HTMLにはW3C( World Wide Web Consortium)が定めたルールがあります。
開発者は常にこのルールを厳守しようと心がけているはずですが、やはり開発時のミスや間違った文法での開発というケースも無くはありません。
しかしこれらの人的ミスは、W3Cが提供しているHTMLチェックツールで簡単に回避することが出来ます。
そこで今回の記事では、HTMLやCSSの文法やミスをチェックするためのツールや、必要性について解説してみたいと思います。
目次
文法エラーがSEO評価に及ぼす影響

HTMLコーディングの知識の学習ルートは書籍や、セミナー、訓練校などいくつもあります。
恐らくそれらのルートのほとんどは「W3Cに準拠した正しいWeb構築でSEO対策をしましょう。」というような説明をしているはず。
しかし、少なくともGoogleについてはこの説明が実は間違っているということが明言されました。
Google検索エンジンにおける共同発明者の一人でもあるマシューカッツ氏は次のように述べています。
僕たちは、W3Cに準拠しているからといってWebページの順位を上げるようなことは何もしていない。Webにある大多数のページは準拠していないからね
これは逆に言い換えると、世の中には準拠していないどころか、文法エラーのまま構築されW3cの仕様に沿っていないページは沢山あるという意味にも取れます。
結果として2020年現在、世界中で最も利用されているであろう検索エンジンでの検索結果と文法エラーについての因果関係はないといえるでしょう。
ガラリと変わったHTMLルール

HTML5になり今まで通用していたルールが大幅に変更されたことは、多くの方が知っている事実だと思います。
変更というよりは改善という方がより近いイメージです。
このルール変更では、入れ子に出来るタグの関係性や要素にも影響を及ぼしています。
要素について
HTML5以前はブロックレベル要素とインライン要素という分類がありましたが、これがHTML5では完全に廃止されました。
代わりに、全てのタグが次の7つのカテゴリーの何れかに分類されます。
- メタデータコンテンツ(Metadata content)
- フローコンテンツ(Flow content)
- セクショニングコンテンツ(Sectioning content)
- ヘッディングコンテンツ(Heading content)
- フレージングコンテンツ(Phrasing content)
- エンベッデッドコンテンツ(Embedded content)
- インタラクティブコンテンツ(Interactive content)
順に説明すると、次のようになります。
- メタデータコンテンツ:head内に置かれるHTML情報を表示させるためのもの
- フローコンテンツ:コンテンツ全般
- セクショニングコンテンツ:見出しと概要を付けられるもの
- ヘッディングコンテンツ:セクション見出しなど
- フレージングコンテンツ:段落に含まれる文節、語句など
- エンベッデッドコンテンツ:ドキュメントにその他のリソースを組み込むもの
- インタラクティブコンテンツ:ユーザー操作系に特化したもの
コンテンツモデル
コンテンツモデルとは子要素にしても良い要素のカテゴリーの事を指します。
HTMLでは既に説明した通りレベル分類が廃止されたため、入れ子についてもカテゴリーで管理されています。
しかし同時にこの変更によって、HTML5以前では考えられないような入れ子も出来るようになりました。
次のコードを見てください。
<body> <a> <div> <p>HTML5でOKになった文法はこちら</p> </div> </a> </body>
HTML構築経験が長ければ長いほど違和感しか感じないこのコードですが、HTML5では問題ないとされています。
これは「<a>タグにネスト出来る要素はメタデータコンテンツの一部を除いたほぼ全ての要素」と定義されているためです。
これらのルールは詳しく説明するとかなり複雑になるため、インターネットで入れ子のチートシートを見ながら構築する方法もあります。
この記事では解説を省略しますが、より詳しく知りたい方は「html5 入れ子」などで検索をかけると新しいルールについて解説してある記事がいくつも出てくるので学習してみてください。
文法エラーを正す必要性

世の中に出回っているWebサイトのうち、HTMLが正しい文法で記述されているWebサイトは全体の5%未満といわれています。
これはHTMLのバージョンによって正しい文法の定義が変わるからという理由だけでなく、HTMLとそれに付帯する権利者が異なるためです。
例えばHTMLのルールについてはW3Cという団体がその権利を持っていますが、世界で最も利用されている検索エンジン”Google”の権利はGoogle社が保持しています。
googleは独自のアルゴリズムでページランクを算出していますので、必ずしもHTMLの記述方法が正しかったからといってページランクが上がるわけではありません。
もっと言うと、HTML記述よりもユーザビリティが重視される可能性の方が高いと言えるでしょう。
「では文法エラーを修正する必要はないのではないか?」と思われる方も多いと思いますが、これもまた間違いです。
今でこそGoogleは独自のアルゴリズムでページランクを評価していますが、googleが開発したアルゴリズムはW3Cとは方向性が違うとも言い切れないからです。
またもしかしたら、未来のどこかの時点で権利が統合される可能性もあります。
そういったいくつもの考えられる可能性に出来るだけ寄せて制作することで、インターネットの如何なる変化にも順応できるというわけです。
HTMLとCSSの文法チェックツールについて

