづらくなるため、漢字1文字ずつに対し、正確なふりがなを表示したい場合を除き、基本は「その1:複数の漢字にまとめてルビを振る」の方法でルビを表示するほうが良いでしょう。
その3:rb要素使用して漢字1文字ずつにルビを振る
漢字1文字ずつにルビ(ふりがな)を振るのは上の例と同じですが、rb要素を指定して、明示的にふりがなを振るテキストを指定します。
<ruby>
<rb>機</rb><rt>き</rt>
<rb>械</rb><rt>かい</rt>
<rb>工</rb><rt>こう</rt>
<rb>場</rb><rt>じょう</rt>
</ruby>その4:ルビ非対応のブラウザに対応する
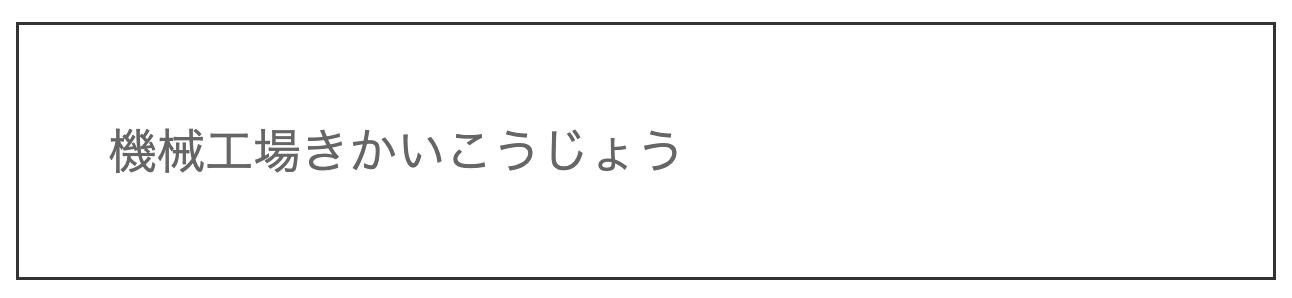
ルビに対応していないブラウザで、以下のHTMLを表示した場合の結果は次の通りです。
<ruby>
機械工場
<rt>きかいこうじょう</rt>
</ruby>▪️ ルビ非対応ブラウザでの表示結果

上記のように、ルビ非対応のブラウザの場合、漢字とふりがなが一緒に表示され、読みにくい文章になってしまいます。そこで、ルビ非対応のブラウザでもふりがなを表示するには、rp要素を使用します。
rp要素はルビ非対応のブラウザのみ表示されるタグで、次のサンプルコードのようにrp要素で括弧でふりがな囲み、ルビ非対応のブラウザでもふりがなと分かるように表示できます。
<ruby>
機械工場<rp>(</rp>きかいこうじょう<rp>)</rp>
</ruby>その5:rtcで両側ルビ(2種類のルビ)を振る
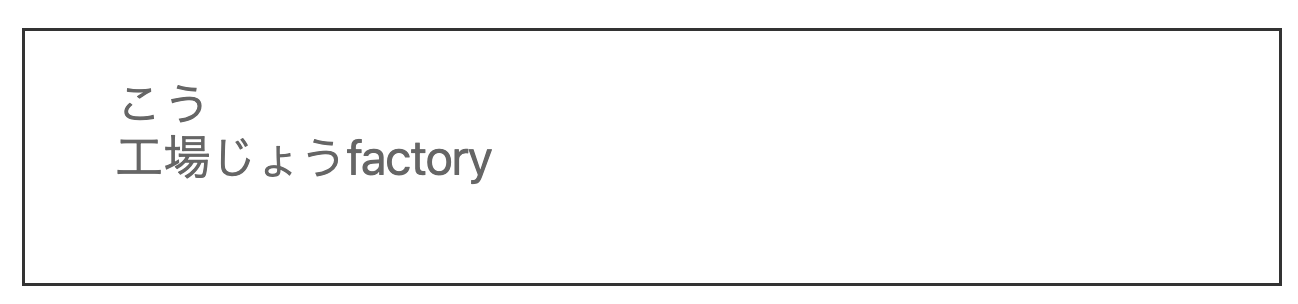
両側ルビ(2種類のルビ)を振る場合、rtc要素を使用します。1つ目のルビは通常通り<rt>要素に記述し、2つ目のルビを<rtc>要素に記述します。
<ruby>
<rb>工</rb><rb>場</rb>
<rt>こう</rt><rt>じょう</rt>
<rtc>factory</rtc>
</ruby>次のイメージは、上のHTMLをChromeで表示させた結果です。見ても分かる通り、Chromeはrtc要素が非対応のため、2つめのルビが正しく表示されません。

