目次
HTMLで上下の中央揃え
HTMLでWebサイトを制作している時、文字が中央揃えにならず、うまくデザインできなかった経験はありませんか?
この記事では、HTMLで文字を上下中央揃えにする方法や、要素をページのど真ん中(上下左右の中央)に揃える方法を解説します。
縦方向の中央揃えをマスターして、サイトデザインの幅を広げましょう。
文字を上下に中央揃え
まずは、文字を上下に中央揃えする方法を解説します。
文字の中央揃は、CSSプロパティのvertical-align: middle;を指定します。
vertical-alignプロパティは、「インライン要素」や「テーブルセル」で文字を縦方向に揃える時に使用します。
インライン要素の文字を中央揃えにする
次のサンプルコードは、インライン要素を複数置いて、文字を縦に中央揃えする例です。
▪️ HTML
<div>
<span class="v-middle">CSSで文字を中央寄せする</span>
<span class="v-middle">例文です</span>
<span class="v-middle">サンプルサンプル</span>
</div>▪️ CSS
.v-middle {
vertical-align: middle;
display: inline-block;
width: 90px;
}▪️ ブラウザでの表示結果

テーブルセルの文字を中央揃えにする
テーブルセルで文字を中央揃えする時も、vertical-alignプロパティを使用します。
vertical-alignテーブルで使う時は、<td>および<th>タグに対して、vertical-alignで縦方向の揃え位置を指定します。
実際に、サンプルコードを見てみましょう。
▪️ HTML
<table border="1">
<tr>
<th>タイトル</th>
<th>タイトル</th>
</tr>
<tr>
<td class="v-middle">中央寄せの</td>
<td class="v-middle">サンプルコードです</td>
</tr>
</table>▪️ CSS
.v-middle {
vertical-align: middle;
width: 100px;
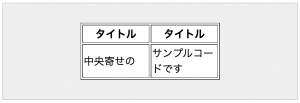
}▪️ ブラウザでの表示結果

「vertical-align」は上端揃え・下端揃えもできる
vertical-alignプロパティは、中央寄せだけでなく、上端揃え(top)・下端揃え(bottom)する時も使用します。
次のサンプルコードは、テーブルセルの文字を上端揃え(top)・中央揃え(middle)・下端揃(bottom)にする例です。
▪️ HTML
<table border="1">
<tr>
<th>タイトル</th>
<th>タイトル</th>
<th>タイトル</th>
</tr>
<tr style="height: 70px">
<td class="v-top">上端揃え</td>
<td class="v-middle">中央揃え</td>
<td class="v-bottom">下端揃え</td>
</tr>
</table>▪️ CSS
.v-top {
vertical-align: top;
width: 100px;
}
.v-middle {
vertical-align: middle;
width: 100px;
}
.v-bottom {
vertical-align: bottom;
width: 100px;
}▪️ ブラウザでの表示結果

ブロック要素をページの「ど真ん中」に揃える

次は、ブロック要素を上下左右の四方向で中央に揃える方法を解説します。ページのど真ん中にコンテンツを配置したい時に便利なテクニックです。
文字を中央揃えにするよりも、少し難易度が高いですが、覚えておくと便利です。
absoluteとmargin: autoを使う方法
CSSのabsoluteとmarginプロパティを組み合わせて、ブロック要素を上下左右で中央揃えにします。まずは、次のサンプルコードを見てください。
▪️ HTML
<body>
<div class="content">
上下左右に中央揃えににするサンプルです
</div>
</body>▪️ CSS
.body {
position: relative;
}
.content {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 400px;
height: 150px;
background: #99f;
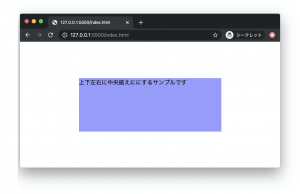
}▪️ ブラウザでの表示結果

transformを使う
次は、CSS3で追加されたtransformプロパティを使って、上下左右にブロック要素を中央揃えにする方法です。
▪️ CSS
.body {
position: relative;
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
-webkit- transform: translateY(-50%) translateX(-50%);
background: #99f;
height: 100px;
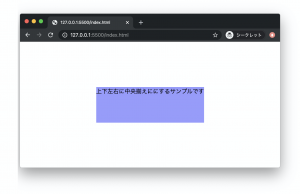
}▪️ ブラウザでの表示結果

この方法は、まず要素をleft: 50%、top:50%でページの半分の位置に移動させ、さらにtranslateで要素の大きさの半分戻すことにより、ページの中央に要素を配置するテクニックを使っています。
flexを使う
次は、CSS3で追加され、ボックスレイアウトを組む時に使用するflexを使って中央揃えにする方法を解説します。CSS3のflexは、floatなどで作るボックスレイアウトよりも、「より簡単に」「より柔軟に」ボックスレイアウトをつくるためのCSSプロパティです。
▪️ HTML
<div class="flex">
<div class="content">
上下左右に中央揃えににするサンプルです
</div>
</div>▪️ CSS
.flex {
display: flex;
justify-content: center;
align-items: center;
height: 300px;
background: yellow;
}
.content{
background: #99f;
height: 100px;
}▪️ ブラウザでの表示結果

まとめ
HTMLで上下の中央揃えするCSSテクニックを解説してきました。縦方向の位置揃えをマスターして、Webデザインの幅を広げていきましょう。
CSS3は比較的新しい機能のため、古いIEなどのブラウザでは正しく表示できないことがあります。IEにも対応するには、absolute + margin: autoの方法を使用する必要がありますが、最近のWebサービスでは、IEはサポート外にして、あえてCSS3を使ってWebサイトを構築しているサービスもあります。
【関連記事】
▶HTMLで右寄せ・中央寄せは簡単!text-align、float、right、flaxboxで右寄せするテクニックを解説











何故、上のようなCSSで、上下左右に中央揃えになるか不思議に思う方もいるでしょう。
これは、left, right, widthプロパティが、auto以外で、margin:autoを指定した場合、左右の余白が均等になるというHTMLの仕様があり(上下も同じ)、これを利用して上下左右で中央揃えにしています。