HTMLで箇条書き!基本から縦
目次
HTMLで箇条書き
HTMLで箇条書きをする時は、ul・ol・liタグを使用します。箇条書きは、分かりやすい文章を書く時に必要なテクニックです。箇条書きを活用して、より分かりやすいWEBページを目指しましょう。
この記事では、ul・ol・liタグを使った箇条書きの基本から応用的な使い方を解説します。
箇条書きタグは2種類
HTMLには、順不同の箇条書きと番号付きの箇条書きを行う2種類のタグがあります。
順不同の箇条書きには<ul>タグ、番号付きの箇条書きには<ul>タグを使用します。また、ul・olタグの中にはリスト項目を表す<li>タグを使用し、基本的にul・liをセットで、ol・liタグをセットで使用します。
各タグは、次の英語の略になっています。
- olタグ: Ordered List
- ulタグ: Unordered List
- liタグ: list item
では、ul・ol・liタグの使い方を見ていきましょう。
ulタグで箇条書き
まずは、順不同の箇条書きをする<ul>タグの使い方を解説します。
次のサンプルコードのように、<ul>タグに箇条書きにするリストの数だけ<li>タグを記述します。
<ul>
<li>1つめのアイテム</li>
<li>2つめのアイテム</li>
<li>3つめのアイテム</li>
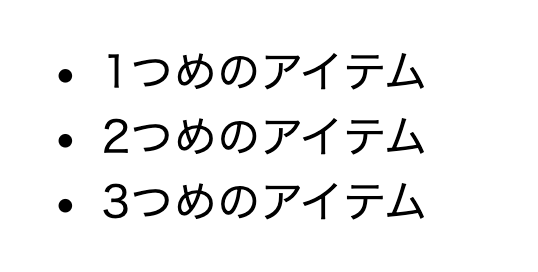
</ul>▪️ ブラウザでの表示結果

マークの種類を変更する
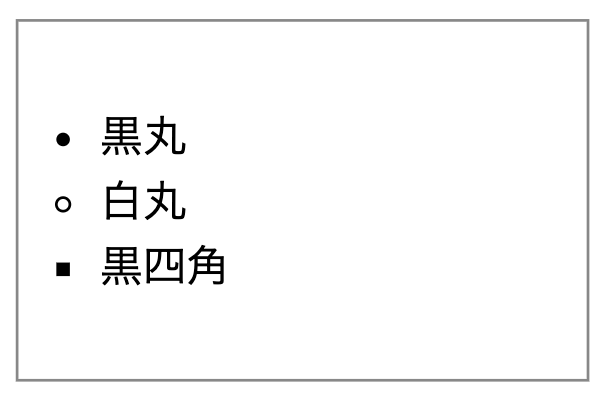
CSSの「list-style-type」プロパティで、箇条書きのマークをデフォルトの黒丸から別のマークに変更できます。ulタグで指定できるマークは次の3つです。
<ul>
<li style="list-style-type:disc">黒丸</li>
<li style="list-style-type:circle">白丸</li>
<li style="list-style-type:square">黒四角</li>
</ul>
olタグで使い方
つぎに、番号順の箇条書きをする<ol>タグの使い方を解説します。
基本的には<ul>タグと使い方は同じで、<ol>タグに箇条書きにするリストの数だけ<li>タグを記述します。
<ol>
<li>1つめのアイテム</li>
<li>2つめのアイテム</li>
<li>3つめのアイテム</li>
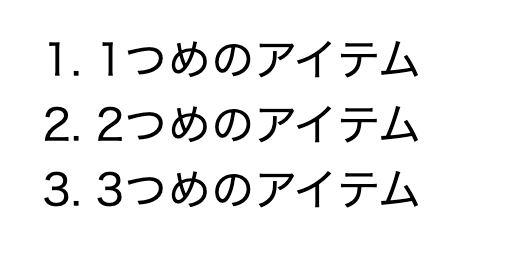
</ol>▪️ ブラウザでの表示結果