2020年4月現在、rtc要素に対応しているブラウザはFirefoxのみとなります。多くのブラウザがまだ対応していないため、rtc要素の使用は控えた方がよいでしょう。
HTML5で標準化された<ruby>要素
<ruby>・<rb>・<rt>・<rtc>などの要素は、Internet Explorer5以降が先行して対応していて、HTML5が発表される以前までは、Internet Explorer独自タグで、その他のブラウザではできませんでした。
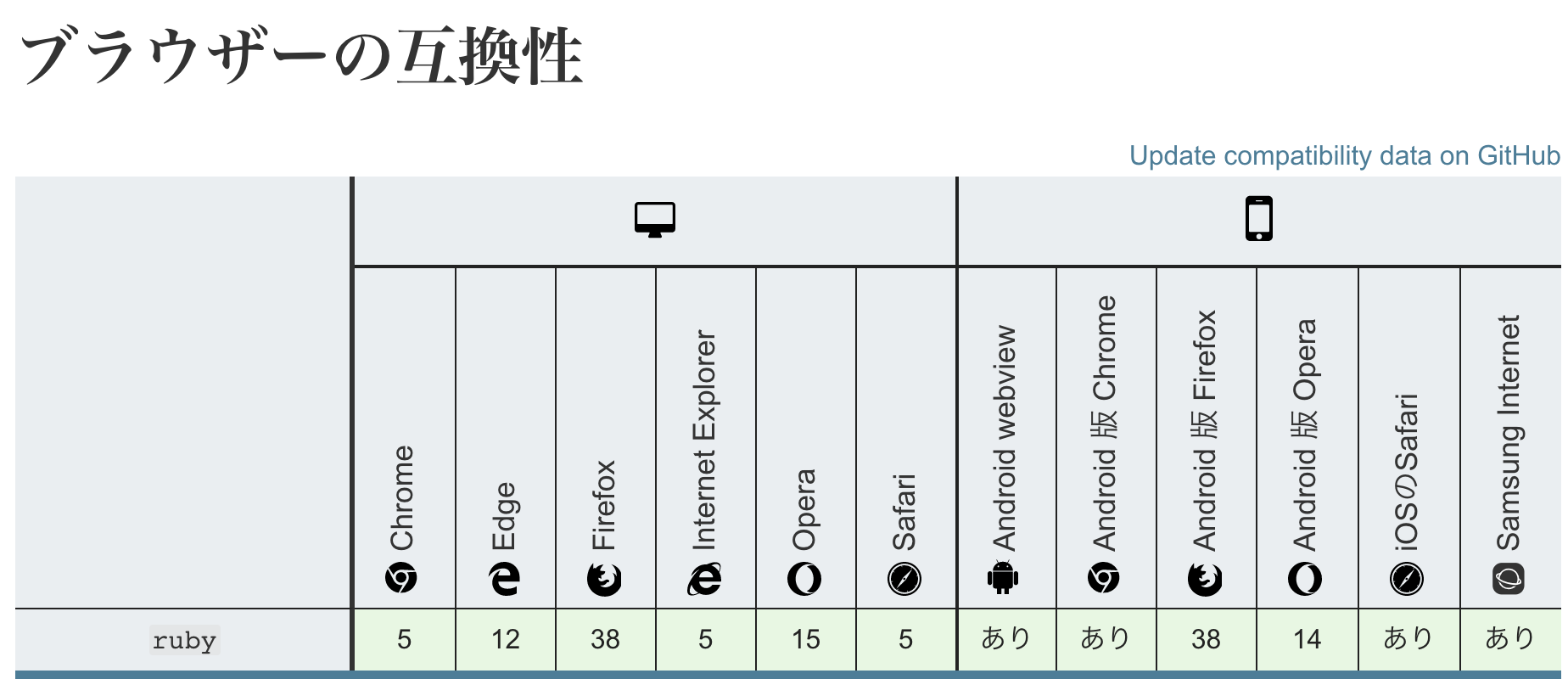
HTML5では、ルビを振るタグが標準仕様となりました。2020年4月現在では、主要なブラウザの全てでルビを振るタグが使用できるようになりました。

