今からHTMLを学び始めようと思うのですが、遅いでしょうか?
HTMLの知識はIT分野では基本中の基本なため、いつから始めても遅いことはありません。
Webサイトに興味を持ち、自分のオリジナルサイトを作ってみたいと思う方もいらっしゃると思います。
Webサイトは今や世界中に数多く存在しますが、かといって今からではもう遅いということもありません。
HTMLの知識はAPPデザイナーやフロントエンドエンジニアを目指す場合にも役立ちます。
また、最初からいきなりプログラムを学習するよりも、HTMLの基本的知識をある程度学んでからの方が理解度も向上します。
そこで今回は、基本中の基本でもある「HTMLの基本知識」について解説してみたいと思います。
まだ右も左もわからないという方も、この記事を読めばきっと理解りてもらえると思いますので、お付き合いください!
目次
HTMLとは

まずは”言葉”としてのHTMLについて解説します。
HTMLとはHypertext Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の頭文字をとった略語で、Webサイトの構造を表すコード群を指します。
構造という言葉は、段落や画像、リストなどは紙面媒体でもお馴染みですが、電子媒体であるWebサイトでもこれらは存在します。
この構造を全てひっくるめて”HTML”と呼びます。
もう少し簡単に要約すると、Webサイトを表示させるための設計図とも言えます。
マークアップ言語
HTMLも言語の一つではありますが、皆さんがよく耳にする「プログラミング言語」とは違います。
よく混同される方がいらっしゃいますが、HTMLはマークアップ言語と呼ばれ、コンテンツの構造を決定するための言語です。
マークアップ言語は要素と呼ばれるタグの集団で形成されていて、このタグで画像を表示させたりリンクを作ったりします。
結果としてHTML自体にはプログラムと呼べるような小難しいコードは存在しません。
静的サイトと動的サイト

最Webサイトには静的サイトと動的サイトの二つがあります。
静的サイトは最近ではほとんどみかけなくなりましたが、一昔前までは動的サイトの方が珍しく、リッチコンテンツなどとも呼ばれていました。
そこでこれら二つの違いを以下にまとめてみました。
静的サイト
サイト自体に動きのないサイトを指します。
例えば簡単な広告ページやペライチと呼ばれるようなLP(ランディングページ)の多くがこれに該当します。
電話番号だけが載っていたり、メールアドレスをクリックするとメーラーが開いてそこからメール問い合わせをするといったような仕組みを想像してください。
動的サイト
静的サイトとは対照的に、ブログやSNSなど動きのあるサイトを指します。
Twitterのように書いた記事がリアルタイムに更新され、それを見た別ユーザーがリツイートなどをすると更に拡散されるといったような動きのあるサイトは全て動的サイトです。
また動画などを扱っているようなWebサイトもこれに該当します。
HTMLの書き方

HTMLの記述方法について触れていきます。
先ほども少し触れたように、HTMLには要素と呼ばれるタグがあり、このタグで全てを形成していきます。
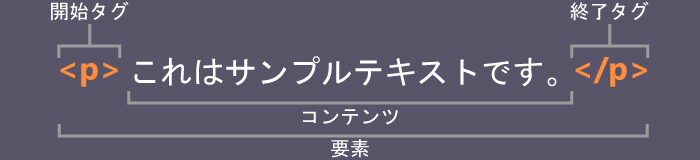
要素にはそれぞれ「開始タグ」と「終了タグ」というものがあり(一部例外もあります)、この開始タグと終了タグの間にテキストなどを記述する事で構成していきます。

開始タグ:
どの要素を使用するかを決める一番重要なタグです。
終了タグ:
開始タグがどこで終わっているかを指定するタグです。
開始タグが一番重要と説明しましたが、この終了タグも開始タグと同じくらい重要です。
終了タグの書き忘れはWebサイトが正しく表示されなくなるため、しっかりと記述するようにしましょう。
コンテンツ:
文字通り、内容を指します。
要素:
開始タグから終了タグで括っている全てを指します。
要素の書き方