ul・olタグの中に、li以外のタグは書ける?
w3cが定めるhtmlの規約では、ul・olタグのの中身には、liタグしか入れることができないと決められています。liタグ以外を書いてもエラーにはならず表示はされますが、規約違反ですので気をつけましょう。
マークの種類を変更する
olタグも、CSSの「list-style-type」プロパティでマークの種類を変更できます。olタグの場合、変更できるマークの種類が少し多く、全部で12種類のマークが指定できます。
| list-style-typeの値 | マークの種類 | 例 |
|---|---|---|
| decimal | 数字の連番 | 1, 2, 3 |
| decimal-leading-zero | ゼロパディングな連番 | 01, 02, 03 |
| lower-roman | ローマ数字(小文字) | ⅰ, ⅱ, ⅲ |
| upper-roman | ローマ数字(大文字) | Ⅰ, Ⅱ, Ⅲ |
| cjk-ideographic | 漢数字 | 一, 二, 三 |
| lower-latin | アルファベット(小文字) | a, b, c |
| upper-latin | アルファベット(大文字) | A, B, C |
| hiragana | ひらがな | あ, い, う |
| katakana | カタカナ | ア, イ, ウ |
| hiragana-iroha | ひらがな(いろは) | い, ろ, は |
| katakana-iroha | カタカナ(いろは) | イ, ロ, ハ |
| lower-greek | 小文字ギリシャ文字 | α, β, γ |
olとulを入れ子に使う
ul・olタグは、入れ子にして使うこともできます。入れ子にすると、箇条書きの中で字下げして、さらに箇条書きできます。
次の例は、順不同の箇条書き(ulタグ)の中に、番号順の箇条書き(olタグ)を使うサンプルコードです。
<ul>
<li>1つめのアイテム
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
</li>
<li>2つめのアイテム
<ol>
<li>リスト1</li>
<li>リスト2</li>
</ol>
</li>
<li>3つめのアイテム</li>
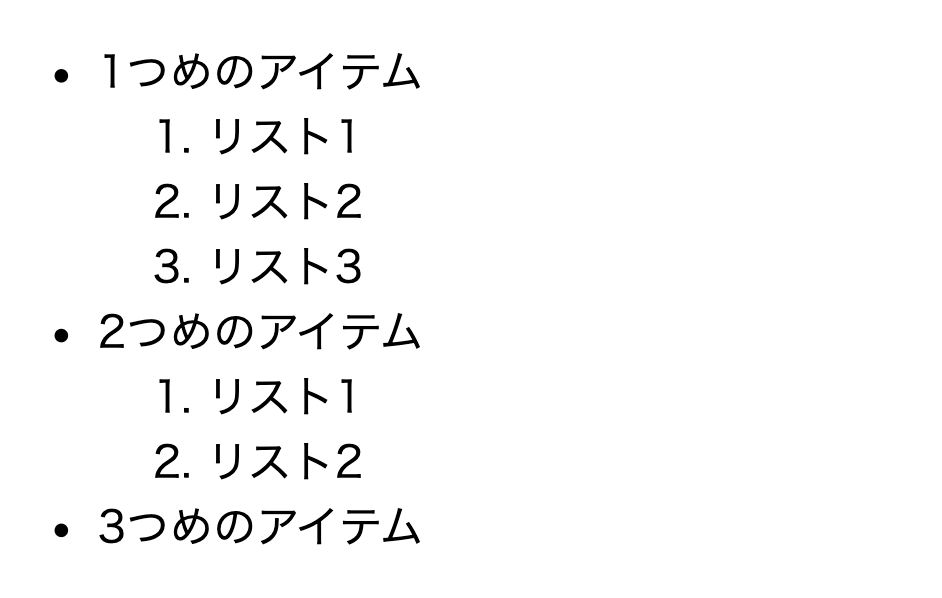
</ul>▪️ ブラウザでの表示結果

箇条書きのマークを消す
ulタグで表示される箇条書きのマークは、CSSで消すことができます。マークを消すにはCSSの「list-style」プロパティに「none」を設定します。
HTML
<ul>
<li>1つめのアイテム</li>
<li>2つめのアイテム</li>
<li>3つめのアイテム</li>
</ul>CSS
ul {
list-style: none;
}▪️ ブラウザでの表示結果

マークの余白をなくす
お気づきの方もいると思いますが、「list-style: none」でマークを消しても、消えた部分が余白としてスペースが空いてしまいます。このスペースをなくすには、次のように「padding-left」プロパティを指定し、左側の余白をなくします。
CSS
ul {
list-style: none;
padding-left: 0;
}▪️ ブラウザでの表示結果

縦書きの箇条書きを作ってみよう
すこし変わったところで、縦書きの箇条書きを作るサンプルコードを紹介します。
縦書きは一昔前はIEの独自拡張でしたが、CSS3で正式に採用され多くのブラウザで使えるようになりました。箇条書きを縦書きにすれば、横書きのサイトとは違った、和のテイストがあるサイトが作れますので、気になったかたは是非挑戦してみてください。
HTML
<ul>
<li>1つめのアイテム</li>
<li>2つめのアイテム</li>
<li>3つめのアイテム</li>
</ul>CSS
ul {
padding: 0;
list-style-type: disc;
}
li {
padding: 0 10px 10px 10px;
font-size: 18px;
font-weight: bold;
float: left;
writing-mode: tb-rl;
writing-mode: vertical-rl;
-moz-writing-mode: vertical-rl;
-o-writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
}▪️ ブラウザでの表示結果

まとめ
HTMLで箇条書きをする方法を解説してきました。HTML限らず、文章を書く時には箇条書きがよく使われます。ul・ol・liタグを正しく使用することで、Googleなどの検索エンジンにも正しく箇条書きとして認識されます。
- 順不同の箇条書きには「ul」タグ
- 番号順の箇条書きには「ol」タグ
- ul・olタグは入れ子にして使える
- ul・olタグの下にはliタグしか記述してはいけない
- マークの種類・マークの非表示はCSSの「list-style-type」で指定











WEB制作の現場では、ulタグは単純な箇条書き以外にも、ナビゲーションメニューや、画像のスライドショーなどの用途でも使われます。また、正しくulタグを使用することで、検索エンジンなどに箇条書きであることが伝えられ、SEO効果としてもメリットがあります。