CSSでルビを装飾する
ここからは、CSS使ってルビ(ふりがな)を装飾する方法について解説します。CSSを使うことで、ふりがなに表示される文字だけ色を変えたりすることができます。
ふりがなをCSSで装飾する
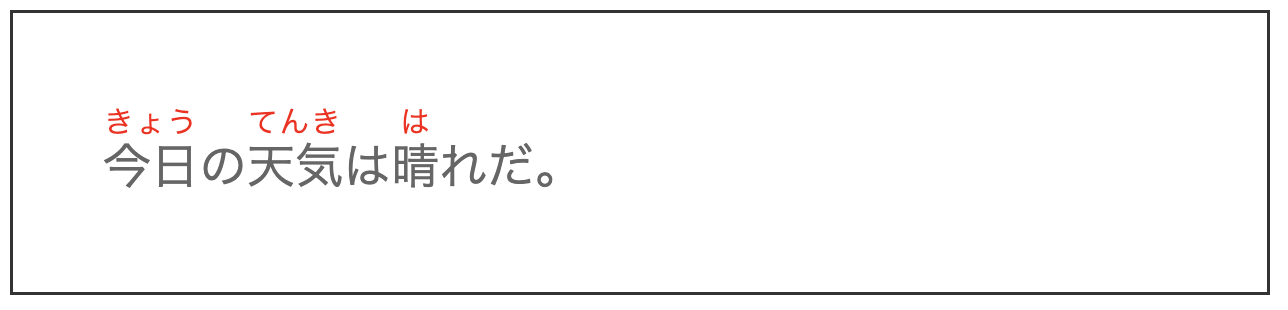
rt要素に対してCSSで文字色を設定すると、ふりがなの色を変更できます。次のサンプルコードでは、ふりがなの文字色を赤色にする例です。
▪️ HTML
<ruby>
<ruby>今日<rt>きょう</rt></ruby>の<ruby>天気<rt>てんき</rt></ruby>は<ruby>晴<rt>は</rt></ruby>れだ。
</ruby>▪️ CSS
rt { color: red; }▪️ ブラウザでの表示

ふりがなのフォントサイズを変える
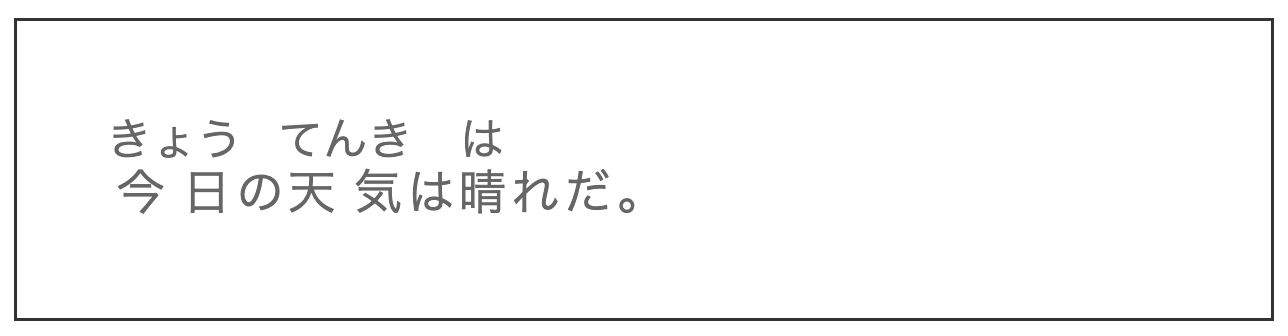
ふりがなの文字サイズをデフォルトサイズから変更する場合は、先ほどの文字色を変更するのと同様に、rtタグに対してフォントサイズを指定します。
▪️ HTML
<ruby>
<ruby>今日<rt>きょう</rt></ruby>の<ruby>天気<rt>てんき</rt></ruby>は<ruby>晴<rt>は</rt></ruby>れだ。
</ruby>▪️ CSS
rt { font-size: 15px; }▪️ ブラウザでの表示

ルビ(ふりがな)を振って、読みやすく親切に
HTMLの<ruby>・<rb>・<rt>などを使用して、ルビ(ふりがな)を振る方法を解説してきました。Webメディアやブログなどでは、難しい漢字は、出来るだけ「ひらがな」で書くのが一般的ですが、どうしても読みが難しい漢字を使用する場合は、この記事で紹介したルビ(ふりがな)を振る方法で、読者に親切な文章を心がけましょう。
【関連記事】
▶HTMLでよく利用する基本的なタグ一覧とは【初心者必見】











HTML5で<ruby>・<rb>・<rt>などのタグが標準採用されましたが、完全にすべてのブラウザが対応していないことや、古いブラウザを使用する人もいるため、ルビを振る場合はrp要素でルビ非対応のブラウザへの対応を忘れないようにしましょう。