AWS Step Functionsについてまとめています。
目次
AWS Step Functionsは、サーバレス向けサービスをワークフローとして連携させるサービス

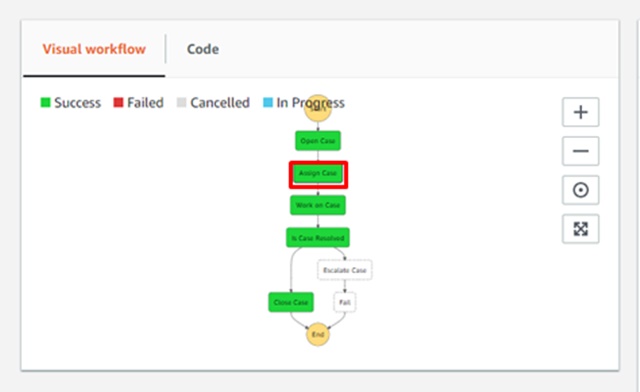
AWS Step Functionsは、AWS Lamda、Dynamo、SNS、SQSなどのサーバレス系サービスをワークフローとして連携させるためのサービスです。ASL(Amazon State Language)という言語でワークフローを記述します。記述したワークフローは、「ビジュアルワークフロー」として可視化されます。
【関連記事】
▶AWS Lambdaとは、サーバレスでコード実行可能なコンピューティングサービス

AWSのサーバレス系サービスで、バッチ処理が記述できるんですね。
以下のASLを記述すると、上記がビジュアルフローとして表示されます。
関連)AWS Step Functions でサーバーレスワークフローを作成する | AWS
{
"Comment": "A simple AWS Step Functions state machine that automates a call center support session.",
"StartAt": "Open Case",
"States": {
"Open Case": {
"Type": "Task",
"Resource": "arn:aws:lambda:REGION:ACCOUNT_ID:function:FUNCTION_NAME",
"Next": "Assign Case"
},
"Assign Case": {
"Type": "Task",
"Resource": "arn:aws:lambda:REGION:ACCOUNT_ID:function:FUNCTION_NAME",
"Next": "Work on Case"
},
"Work on Case": {
"Type": "Task",
"Resource": "arn:aws:lambda:REGION:ACCOUNT_ID:function:FUNCTION_NAME",
"Next": "Is Case Resolved"
},
"Is Case Resolved": {
"Type" : "Choice",
"Choices": [
{
"Variable": "$.Status",
"NumericEquals": 1,
"Next": "Close Case"
},
{
"Variable": "$.Status",
"NumericEquals": 0,
"Next": "Escalate Case"
}
]
},
"Close Case": {
"Type": "Task",
"Resource": "arn:aws:lambda:REGION:ACCOUNT_ID:function:FUNCTION_NAME",
"End": true
},
"Escalate Case": {
"Type": "Task",
"Resource": "arn:aws:lambda:REGION:ACCOUNT_ID:function:FUNCTION_NAME",
"Next": "Fail"
},
"Fail": {
"Type": "Fail",
"Cause": "Engage Tier 2 Support." }
}
}
AWS Step Functionの使い方
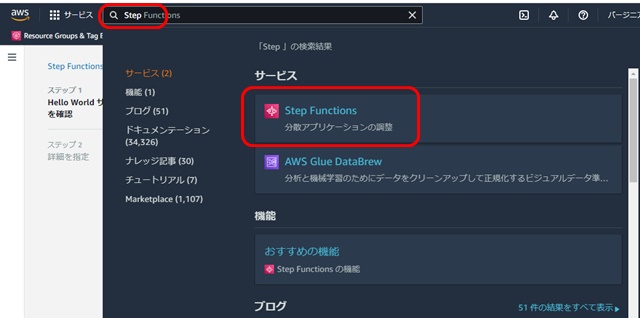
AWSのマネジメントコンソールの検索窓にて「Step」と入力し、「Step Functions」をクリックします。
【関連記事】
▶AWSを集中管理したい!AWS マネジメントコンソールを使いこなそう!

