目次
HTMLで中央寄せ
HTMLで、テキストや要素を中央寄せにするシーンは多々あります。
この記事では、中央寄せにするテクニックを4つ解説し、さらにHTML5で廃止されたタグなどの注意点についても解説していきます。
ちなみにHTMLは、デフォルトでは左寄せです。
text-align: center で文字を中央寄せ
まずは、text-align: centerを使って、文字を中央寄せにする方法を解説します。
text-alignは、インライン要素を中央寄せ・右寄せ・左寄せにするためのCSSプロパティです。
<div style="text-align: center">
HTMLで文字を中央寄せ!
</div>■ ブラウザでの表示

text-align:centerは、CSSを指定した要素はもちろん、要素の下にある子要素や、さらにその下の要素(孫要素)にも反映されます。
<div style="text-align: center">
HTMLで文字を中央寄せ!
<div>
子要素にも「text-align: center」は反映されます!
</div>
</div>▪️ ブラウザでの表示

画像もtext-align: center で中央寄せ
画像もテキストと同じようにtext-align: centerで中央寄せにします。
ただし<img>タグに指定するのではなく、親のタグに対してtext-align: centerを指定します。
<div style="text-align: center">
<img src="画像ファイルのパス" />
</div>margin: auto でブロック要素を中央寄せ
ブロック要素とは、CSSのdisplayプロパティがblockになっている要素を指します。
代表的なものとして、<div>“<h1>〜<h6>“<p>“<ul>などのタグがあります。
ブロック要素は、text-align: centerで要素自体を中央寄せにできないため、marginなどを使って中央寄せにします。
実際にサンプルコードを見てみましょう。
<div style="width: 400px; margin: auto;">
margin:autoで中央寄せ
</div>▪️ ブラウザでの表示

上の結果の通り、要素のサイズが400pxで、残った部分の余白がmargin: autoで左右に均等に配分され、中央寄せになっています。
transformで中央寄せ
少し変わった方法として、CSS3で追加されたtransformプロパティを使って、左右に中央寄せする例を紹介します。
次のサンプルコードのように、要素をleft: 50%でページの半分の位置に移動させ、さらにtranslateで要素の大きさの半分戻すことにより、ページの中央に要素を配置するテクニックを使っています。
▪️ CSS
.transform-sample {
position: relative;
width: 600px;
height: 50px;
}
.center {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
background:#fff;
}Flexboxで中央寄せ
最後に、CSS3で追加されたFlexboxで、中央寄せにする方法を解説します。
FlexboxはFlexible Box Layout Moduleの略で、その意味の通り、フレキシブルにボックスレイアウトを組む為のCSSです。
Flexboxは比較的新しい機能ですが、PC・モバイルも含めて主要なブラウザの多くでサポートされ、現在では多くのWebサイトが使用しています。
では、Flexboxを使って要素を中央寄せにする例を見てみましょう。
▪️ HTML
<div class="flex">
<div class="box">
中央寄せ1
</div>
<div class="box">
中央寄せ2
</div>
<div class="box">
中央寄せ3
</div>
</div>▪️ CSS
.flex {
display: flex;
justify-content: center;
background: yellow;
}
.box {
background: #99f;
padding: 40px 0;
width: 150px;
text-align: center;
border: 1px solid #333;
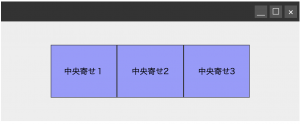
}▪️ ブラウザでの表示

上のサンプルコードのポイントは、CSSのjustify-contentを指定しているところです。
Flexboxで水平方向の位置を揃えるときは、justify-content: centerを指定します。
また、中央寄せ以外にも次のような値が指定できます。
flex-start(初期値):行の開始位置から配置(左揃え)
flex-end : 行の終了位置から配置(右揃え)
left左揃え
right右揃え
center : 中央揃え
space-between : 最初のアイテムは先頭に、最後のアイテムは末尾に配置され、残りは均等に間隔空けて配置
space-around:全てのアイテムを均等配置
HTML5で廃止されたタグ
HTML5から、文字の装飾はCSSで行うことが推奨されるようになり、それに伴い次のタグや属性がHTML5の仕様から削除されました。
<center>タグ
<center>は、タグで囲まれた内容を中央寄せするタグです。中央寄せにする意外には特に機能がないため、「装飾はCSSで行うべき」という方針のもと、HTML5の仕様から<center>タグは削除されました。
【centerの使用例】
<center>
<p>文字を中央寄せするcenterタグです。</p>
<p>HTML5から削除されたタグなので、使用ないようにしましょう!<p>
</center>align属性
要素内コンテンツの、水平位置を指定するalign属性も、「装飾はCSSで行うべき」という方針のもと、HTML5で削除されました。
【align属性の使用例】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
td { width: 150px; border: 1px solid #333; }
</style>
</head>
<body>
<table>
<tr>
<td align="left">左寄せ</td>
<td align="center">中央寄せ</td>
<td align="right">右寄せ</td>
</tr>
</table>
</body>
</html>まとめ
htmlで中央寄せにする方法を解説してきました。文字や要素の中央寄せは頻繁に使うため、是非とも覚えておきましょう。
- インライン要素の中央寄せは「text-align: center 」
- ブロック要素は「margin: auto」や「Flexbox」で中央寄せ
- HTML5では「center」タグ、「align」属性は廃止された











HTML5で廃止されたタグや属性は、互換性のために多くのブラウザーで動作ますが、HTMLの仕様から削除された以上、いつブラウザで動作しなくなってもおかしくありません。
今後は利用せず、CSSで中央寄せを行いましょう。