いまさらPCの空白の取り方がわからないなんて人はほぼいらっしゃらないと思います。
でも空白の取り方を”全て”答えられるか?と聞かれると、ちょっと「えっ・・・」となる人もまだまだいるはずです。
そこで今記事では、HTMLを学習してみたい、または学習を始めて間もない方用に「HTMLでの空白の取り方」について色々と解説してみたいと思います。
空白といっても種類がいくつもあるため、今後のためにもこの記事を最後まで読んで一通り覚えられるように頑張りましょう!
目次
HTMLでの「空白」

ブログやSNSなどの予め用意されたコンテンツで空白といえば、「半角スペース」と「全角スペース」しかないため、特に意識して使っている方というのはいないかもしれません。
しかしこの記事を読んでくれているということは少なからず、そういったWebサイトを作るための学習を念頭に置いている方だと思います。
HTMLの世界ではこの「全角スペース」「半角スペース」以外にも、“特殊記号を使った空白の取り方”があります。
これらの方法は目的毎に使い分けされます。
結果として、半角の取り方を全て覚えておかなければWebサイトを作る上では非常に苦労することになります。
HTMLでの半角スペース

ブログやSNSの中にも、もしかすると存在するかもしれませんが、HTMLでは複数の半角スペースを連続で使用することはできません。
まずはその証拠画像から見ていきましょう。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <h1>pタグ内に半角スペースを連続で打ち込む実験</h1> <p>「 」</p> </body> </html>
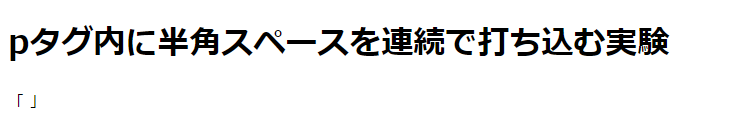
表示結果

上のコードでは、pタグに記述されている”「」”の中に半角スペースを連続で打ち込んでいます。
にもかかわらず表示結果を見ると、”「」”の中に半角スペースは一つしか見当たりません。
連続での半角スペースが適用されない理由
通常、HTMLではコードを記述する場合に、コードを見やすくするためのインデント(字下げ)を設けます。

一般的にインデントの方法はTABキーを押しますが、特に指定はされていないため、半角スペースを連続で入力する方もいます。
このインデントが全て反映されてしまうと開発時に非常に困ってしまうため、ブラウザ自体に開発用スペースとして認識させるようにしているわけです。
全角スペースの多用はNG
一般のブログやSNSでならまだしも、開発で空白を取る際に全角スペースを連続で使用するのは見た目としてもあまりよくありません。
厳密には禁止されているわけではありませんが、やはり開発者というものは、素人のような使い方は避けるべきでしょう。
また共同で開発する際に全角スペースを連続使用していると、別の開発者が見た場合に”意図的に入れている”とは思われないため、認識の違いによる事故が偶発するリスクもあります。
特殊文字での空白

特殊文字とはエスケープシーケンスを指しますが、これはOSが認識するための制御文字全体を指します。
エスケープ文字と呼ばれることもありますが、基本的には人間が読むことは出来ません。
使いどころとしては、ブラウザで表示させたい文字を打ち込んだはずなのに、なぜか表示されない場合などに使用します。
エスケープシーケンスの記述方法にはルールがあり、まず最初に「&(アンパサンド)」、次に対応している文字コード、そして終わりに「;(セミコロン)」を付けます。
具体的には次のようになります。
// このエスケープシーケンスは「半角スペース」を表しています。
文字コードはそれぞれに対応した一覧があり、ネットで探せばすぐに見つけることが出来るはずです。
先ほど半角スペースは連続使用が出来ないと解説しましたが、このエスケープシーケンスを連続で記述すれば、半角スペースをいくらでも空けることが出来ます。

「 」に記述されている「nbsp」は正式には「ノンブレークスペース(non break space)」の略です。
開発現場で半角スペースといえばこれという程、大半の開発者にとっては最もメジャーな特殊文字ですが、使い方としては実は間違っています。
スペースを意味するエスケープシーケンスはほかにもいくつかありますので、併せて紹介します。
スペースを意味するエスケープシーケンス
以下はそれぞれが「スペースを入れるため」に用意された特殊文字です。
- 半角スペースより若干広めのスペース:「 」
- 全角スペースの代用:「 」
- より若干狭いスペース:「 」
の本来の使い方
では、「 」は本来どのように使われるのでしょうか?
日本語テキストでは全く意識することはありませんが、実は英文を使用する際にはかなり違いが出てきます。
次のコードを見てください。
<!doctype html>
<html>
<head>
<style>
p {
width: 330px;
}
</style>
<meta charset="utf-8">
<title>サンプルページ</title>
</head>
<body>
<p>Experience is not what happens to you. It is what you do with what happens to you.</p>
</body>
</html>
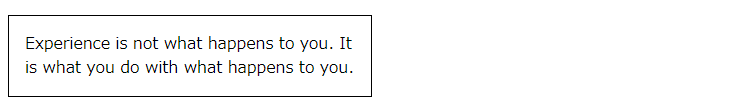
表示結果

このコードでは、「経験とは、あなたに起こったことではない。起こったことに対してあなたのしたことである。」を英語に翻訳したものをpタグに記述しています。
表示結果では1行目の「to you.」の後に不自然に「It」が来ていることが確認できます。英語の文章としてはこれを2行目に持っていきたいところでしょう。
ではもう一つコードを見てください。
<!doctype html>
<html>
<head>
<style>
p {
width: 330px;
}
</style>
<meta charset="utf-8">
<title>サンプルページ</title>
</head>
<body>
<p>Experience is not what happens to you. It is what you do with what happens to you.</p>
</body>
</html>
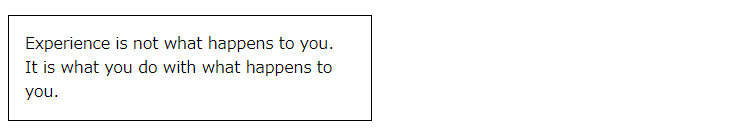
表示結果

先ほどと同じコードですが、今度は先ほどの「It」の後に特殊文字の「 」を挿入しています。
表示結果では先ほど1行目だった「It」が2行目に来ていることが確認できます。
これは、英語をどこで切り分けるかの境目(ブレークポイント)に「 (ノンブレークスペース)」を挟むことで、その前後にある単語をブレークさせないようにしただけです。
これが「 」の本来の使い方です。
まとめ
いかがでしたか?
今回は「HTMLで空白の取り方」について色々と解説してきました。
恐らく「 」の本来の目的はあまり知られていなかったのではないでしょうか?
この記事で色々なスペースの特殊文字がある事にも触れていますので、おさらいのためにも何度か読み返して正しい知識を身に着けていきましょう。











HTMLにしてもJavaにしても元々マークアップ言語やプログラミング言語は英語で作られており、後から出来た2バイト文字などは開発の対象外となっています。
このため半角スペースは連続使用できませんが、全角スペースは当然何度でも連続使用することが可能です。