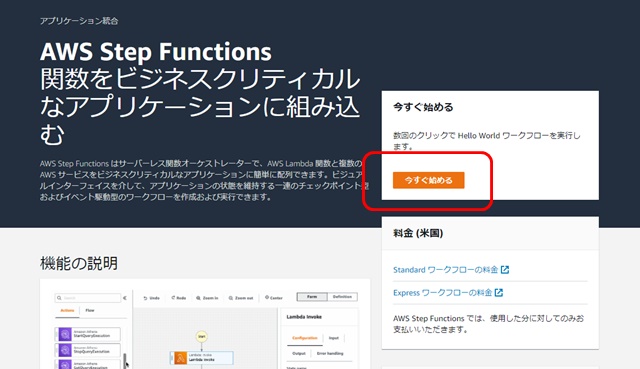
AWS Step Functionsの解説ページが表示されます。「今すぐ始める」ボタンをクリックします。

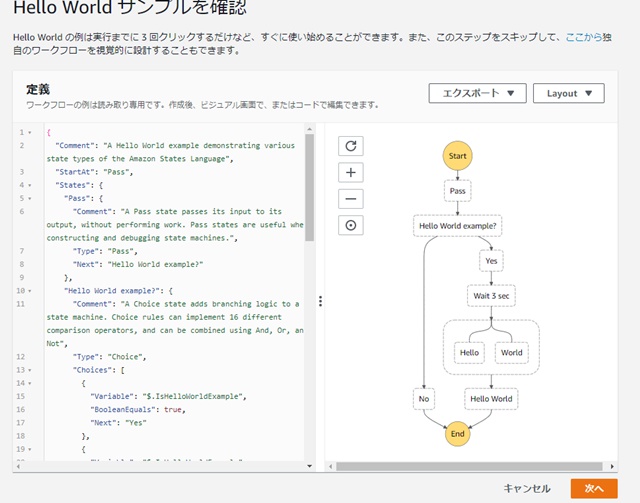
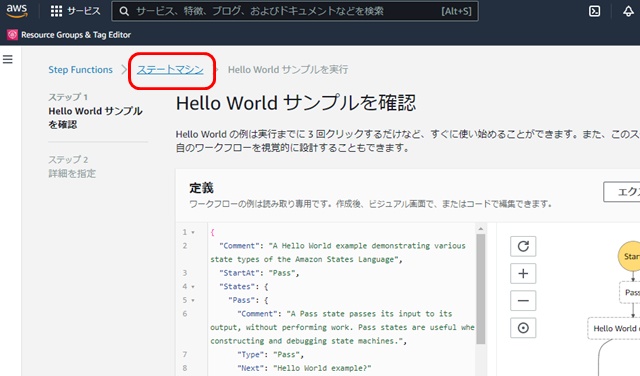
「Hello World」サンプルのコードと、コードをビジュアル化したワークフロー(ステートマシン)が表示されます。「次へ」をクリックします。

このサンプルでは、特にAWSのサービスを実行せず、次のステートに出力値を渡していくだけのシンプルなコードになっています。
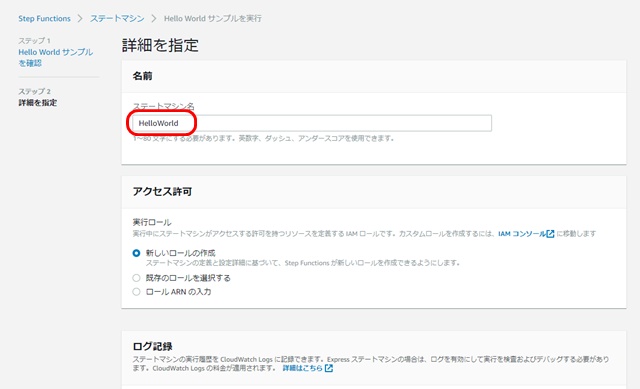
「詳細を指定」の画面になります。ステートマシンの名前、アクセス許可、ログ記録、タグの設定を指定できます。

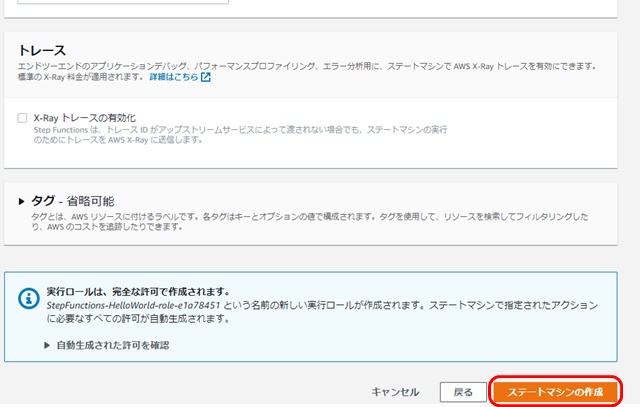
ここでは、特に設定を変えずに下にスクロールさせて「ステートマシンの作成」をクリックします。