やっと本題ですが、文法チェックが簡単に出来るツールというのが存在します。
いくつかあるので、自分に合ったツールを使えばいいと思います。
ここではそのツールについていくつかご紹介していきます。
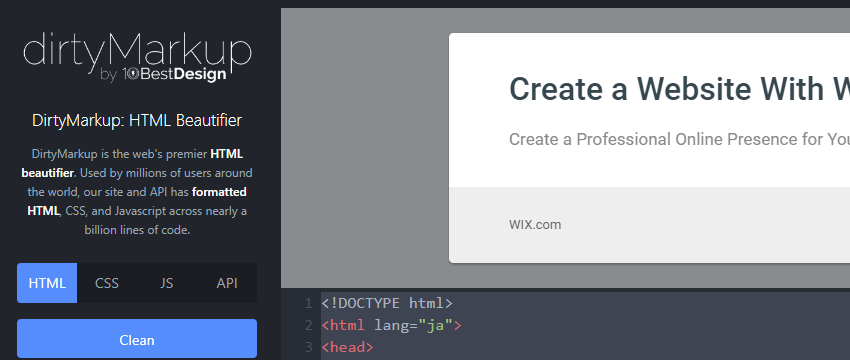
Dirty Markup

このツールはHTMLだけでなくCSSについても文法をチェックしてくれます。
デザインも見やすく人気のツールとなっています。
またチェックするだけでなくコードを整形表示してくれる機能もあり、インデントの自動挿入なども可能です。
使い方はソースコードを張り付けるだけ。
貼り付け時点で瞬時にエラーを検知しお知らせしてくれます。
「Clear」ボタンを押すとインデント自動挿入になりますので、後は再度、整形されたソースコードをコピーするだけとなっています。
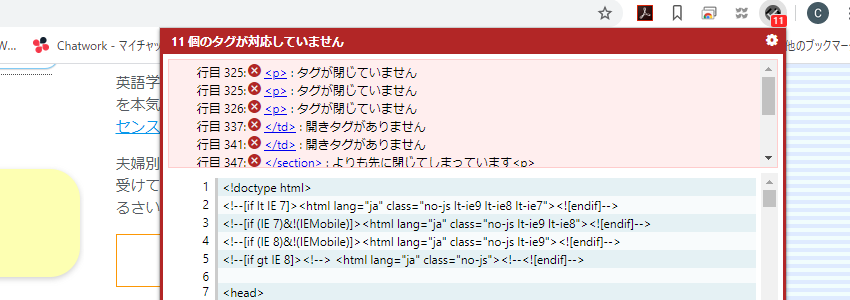
HTMLエラーチェッカー

Google chromeのアドオン(拡張機能)です。
チェックしたいページをchromeで開き、右上のアイコンをクリックするだけというシンプルな操作性となっています。
開発元がGoogleということもあり、信頼性に関しては全く問題ないでしょう。
外部Webサービスではないので悪意のプログラムが仕込まれているといったようなこともないため、ブラウザでchromeを使っている方であれば入れておいて損はないと思います。
使い方はGoogleストアからアドオンをダウンロードするとGoogle chromeの右上にアイコンが表示されますので、検査したいサイトを開き後はアイコンをクリックするだけです。
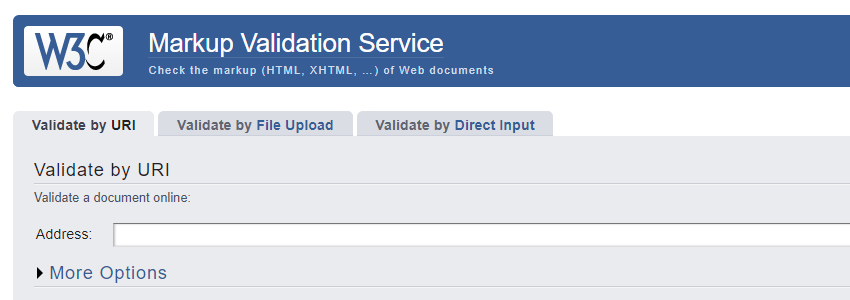
W3C Markup Validation Service

HTMLルールを決めているW3Cの公式ツールです。
本家が提供しているツールというだけあって制度は当然一番といえるでしょう。
こちらのツールはサイト型となっているため、URLを入力してチェックすることも出来ます。
ただし他のツールと比べ、動作が重く結果は英語で表示されますので多少なりとも英語に関しての理解度が必要となります。
まとめ
いかがでしたか?
今回はHTMLの文法チェックについてのあれこれについて解説してみました。
構築後に初めて必要となるツールでもあるためHTMLに直接係る知識ではありませんが、重要度的にはコーディングと同等もしくはそれ以上だとも言えます。
学習を始めた方はこういったルールも一つ一つしっかりとマスターしていくように努力してみましょう。










