HTMLは、プログラム言語のようにコメントを残せることから、削除するものの将来使うかもしれないコンテンツなどをコメントアウトとして残すことが可能です。しかし、HTML特有の注意したい点もあります。そこで今回は、HTMLのコメントアウトを残す方法について解説します。
目次
HTMLにおけるコメントアウトの書き方について

過去の短い時期だけWebページに表示したコンテンツを、また表示したい、と依頼されるケースは珍しくありません。しかし、そのコンテンツがそのまま残っているとは限りません。また、ゼロから作るのも面倒です。そのような場合、HTMLをコメントアウトしておけば、簡単に再利用できます。
このように、HTMLでもコメントアウトが使えます。まずは、HTMLのコメントアウトの基本について説明します。
そもそもコメントアウトとは
コメントアウトとは、ソフトウェアを開発または修正した時、変更前のプログラムをコメントとして残して、後でどんな修正をやったか解るようにしておくものです。なお、プログラム言語では、コメントとして書かれた箇所は、プログラムとして実行されません。そのため、コメントアウトしておけば、そのプログラムコードは実行されず、ソースリストの中に残すことが可能です。
HTMLでもプログラム言語のように、コンテンツの一部をコメントアウトとして残すことが可能です。そして、コメントアウトしたコンテンツは、Webブラウザには表示されません。
HTMLでコメントアウトを使う理由
最近のプログラム開発では、バージョン管理ツールを使うのが一般的のため、修正前のプログラムコードをコメントアウトして残す必要はありません。そして、プログラム言語では、複数のファイルで構成されるので、変更が必要なファイルのみの変更履歴を管理しています。
しかし、HTMLの場合、レイアウトの一部を別ファイルにする、といったことができません。基本的に、1つのWebページを表示するには、HTMLファイルを1つ用意します。
そのため、修正前のHTMLを残したり、後でまた利用するかもしれないコードをコメントアウトしてHTMLファイルの中に残しておく、といった手法が用いられます。
後で見やすいコメントアウトの書き方とは

HTMLの1つの要素は、基本的に開始タグから終了タグまでが必要です。さらに、階層構造を持つタグも幾つもあり、開始タグと終了タグのセットが順序よく書かれていなければなりません。そういった要素をコメントアウトする場合は、必ず開始タグから終了タグまでの固まりで扱いましょう。
また、HTMLのコメント開始タグのは、他のタグと簡単に見分けがつきません。そのため、解りやすいように記号やコメントなどを追加しておきましょう。
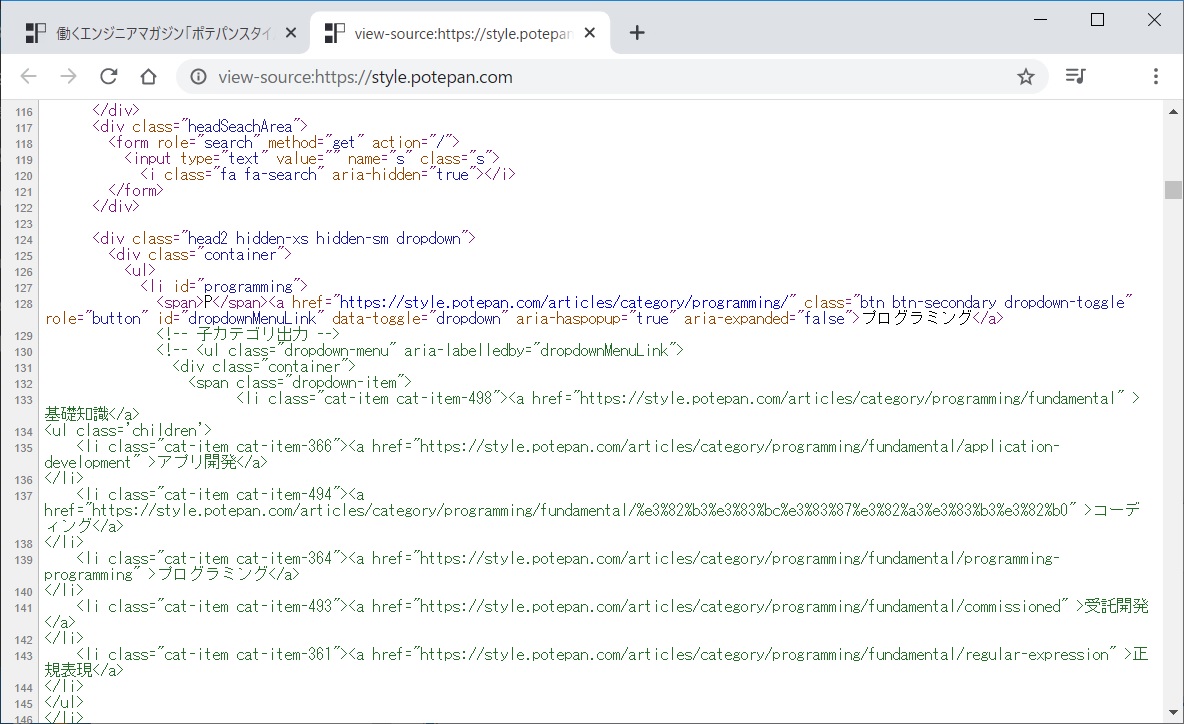
HTMLにおけるコメントアウトの例
コメントアウトの作り方は通常のコメントと同じで、既存のHTMLのコードをコメント開始タグとコメント終了タグで囲むだけです。
コメントアウトしたHTMLの例
<!-- ▼ここからコメントアウト
<ul class="footerForm hidden-xs hidden-sm">
<form role="search" method="get" action="/">
<input type="text" value="" name="s" class="s">
<i id="search"></i>
</form>
</ul>
▲ここまで -->
なお、コメントアウトするHTMLの中に、コメントが含まれていると表示が崩れる原因になるので注意しましょう。
JavaScriptのコメントアウトの書き方