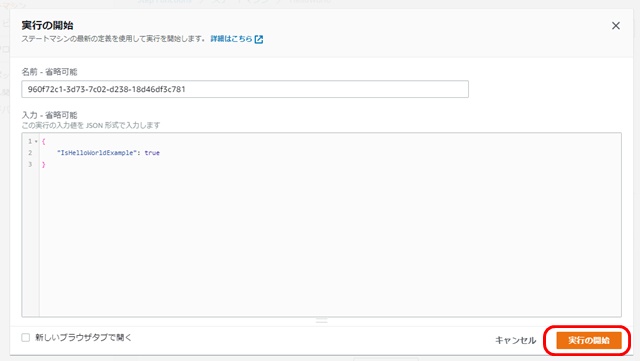
「実行の開始」画面にて、入力値を指定できます。ここでは、初期値のまま実行の開始をクリックします。

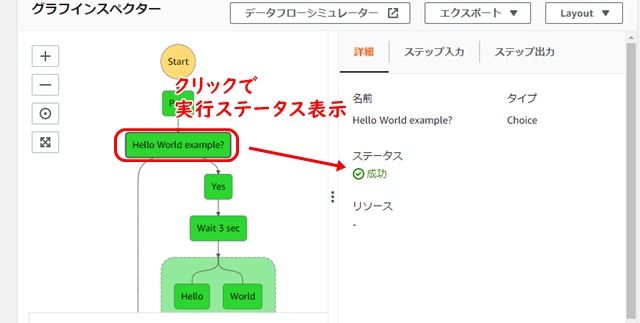
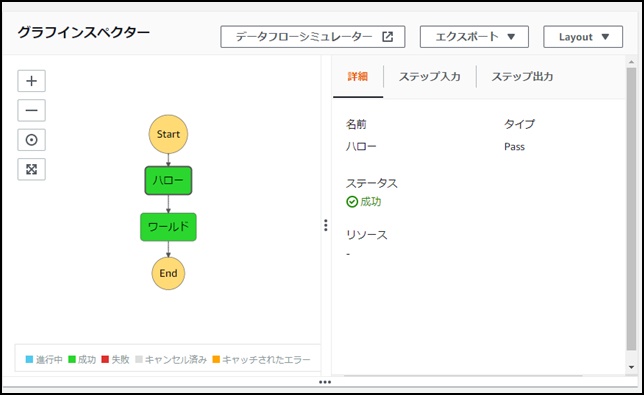
「グラフインスペクター」として、ヴィジュアル化されたステートマシンが表示されます。各ノードをクリックすると、処理のステータス、入力値、出力値が確認できます。

ASLはJSON形式で、「キー:値」という表記でワークフローを記述していきます。「ステート名:{~}」を使って、ワークフローのノード(ステート)の記述をおこないます。また、”Comment”で始まる行はコメントを記述するという暗黙の了解があるようですね。
各ステートのTypeには「Task」「Choice」「Pass」「Wait」「Parallel」「Fail」「Succeed」「Map」などの処理タイプを記述します。
- Task:ステートマシンで何らかの作業をする
- Choice:実行の選択肢間で選択する
- FailまたはScceed:失敗または成功で実行を停止する
- Pass:入力を単純に出力に渡す、または一部の固定データを出力する
- Wait:一定時間または指定された時刻/日付まで遅延を提供する
- Parallel:実行の並列ブランチを開始する
- Map:ステップを動的に反復する
関連)States – AWS Step Functions
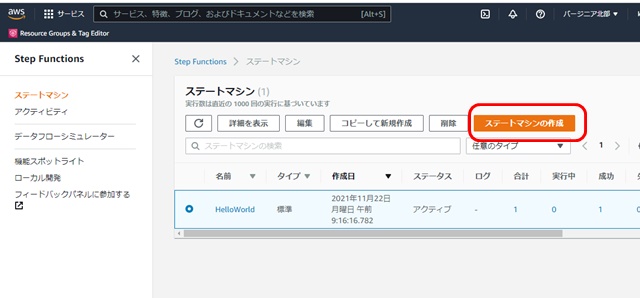
作成したステートマシンは、Step Functionsの最初のページにて「ステートマシン」をクリックすることで一覧表示画面に移動できます。