要素には属性を追加することが出来ます。
属性とは、要素に設定できる様々なオプションを指します。
この属性は要素毎に異なり、同じオプションでも設定できる要素とそうでない要素があります。
また要素に指定する属性は、必ず要素の開始タグ側で指定する必要があります。

上の図ではCSSを使わず要素内に直接属性を記述しています。
要素に属性を記述する方法には二通りありますが、最も簡単な方法が直接記述する方法だと思ってください。
ただし直接記述する方法は、後でWebサイトに変更を加える際に非常に解り難くなるため、出来るだけCSSに別で記述する方法を覚えた方が良いでしょう。
今回は学習のために要素内に記述していると考えてください。
直接記述する
要素に直接記述するには、要素名の最後に半角スペースを空けて”style=”を記述します。
“style=”の後にはダブルクォーテーションを二つ付け、ダブルクォーテーションの間に各属性を一つずつ記述していきます。
複数の属性を適用させる場合には、それぞれの属性指定の最後にセミコロンを付けるのを忘れないようにしましょう。
要素をネストする

要素の中に更に別の要素を入れることを「ネスト(入れ子)する」といいます。
ネスト出来るものには一定のルールがありますが、そのルールさえ守ればネストする数に制限はありません。
具体的には次のコードのようにします。
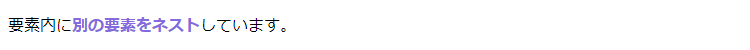
<!doctype html> <html> <head> <meta charset="utf-8"> <title>サンプルページ</title> </head> <body> <p>要素内に<span style="color: #846ADD; font-weight: bold;">別の要素をネスト</span>しています。</p> </body> </html>
表示結果

ネストする際の注意点
要素をネストする際には絶対に守らなければならないルールがあります。
要素の開始タグと終了タグの順番を外側(開始タグ) → 内側(開始タグ) → コンテンツ → 内側(開始タグ) → 外側(開始タグ)のような形で構成する必要があります。
// 正しいネストの方法はこちら <p>要素内に<span style="color: #846ADD; font-weight: bold;">別の要素をネストしています。</span></p> // 間違ったネストの方法はこちら <p>要素内に<span style="color: #846ADD; font-weight: bold;">別の要素をネストしています。</p></span>
上のコードの間違ったネスト方法については、要素の終了タグの順番が逆になっているため、ブラウザが正しく認識できない状態となっています。
こうなると、ブラウザは勝手により良い要素構成を探して自動修正するため、意図しない表示結果となってしまうことがあります。
空要素

先ほどまで要素には開始タグと終了タグがあると説明してきましたが、HTMLの書き方でも触れたように、一部例外もあります。
ここでいう”例外”とは、コンテンツを持たない要素という意味で、このような要素を空要素といいます。
例えば空要素には次のようなものがあります。
- area
- base
- basefont
- br
- col
- frame
- hr
- img
- input
- isindex
- link
- meta
- param
具体的な記述をわかりやすくするために、imgという要素で説明してみましょう。
<img src="sample.jpg" alt="sample_image">
これは画像を表示させるための要素ですが、この要素には終了タグというものは存在しません。
また、内部に含まれているコンテンツさえありません。
しかしこれは間違いではなく、imgタグはこれだけで機能します。
まとめ
いかがでしたか?
今回はHTMLの基本的な記述方法と要素の基本知識について解説してみました。
SEOについてやW3Cに準拠した記述方法も含めて基本という方もいますが、あくまでも最初に覚えるべきはこういった基礎部分のみで十分だと思います。
これからHTMLの学習を始めようと考えている方は、まずこの記事に書かれていることをしっかりと頭に叩き込むことで、これからの学習に大きく差が出ます。
しっかりとマスター出来るように頑張りましょう!