最近のWebページには、ほぼ間違いなくJavaScriptが使われています。また、JavaScriptのプログラムは、HTMLの中にも書けます。そして、もちろん、HTMLのコメントの書き方と、そこに書かれたJavaScriptのコメントの書き方は違います。
JavaScriptはコメントの中に書く?
最近のパソコンやスマホで使われるWebブラウザでJavaScriptが使えないということはありません。しかし、まだHTML4.01が使われていた10年以上前は、JavaScriptが使えないWebブラウザも使われていました。そのため、以前は、JavaScriptが使えないWebブラウザで表示が乱れないように、JavaScriptのプログラムをコメントアウトとして記述することが推奨されていました。
具体的には、<script>タグの直下に<!–を追加し、その下のプログラムをHTMLのコメントとして記述します。
HTML4.01時代のHTMLに埋め込まれたJavaScriptの例
<script type="text/javascript">
<!--
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
-->
</script>
JavaScriptのコメントアウトの例
JavaScriptのコメントは、1行のコメントは「//」から改行まで、また、複数行のコメントを書く場合は「/*」と「*/」で囲われた範囲です。そのため、JavaScriptのプログラムの一部をコメントアウトする場合は、複数行のコメントを書く方法を使います。
JavaScriptのコメントアウトの例 /* alert( "デバック:" + html_text ); */
スタイルシートのコメントアウトの書き方
HTMLのバージョン5になり、HTMLのタグの修飾をスタイルシートに書くことになりました。そして、今公開されているWebページのほとんどは、スタイルシートが長くなるので、別ファイルとしてHTMLに読み込まれるのがほとんどです。
とはいえスタイルシートは、HTMLの中に埋め込むことも可能です。そして、そういった埋め込んだスタイルシートの一部をコメントアウトとして残しておけば、後で再利用できたりします。
スタイルシートのコメントの基本

スタイルシートのコメントは、「/*」から「*/」に囲まれた範囲です。したがって、コメントアウトでスタイルを残す場合は、該当する行を「/*」と「*/」で囲みます。なお、コメントアウトする行の中には、コメントを含んではいけません。
スタイルシートをコメントアウトする例
<style>
/*
p.sample {
color: red;
font-weight: bold;
}
*/
</style>
コメントアウトの中にコメントを含むNG例
<style>
/*
div#dumy_box { /* これは、ダミーのブロックです */
width: 200px;
height: 200px;
background-color: yellow;
}
*/
</style>
HTML, CSS, JavaScriptはそれぞれ連携している

これまで開設したように、HTML、スタイルシート、JavaScriptは、それぞれコメントを書く方法をあり、それを使ってコードの一部をコメントアウトすることで、Webブラウザが処理しないように設定できます。
しかし、HTMLに書かれたタグと、スタイルシートおよびJavaScriptは密接に連携しているので、HTMLだけとか、JavaScritptの一部だけコメントアウトしていると、後で修正する際、どういう関係だったのかが解らなくなります。
そのため、安易にコメントアウトでコードの一部を残すのではなく、修正した理由やその影響などを記録したドキュメントにまとめておきましょう。また、HTMLは、Webブラウザで無視されるだけで、コメントアウトした箇所も含めて誰でも読めます。そのつもりで、コメントアウトやコメントを書くようにしましょう。