ステートマシン一覧画面では、作成済みのステートマシンの編集や削除、ステートマシンの新規作成が可能です。ステートマシンを新しく作るには「ステートマシの作成」をクリックします。

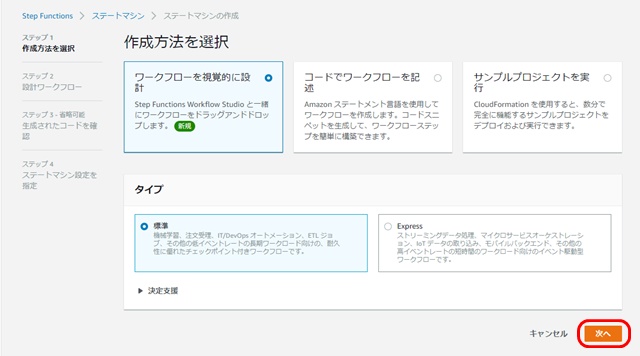
ステートマシンの作成方法には3つあります。GUI画面でドラッグドロップ操作でコードを生成していく「ワークフローを視覚的に設計」、入力したコードからワークフローを生成する「コードでワークフローを記述」、サンプルコードとワークフローを確認、実行できる「サンプルプロジェクトを実行」です。
ここでは、「ワークフローを視覚的に設計」を選択して「次へ」をクリックします。

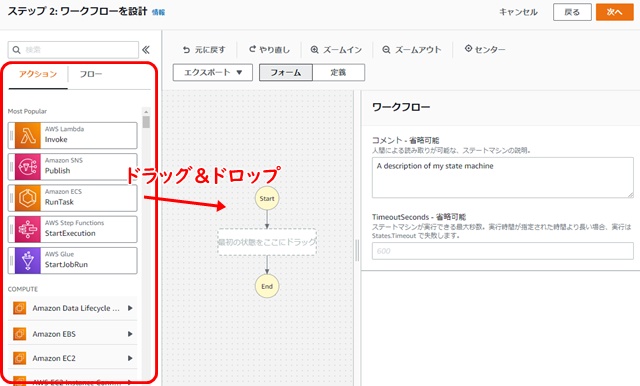
ワークフローを視覚的に設計する画面が表示されます。ドラッグ&ドロップ操作でワークフローの設計が可能です。

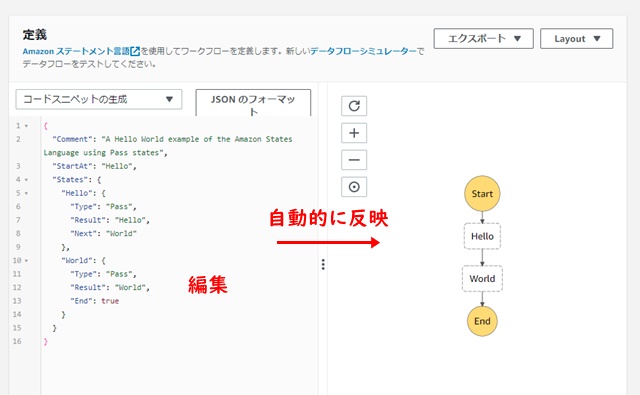
ウェブ上で公開されているコードからステートマシンを生成するには「コードでワークフローを記述」が便利です。画面左でコードを編集すると、自動的に右のステートマシンに変更が反映されます。

各ステートの名前を日本語に書き換えても、問題なく実行できました。
{
"Comment": "A Hello World example of the Amazon States Language using Pass states",
"StartAt": "ハロー",
"States": {
"ハロー": {
"Type": "Pass",
"Result": "hello",
"Next": "ワールド"
},
"ワールド": {
"Type": "Pass",
"Result": "World",
"End": true
}
}
}
ステートマシンの実行画面でも、特に問題なく日本語が表示されていました。

ただし、ウェブを見てもStep Functionsはそれほど使い込まれていない印象のため、予期せぬ誤動作を避けるため、本番運用するような環境ではステート名はアルファベットのみにしておいたほうが良いでしょう。
AWS Step Functionsのまとめ


- AWSのStep Functionsは、AWSのサーバレス系サービスのワークフロー(ステートマシン)を視覚的に作成できる
- ドラッグ&ドロップで視覚的に設計するか、コードからステートマシンを生成可能
- ステート名に日本語が使用できるが、本番運用で使うには十分なテストが必要










